Android使用友盟整合QQ、微信、微博等第三方分享
前言
最近專案需要加入第三方分享和登入功能,之前其他專案的第三方分享和登入一直都使用ShareSDK實現的。為了統一使用友盟的全家桶,所以三方分享和登入也就選擇了友盟。這裡記錄一下完整的整合與使用流程。
1、申請友盟Appkey
直接到友盟官網申請即可。一般都不用自己去申請,跟專案經理要即可。
(我這裡的Demo為了方便就直接用友盟Demo裡面提供的Appkey,但是建立的專案包名也要和友盟一樣。真實專案要自己另外申請)
2、下載SDK
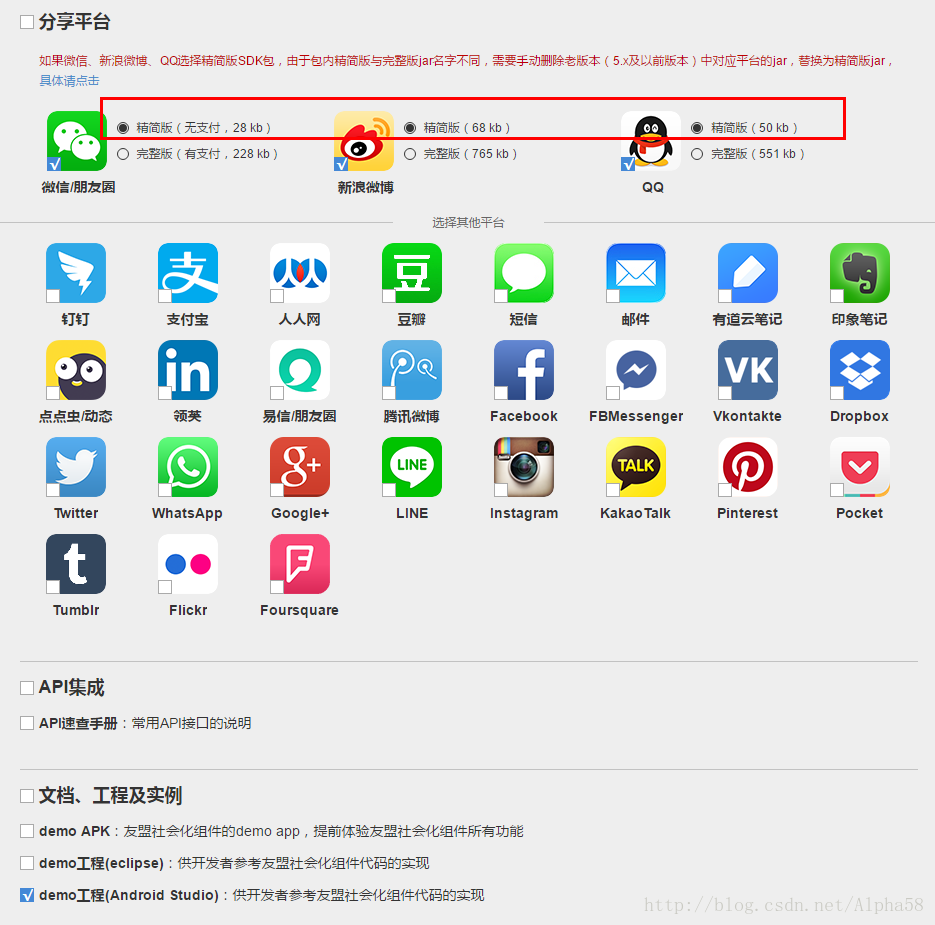
下載的時候根據自己需求進行選擇,我這裡選擇選擇的是精簡版(包含常用的分享與登入功能),只測試微信,QQ,新浪微博。
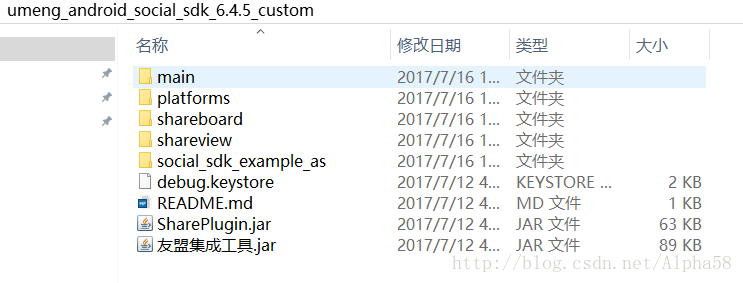
下載後解壓出來是這樣的:
3、準備資源
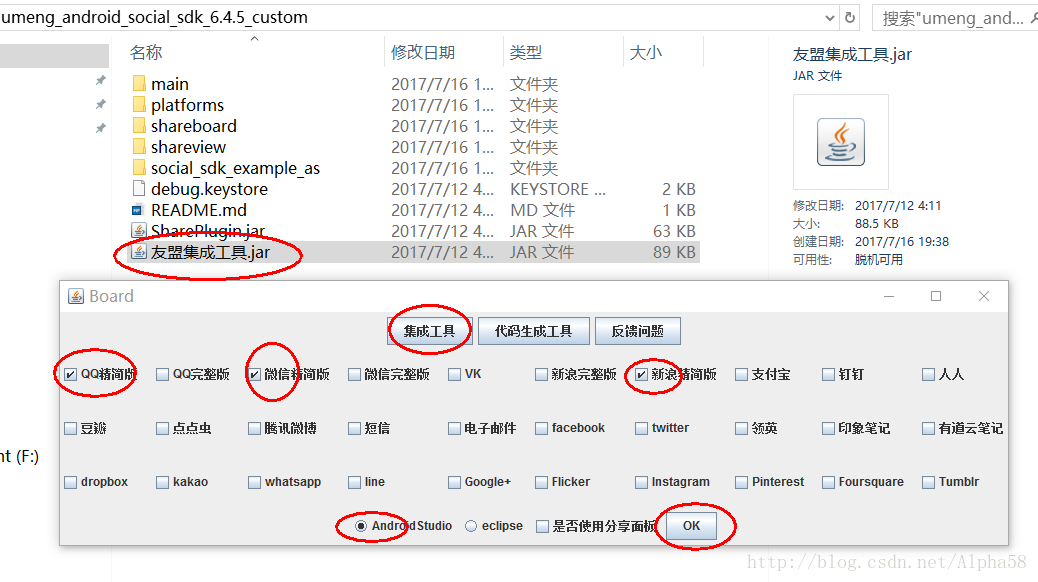
使用友盟的整合工具快速整合友盟的分享SDK:雙擊 友盟整合工具.jar–>選擇使用的平臺和IDE,如圖:
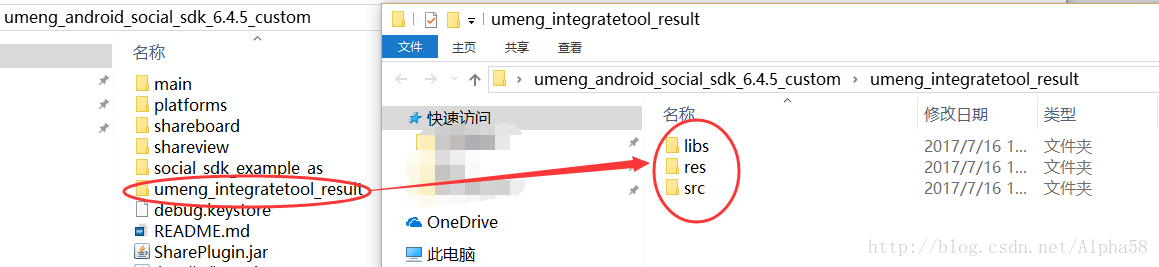
點選OK鍵,會在當前目錄生成名為umeng_integratetool_result的資料夾,如圖:
4、開始整合
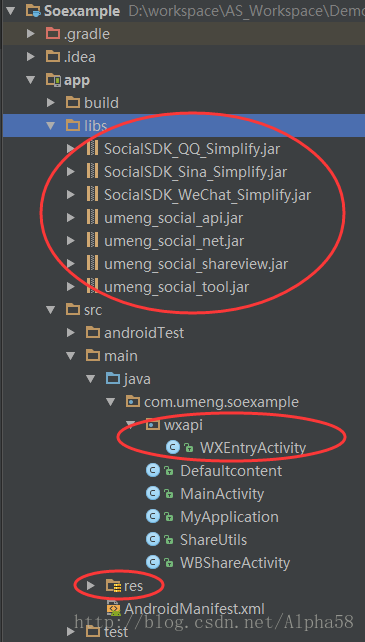
1、將上面的資料夾依次貼上到工程相應的資料夾即可,如圖:
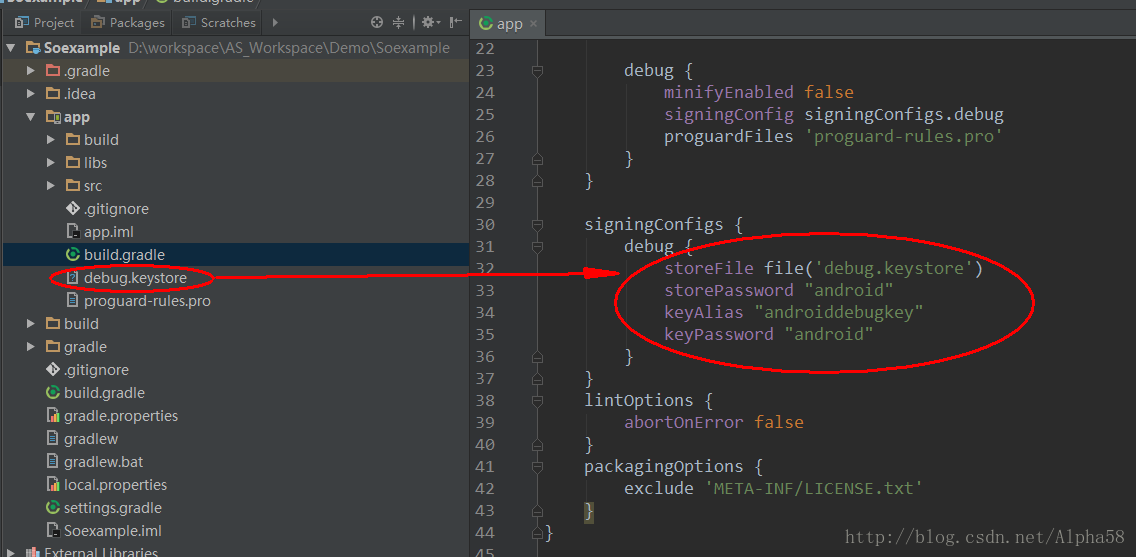
2、將debug.keystore檔案拷貝到專案的app目錄下(對應app build中相應的位置),目的是為了使用友盟的簽名,如圖:
3、添加回調Activity
1,微信回撥:
其實在第一步拷貝的時候已經添加了。即在包名目錄下建立wxapi資料夾,新建一個名為WXEntryActivity的activity繼承WXCallbackActivity
2,QQ與新浪微博的回撥:
QQ與新浪不需要新增Activity,但需要在使用QQ分享或者授權的Activity中新增如下程式碼:
(注意onActivityResult不可在fragment中實現,如果在fragment中呼叫登入或分享,需要在fragment依賴的Activity中實現)
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
UMShareAPI.get(this 4、配置清單檔案Android Manifest
1,新增許可權:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />2,新增sdk中需要的Activity
<!--微信-->
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar"/>
<!--新浪微博-->
<activity
android:name=".WBShareActivity"
android:configChanges="keyboardHidden|orientation"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="com.sina.weibo.sdk.action.ACTION_SDK_REQ_ACTIVITY"/>
