事件處理程式(HTML)
HTML事件處理程式
通過設定HTML標籤特性來繫結事件處理程式。
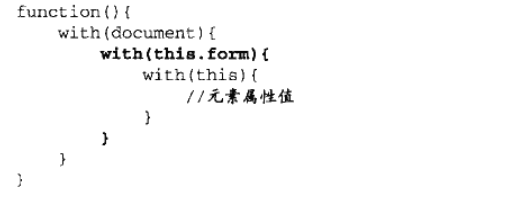
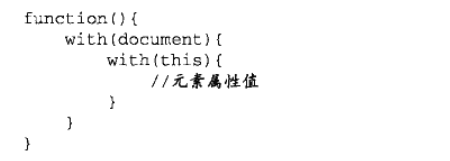
處理方式(如圖):
1:會建立一個封裝元素屬性值的函式
2:會在這個函式中建立一個event事件物件


<form>
<input name="username" value="">
<input onchange="func(username.value,event)" value="">
</form>
<script>
'use strict';
function func(value,event){
console.log(value);
相關推薦
事件處理程式(HTML)
HTML事件處理程式 通過設定HTML標籤特性來繫結事件處理程式。 處理方式(如圖): 1:會建立一個封裝元素屬性值的函式 2:會在這個函式中建立一個event事件物件 <form> <input name="username" value="">
事件處理程式 (DOM0級)
DOM0事件處理程式 每個元素都有自己的事件處理程式屬性,那麼直接獲取物件,然後在物件上設定事件處理程式屬性。 1:獲取節點物件引用 2:在事件成員上設定處理函式,這時函式內部this指向節點物件。 <ul id="u-1"> <li>
JS事件詳解(二) —— 事件處理程式(事件的繫結)
事件繫結方法 方法一:直接在HTML標籤中繫結 在html標籤中新增“on”+事件名稱的屬性來繫結事件 事件處理程式可直接寫在屬性值當中 <div class="demo" onclick="console.log(this)">&l
事件處理程式(事件繫結、事件監聽、事件偵聽器)
相應某個事件的函式叫做事件處理程式(或事件偵聽器)。 1、TTML事件處理程式 <script type="text/javascript"> function showMessage() { alert('hello world!')
從零開始理解JAVA事件處理機制(2)
extend nds 接下來 htm ref param 簡單 tostring ansi 第一節中的示例過於簡單《從零開始理解JAVA事件處理機制(1)》,簡單到讓大家覺得這樣的代碼簡直毫無用處。但是沒辦法,我們要繼續寫這毫無用處的代碼,然後引出下一階段真正有益的代碼。
初步剖析QT事件處理全過程(Windows)
職責 spa message alt cati 窗口 初步 負責 啟動 一、說起Qt事件處理,在windows平臺下,當然離不開Win32: Win32程序的基本結構: 1.註冊窗口; 2.創建窗口; 3.啟動由GetMessage和DispatchMessage構成
Qt中的事件處理機制(event)
Qt事件也就是Qt程式中出現的一系列“事情”,包括對使用者操作做出反應時發出的滑鼠或鍵盤事件等;以及系統內部自動發出的定時器事件等。總之,出現了這些事件後就需要對這些事件進行處理,處理的方法便是“事件處理機制”。 圖1 Qt事件產生 以
BS(三層)增刪改查——一般處理程式(ashx)版本
今天我們學習一下ASP.Net 的增刪改查,這個和以往的CS增刪改查最大的區別就是U層。以往我們學CS的時候都是用的winform窗體,我們可以直接在窗體中新增控制元件。然後針對控制元件的事件屬性進行一系列的操作。到了BS,U層變成了空白的瀏覽器介面,不能直接的拖拉控
JS事件--事件處理程式之HTML事件處理程式
某個元素支援的每種事件,都可以使用一個與相應事件處理程式同名的HTML屬性來指定。這個特性的值應該是能夠執行的JavasScript程式碼。例如,要在按鈕被單擊時執行一些JavasScript,可以像下面這樣編寫程式碼: <input type="b
事件繫結(事件處理程式)
