setTimeout函式練習
阿新 • • 發佈:2018-12-30
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>計時器</title>
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout(startCount,1000) ;
}
startCount();//正確的寫法可以是setTimeout(startCount,1000) ;
</script>
</head>
<body>
<form>
<input type="text" id="count" />
</form>
</body>
</html>
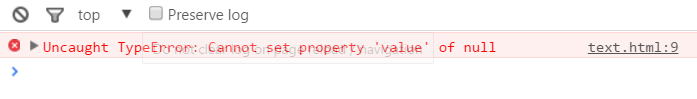
執行會報錯
一般情況下,程式碼是自上而下執行的,當執行到document.getElementById('count').value=num;語句時,count還沒有加載出來,所以不能給其value賦值,因此會報錯;如果把script程式碼放到input後面就可以執行了
至於為什麼startCount() 函式只調用了一次,卻可以迴圈執行是因為遞迴:
第一次進入函式,執行完setTimeout("numCount()",1000);開始計時,函式繼續往下執行,函式結束。計時達到1000ms後,立即再次執行numCount(); 這就是setTimeout()的作用,將函式或程式碼延時執行。