<category android:name="android.intent.category.DEFAULT"/>
</intent-filter>
</activity>
<!--qq精簡版-->
<activity
android:name="com.umeng.qq.tencent.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true">
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<!--這裡的scheme是qq分享要用的,100424468為自己申請的appid,真實專案中需要替換-->
<data android:scheme="tencent100424468"/>
</intent-filter>
</activity>
<activity
android:name="com.umeng.qq.tencent.AssistActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar"/>
<!--分享編輯頁-->
<activity
android:name="com.umeng.socialize.editorpage.ShareActivity"
android:excludeFromRecents="true"
android:theme="@style/Theme.UMDefault"
/>3,新增友盟appkey
<meta-data
android:name="UMENG_APPKEY"
android:value="561cae6ae0f55abd990035bf">
</meta-data>5、配置三方appkey
新建MyApplication繼承Application(注意:需要在清單檔案中配置該MyApplication),在MyApplication檔案中配置三方平臺的appkey和初始化sdk。如下:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
UMShareAPI.get(this);//初始化sdk
//開啟debug模式,方便定位錯誤,具體錯誤檢查方式可以檢視http://dev.umeng.com/social/android/quick-integration的報錯必看,正式釋出,請關閉該模式
Config.DEBUG = true;
}
//各個平臺的配置
{
//微信
PlatformConfig.setWeixin("wxdc1e388c3822c80b", "3baf1193c85774b3fd9d18447d76cab0");
//新浪微博(第三個引數為回撥地址)
PlatformConfig.setSinaWeibo("3921700954", "04b48b094faeb16683c32669824ebdad","http://sns.whalecloud.com/sina2/callback");
//QQ
PlatformConfig.setQQZone("100424468", "c7394704798a158208a74ab60104f0ba");
}
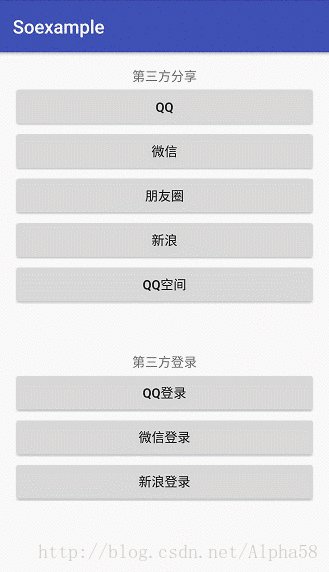
