require和import
ES6標準釋出後,module成為標準,標準的使用是以export指令匯出介面,以import引入模組,但是在我們一貫的node模組中,我們採用的是CommonJS規範,使用require引入模組,使用module.exports匯出介面。
import的語法跟require不同,而且import必須放在檔案的最開始,且前面不允許有其他邏輯程式碼,這和其他所有程式語言風格一致。
import $ from 'jquery';
import * as _ from '_';
import {a,b,c} from './a';
import {default as alias, a as a_a, b, c} from './a';import後面跟上花括號的形式是最基本的用法,花括號裡面的變數與export後面的變數一一對應。
require的使用非常簡單,它相當於module.exports的傳送門,module.exports後面的內容是什麼,require的結果就是什麼,物件、數字、字串、函式……再把require的結果賦值給某個變數,相當於把require和module.exports進行平行空間的位置重疊。
而且require理論上可以運用在程式碼的任何地方,甚至不需要賦值給某個變數之後再使用,比如:
require('./a')(); // a模組是一個函式,立即執行a模組函式
var data = require('./a').data; // a模組匯出的是一個物件
var a = require('./a')[0]; // a模組匯出的是一個數組你在使用時,完全可以忽略模組化這個概念來使用require,僅僅把它當做一個node內建的全域性函式,它的引數甚至可以是表示式:
require(process.cwd() + '/a');
但是import則不同,它是編譯時的(require是執行時的),它必須放在檔案開頭,而且使用格式也是確定的,不容置疑。它不會將整個模組執行後賦值給某個變數,而是隻選擇import的介面進行編譯,這樣在效能上比require好很多。
從理解上,require是賦值過程,import是解構過程,當然,require也可以將結果解構賦值給一組變數,但是import在遇到default時,和require則完全不同: var $ = require('jquery');
import $ from 'jquery' 是完全不同的兩種概念。
上面完全沒有回答“改用require還是import?”這個問題,因為這個問題就目前而言,根本沒法回答,因為目前所有的引擎都還沒有實現import,我們在node中使用babel支援ES6,也僅僅是將ES6轉碼為ES5再執行,import語法會被轉碼為require。這也是為什麼在模組匯出時使用module.exports,在引入模組時使用import仍然起效,因為本質上,import會被轉碼為require去執行。
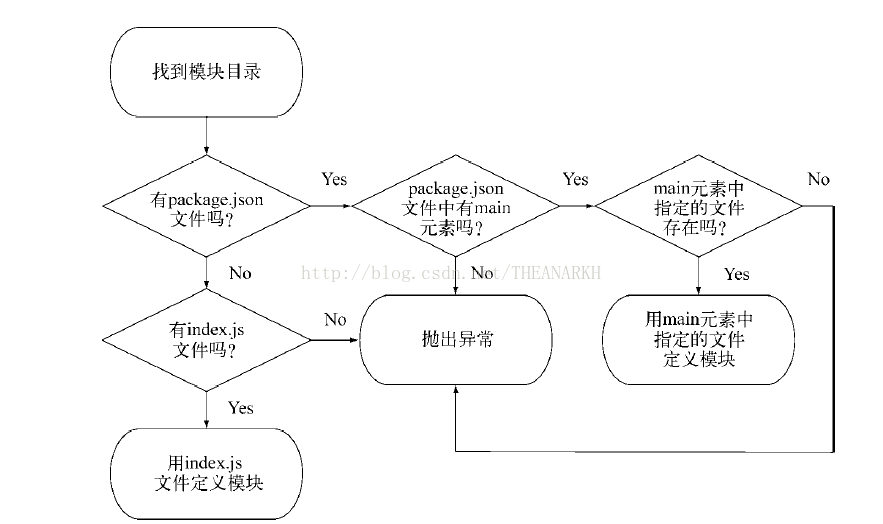
使用require的時候如果路徑是一個資料夾時,或者特殊的情況require('..');require('.');
在引用檔案模組的時候後要加上檔案的路徑:/.../.../xxx.js表示絕對路徑、./xxx.js表示相對路徑(同一資料夾下的xxx.js),../表示上一級目錄。