Bootstrap表單(基本表單、內聯表單、水平表單)
阿新 • • 發佈:2019-01-01
| 表單型別 | <form> |
標籤和控制元件放在一個<div>裡 |
所有的文字元素input、textarea、select | 隱藏<label>標籤 |
向標籤<label>新增 |
|---|---|---|---|---|---|
| 垂直基本表單 | role = “form” | class = “form-group” | class = “form-control” | ||
| 內聯表單 | role = “form” class = “form-inline” | class = “form-group” | class = “form-control” | class = “sr-only” | |
| 水平表單 | role = “form” class = “form-horizontal” | class = “form-group” | class = “form-control” | class = “control-label” |
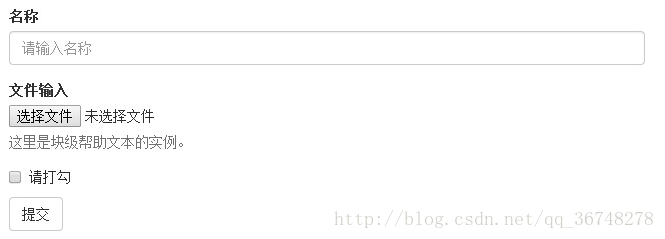
垂直或基本表單
基本的表單結構是 Bootstrap 自帶的,個別的表單控制元件自動接收一些全域性樣式。建立基本表單的步驟:
(1)向父 <form> 元素新增 role=”form”。
(2)把標籤和控制元件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
(3)向所有的文字元素 <input>
<textarea> 和 <select> 新增 class .form-control。
<form role="form">
<div class="form-group">
<label for="name">名稱</label>
<input type="text" class="form-control" id="name" placeholder="請輸入名稱">
</div>
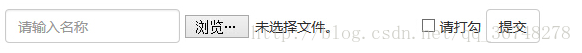
<div class="form-group" 內聯表單
(1)如果需要建立一個表單,它的所有元素是內聯的,向左對齊的,標籤是並排的,可以向 <form> 標籤新增 class .form-inline。
(2)預設情況下,Bootstrap 中的 input、select 和 textarea 有 100% 寬度。在使用內聯表單時,您需要在表單控制元件上設定一個寬度。
(3)使用 class .sr-only,您可以隱藏內聯表單的標籤。
<form role="form" class="form-inline">
<div class="form-group">
<label for="name" class="sr-only">名稱</label>
<input type="text" class="form-control" id="name" placeholder="請輸入名稱">
</div>
<div class="form-group">
<label for="inputfile" class="sr-only">檔案輸入</label>
<input type="file" id="inputfifle">
</div>
<div class="checkbox">
<label>
<input type="checkbox">請打鉤
<label>
</div>
<button type="submit" class="btn btn-default">提交</button>
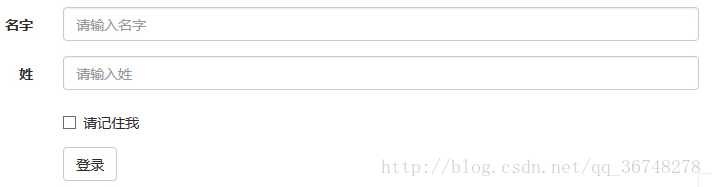
</form>水平表單
水平表單與其他表單不僅標記的數量上不同,而且表單的呈現形式也不同。如需建立一個水平佈局的表單,請按下面的幾個步驟進行:
(1)向父 <form> 元素新增 class .form-horizontal。
(2)把標籤和控制元件放在一個帶有 class .form-group 的 <div> 中。
(3)向標籤新增 class .control-label。
<form role="form" class="form-horizontal">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname" placeholder="請輸入名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname" placeholder="請輸入姓">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">請記住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>