swiper一組圖片,點選圖片出現中間,看效果
阿新 • • 發佈:2019-01-01
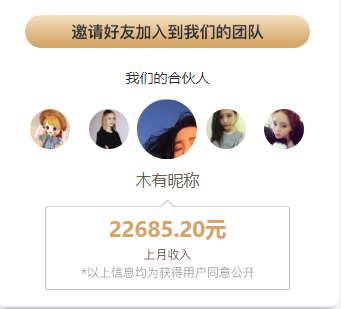
好兄弟先看看效果是這樣的麼

點選哪個頭像,頭像移動到中間,然後放大,demo上寫了五條資料
廢話不多說 直接上程式碼
1.引入swiper.css,
swiper.js
2.HTML(小弟做的是移動端的,所以meta-viewport要引入哦)
<div class="iconBanner"> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="../images/1.jpg" alt="" /> </div> <div class="swiper-slide"> <img src="../images/2.jpeg" alt="" /> </div> <div class="swiper-slide" data-check="1"> <img src="../images/3.jpeg" alt="" /> </div> <div class="swiper-slide"> <img src="../images/4.jpg" alt="" /> </div> <div class="swiper-slide"> <img src="../images/5.jpeg" alt="" /> </div> </div> </div> </div>
3.CSS
/*banner*/
body{
width:375px;
} .iconBanner{ width: 85%; margin: 0.11rem auto; height: 0.65rem; } .swiper-container { width: 100%; height: 0.65rem; } .swiper-slide { width: 0.4rem; height: 0.65rem; background-position: center; background-size: cover; transition: all 1s; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiper-slide img { width: 0.4rem; height: 0.4rem; border-radius: 50%; } .swiper-slide.swiper-slide-active { transform: scale(1.5); z-index: 2; } .layui-bg-red{ background:linear-gradient(0deg,#D9AC6A,#F5DFBD); } .layui-progress-big .layui-progress-text{ position: relative; color: #C6B56B; font-size: 0.14rem; line-height: 0.25rem; padding: 0; top: -0.3rem; left: 0.1rem; }
4.JS
先把螢幕自適應的js加上
<script>
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if(!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 375) + 'px';
};
if(!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
接下來就是終極殺手鐗js,kan!
var swiper = new Swiper('.swiper-container', {
loop: true,
slidesPerView: '5', //設定slider容器能夠同時顯示的slides數量
// active下 居中顯示
centeredSlides: true,
noSwiping: true, //設定為true時禁止切換
slideToClickedSlide: true,
});
複製貼上,搞定,自己玩兒吧
