微信小程式檢視template模板引用
阿新 • • 發佈:2019-01-03
WXML 提供兩種檔案引用方式import和include。
include可以將目標檔案除了的整個程式碼引入,相當於是拷貝到include位置
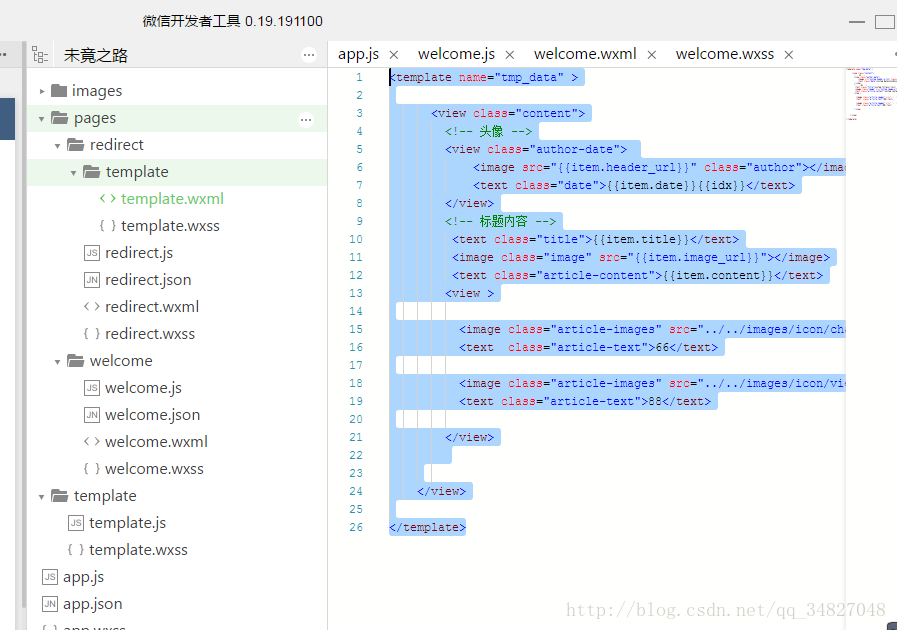
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 頭像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"> redirect.wxml引用
<import src="template/template.wxml" />template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇蹟,是不會在容易的道路上綻放的。人生沒有如果,只有後果和結果,過去的不再回來,回來的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生沒有如果,只有後果和結果,過去的不再回來,回來的不再完美。",
},
]
//輸出出口
module.exports={
templates: content_for
}redirect.js引用
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 頁面的初始資料
*/
data: {
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>template.wxss檔案
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}redirect.wxss檔案引用上面樣式
@import "template/template.wxss" //使用import定義
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}不要老是責備隊友太坑,要反思一下你為什麼會匹配到這麼坑的隊友?