微信小程式實現快遞查詢功能(介面傳值、JSON資料請求和解析、radio-group的使用...)
阿新 • • 發佈:2019-01-01
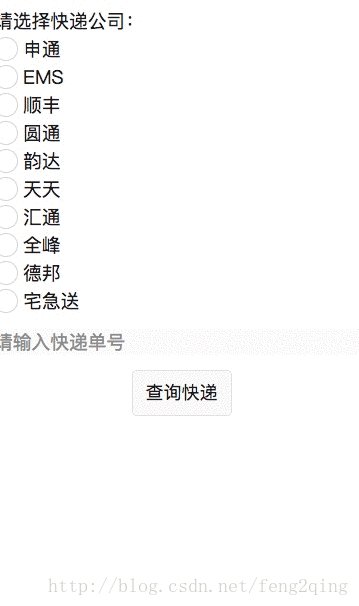
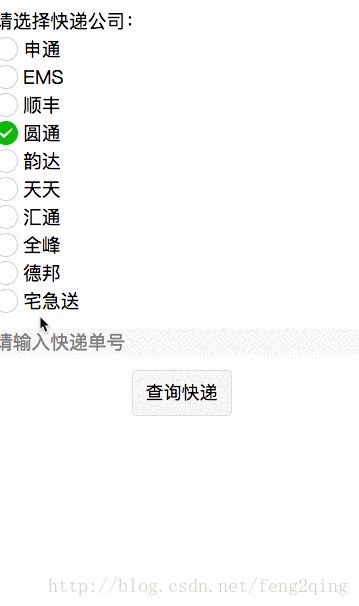
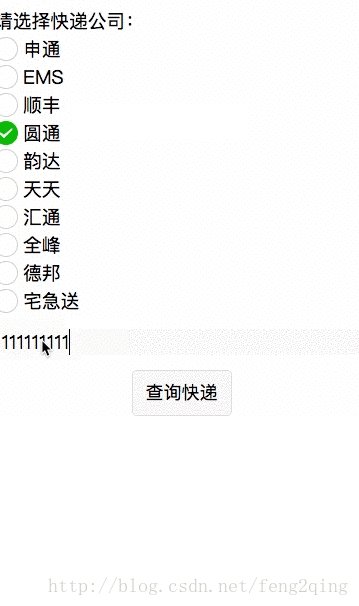
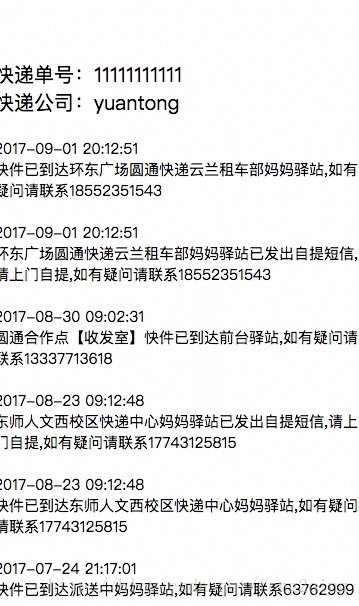
執行效果:
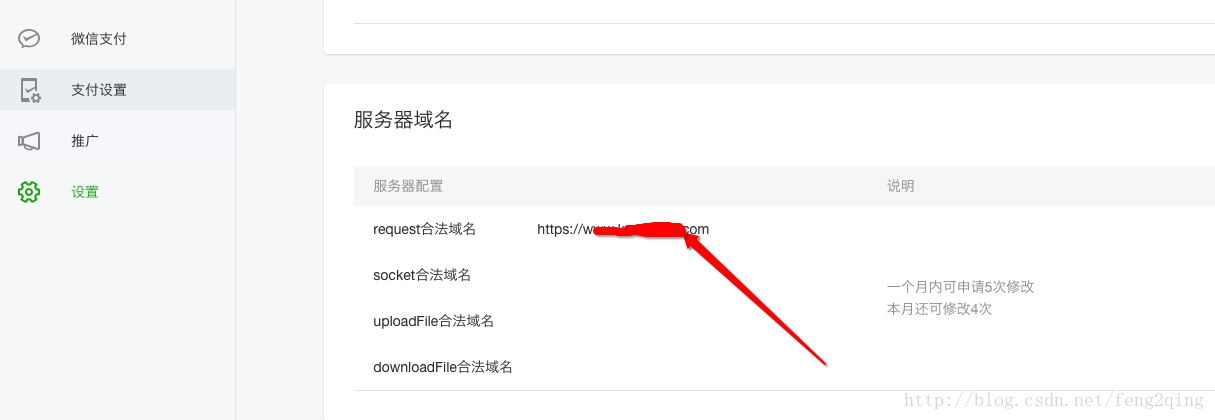
請求資料之前需要首先在小程式平臺設定伺服器域名

第一個介面的實現:介面傳值、radio-group的使用
first.wxml
<!--first.wxml-->
<view class="first_view">
<text>請選擇快遞公司:</text>
<!-- 單項選擇器控制元件 -->
<radio-group class="radio_group" bindchange="listenRadioGroup">
<!--用view包含每個實現垂直排列 --> first.wxss
/* first.wxss */
.first_view {
display: flex;
flex-direction: column;
}
.input_view {
margin-top: 30rpx;
margin-bottom: 30rpx;
background-color: rgb(250, 250, 250);
}first.js
// first.js
//建立兩個變數,儲存快遞單號和快遞型別 第二個介面的實現:JSON資料請求和解析
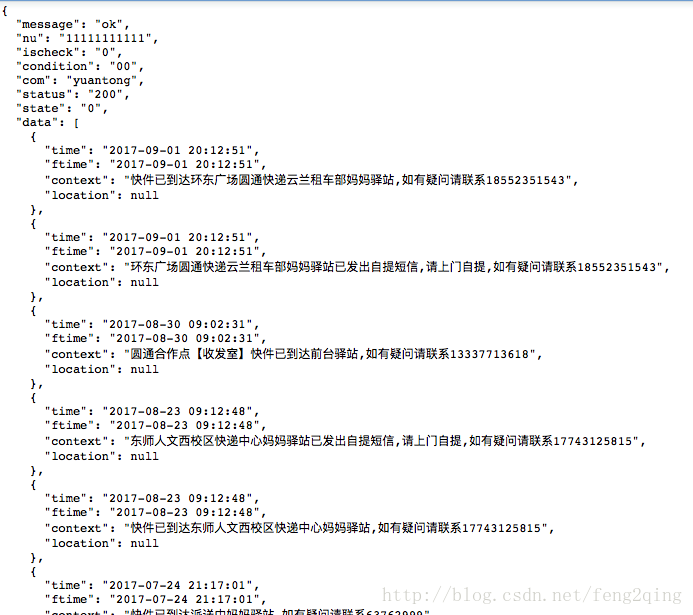
JSON資料格式如下:
second.wxml
<!--second.wxml-->
<view class="container">
<text class="title">
快遞單號:{{result.nu}}
快遞公司:{{result.com}}
</text>
<block wx:for="{{result.data}}" wx:key="key">
<text>
{{item.time}}{{item.context}}
</text>
</block>
</view>second.wxss
/**second.wxss**/
.title {
font-size: 40rpx;
}
text {
font-size: 30rpx;
}second.js
//second.js
//獲取應用例項
var app = getApp()
Page({
onLoad: function (option) {
console.log('介面跳轉成功')
var that = this
// 資料請求
wx.request({
url: 'http://www.kuaidi100.com/query?',
// 引數請求所需的引數
data: { type: option.type, postid: option.postid },
// 資料請求方式
method: 'GET',
// 請求成功
success: function (res) {
console.log("返回的資料為" + res)
// 設定資料
that.setData({
result: res.data
})
},
// 請求失敗
fail: function () {
console.log('fail');
},
// 請求完成
complete: function () {
console.log('complete');
}
})
//呼叫應用例項的方法獲取全域性資料
app.getUserInfo(function (userInfo) {
//更新資料
that.setData({
userInfo: userInfo
})
})
}
})