}6、分享程式碼MainActivity.java:
public class MainActivity extends AppCompatActivity {
private String TAG = this.getClass().getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void qq(View view) {
ShareUtils.shareWeb(this, Defaultcontent.url, Defaultcontent.title
, Defaultcontent.text, Defaultcontent.imageurl, R.mipmap.icon_logo_share, SHARE_MEDIA.QQ
);
}
public void weiXin(View view) {
ShareUtils.shareWeb(this, Defaultcontent.url, Defaultcontent.title
, Defaultcontent.text, Defaultcontent.imageurl, R.mipmap.icon_logo_share, SHARE_MEDIA.WEIXIN
);
}
public void weixinCircle(View view) {
ShareUtils.shareWeb(this, Defaultcontent.url, Defaultcontent.title
, Defaultcontent.text, Defaultcontent.imageurl, R.mipmap.icon_logo_share, SHARE_MEDIA.WEIXIN_CIRCLE
);
}
public void sina(View view) {
ShareUtils.shareWeb(this, Defaultcontent.url, Defaultcontent.title
, Defaultcontent.text, Defaultcontent.imageurl, R.mipmap.icon_logo_share, SHARE_MEDIA.SINA
);
}
public void Qzone(View view) {
ShareUtils.shareWeb(this, Defaultcontent.url, Defaultcontent.title
, Defaultcontent.text, Defaultcontent.imageurl, R.mipmap.icon_logo_share, SHARE_MEDIA.QZONE
);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
UMShareAPI.get(this).onActivityResult(requestCode, resultCode, data);
}7、分享工具類ShareUtils.java:
public class ShareUtils {
/**
* 分享連結
*/
public static void shareWeb(final Activity activity, String WebUrl, String title, String description, String imageUrl, int imageID, SHARE_MEDIA platform) {
