React Native執行官方例子----元件集合
React Native執行官方例子—-元件集合
(一)前言
(二)下載React Native官方例子
cd Desktop
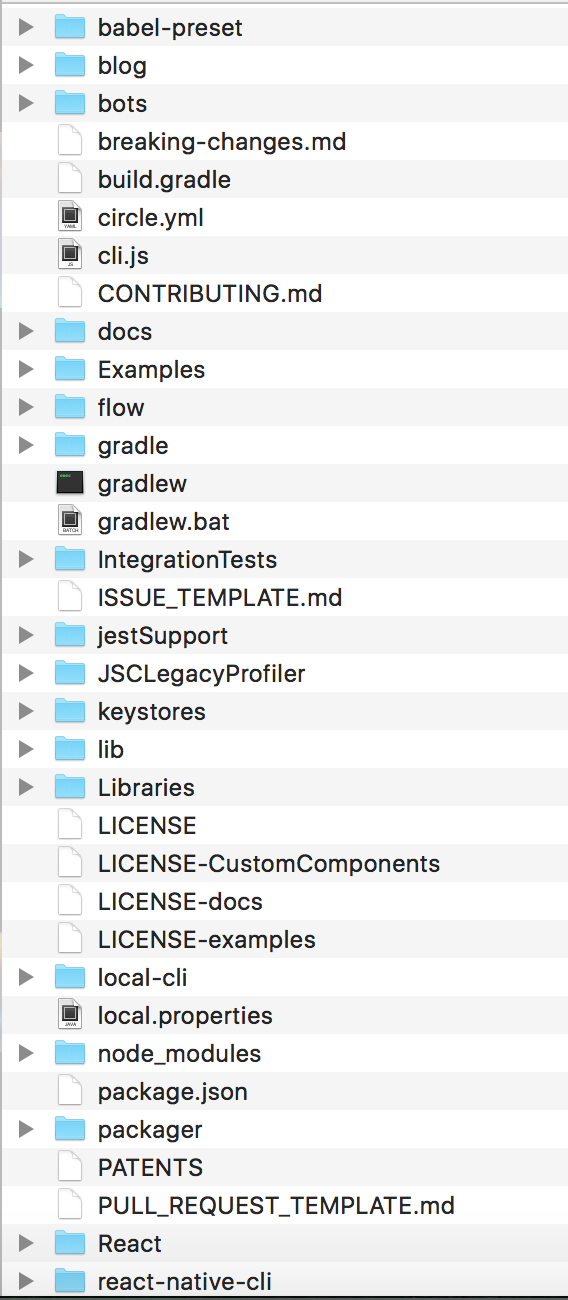
git clone https://github.com/facebook/react-native.git具體專案檔案結構如下:
(三)執行環境需求
3.1 Android SDK Platform版本需要 23 以上(也就是build.gradle中的compileSdkVersion)
3.2 SDK build tools version 23.0.1(也就是build.gradle中buildToolsVersion)
3.3 Android Support Repository >= 17
3.4 Android NDK 需要安裝好並配置
NDK 官網下載地址
下載下來然後解壓,在需要配置環境變數或者在local.properties中配置,我選擇在local.properties中配置。
【注意】以上3.1 到 3.3,最好是最新版本!
3.5 配置local.properties檔案
首先, 切換到專案目錄,使用命令列 touch local.properties 建立local.properties 檔案, 然後使用 vim local.properties 編輯該檔案,將設定 sdk.dir為sdk的路徑和ndk.dir為ndk解壓之後的路徑。
3.6 安裝Node依賴
這個官方專案,預設是已經穿建立了package.json
檔案,只需要使用 npm install 安裝 Node 依賴。這樣就可以新增 Node_modules模組了(這其中包含react-native核心庫)
(四)執行指定Demo
在這裡,我只演示UIExplorer專案其他專案執行方式類似。
切換到專案主目錄,命令列執行:
./gradlew :Examples:UIExplorer:android:app:installDebug這條命令是進行編譯安裝到Android裝置上。安裝成功如下圖所示:
接下來執行如下命令開啟伺服器,伺服器開啟之後就可以開啟模擬器,點選模擬器中的App。執行效果如下圖所示:
上面是UIExplorer專案,如果想執行其他的專案,例如Movies,方法差不多,大家可以嘗試一下:
./gradlew :Examples:Movies:android:app:installDebug