UMWeb web = new UMWeb(WebUrl);//連線地址
web.setTitle(title);//標題
web.setDescription(description);//描述
if (TextUtils.isEmpty(imageUrl)) {
web.setThumb(new UMImage(activity, imageID)); //本地縮圖
} else {
web.setThumb(new UMImage(activity, imageUrl)); //網路縮圖
}
new ShareAction(activity)
.setPlatform(platform)
.withMedia(web)
.setCallback(new UMShareListener() {
@Override
public void onStart(SHARE_MEDIA share_media) {
}
@Override
public void onResult(final SHARE_MEDIA share_media) {
activity.runOnUiThread(new Runnable() {
@Override
public void run() {
if (share_media.name().equals("WEIXIN_FAVORITE")) {
Toast.makeText(activity, share_media + " 收藏成功", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(activity, share_media + " 分享成功", Toast.LENGTH_SHORT).show();
}
}
});
}
@Override
public void onError(final SHARE_MEDIA share_media, final Throwable throwable) {
if (throwable != null) {
Log.d("throw", "throw:" + throwable.getMessage());
}
activity.runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(activity, share_media + " 分享失敗", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onCancel(final SHARE_MEDIA share_media) {
activity.runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(activity, share_media + " 分享取消", Toast.LENGTH_SHORT).show();
}
});
}
})
.share();
//新浪微博中圖文+連結
/*new ShareAction(activity)
.setPlatform(platform)
.withText(description + " " + WebUrl)
.withMedia(new UMImage(activity,imageID))
.share();*/
}
}