事件處理程式(事件繫結):響應某個事件的函式就叫做事件處理程式(或事件偵聽器)。 為事件指定處理程式的方式: 1.HTML 事件處理程式:某個元素支援的每種事件,都可以使用一個與相應事件處理程式同名的 HTML 特性來指定。這個特性的值應該是能夠執行的 JavaScript 程式
Js事件詳解(1)事件型別及幾種新增事件處理程式的方法
js中的事件 早期的事件流的兩種解決方案: 1.IE:事件冒泡流 即事件開始時由最具體的元素(DOM中層次最深的那個節點)接收,然後逐級向上傳播到較為不具體的節點(文件)–自下向上。 所有現代的瀏覽器都支援事件冒泡。 2.Netscape Co
數字訊號處理公式變程式(四)——巴特沃斯濾波器(上)
之前搞了一些數字訊號處理演算法程式設計(OC),一直沒來得及整理,現在整理一下,包括FFT、巴特沃斯濾波器(高通、低通、帶通、帶阻)、資料差值(線性、sinc、三次樣條*)、資料壓縮(等距、平均、峰值檢測)和模仿matlab的STFT功能(spectrogram函式三維繪圖)。 注:我比較喜歡使
WxParse 微信小程式富文字(html)編輯
GitHub下載地址:https://github.com/icindy/wxParse/tree/master/wxParse 參考:https://www.cnblogs.com/wesky/p/8066233.html 1)下載資料夾放到專案 utils資料夾下 2)若是新聞詳
大量日誌資料複雜事件處理技術(Complex Event Processing 簡稱CEP)
複雜事件處理概念 複合事件是由史丹佛大學的David Luckham 與Brian Fraseca 所提出,David Luckham 與Brian Fraseca 於1990年提出複合事件架構,使用模式比對、事件的相互關係、事件間的聚合關係,目的從事件雲(event cl
JavaScript和HTML事件處理程式屬性中的this的含義
HTML裡事件處理程式屬性中的this: HTML文件裡事件處理程式屬性中的this表示觸發此事件的元素。例如: <iframe id="iframe" src="{{url}}" width="{{iframewidth}}" height="{{iframehe
Qt GUI 通過滑鼠事件剖析整個事件處理流程(基於Qt4.5.2原始碼windows平臺)
/*以下分析的是Windows平臺 Qt GUI程式的事件產生,分發,處理全過程(基於Qt5.4.2原始碼整理) 以一個滑鼠按壓的事件為例子講述 ...表示省略掉一些程式碼(skip code) 事件起源: 基於事件如何被產生與分發,可以把事件分為以下三類。 Spon
我的CUDA學習之旅1——大影象分塊處理程式(包括求均值,最大值等)
引言 在我的第一篇文章中我簡單介紹了CUDA以及我的一些個人學習見解,在本文中我將開始正式開始CUDA實踐之旅,眾做周知CUDA目前應用的領域十分廣泛,它能把一些普通的CPU程式碼提速幾十倍甚至幾百倍。在本人所從事的影象處理領域,在一些大影象的處理上(4K以上
nodejs之事件處理機制(丟擲事件、監聽事件)
程式執行到一定階段的時候會發出一個訊息,對這個訊息進行監聽,作出響應;==========================================***************建立伺服器var http = require('http'); var fs = requ
Java事件處理機制(自定義事件)
public class DoorManager { private Collection listeners; /** * 新增事件 * * @param listener * DoorListener */
html頁面呼叫js檔案裡的函式報錯onclick is not defined處理方法 (click)
html標籤裡的onclick功能的時候總是報錯:Uncaught ReferenceError: dosave is not defined(…) 找了半天都沒發現錯在哪,最後發現原來是我寫法不對,正確寫法如下: html: <input type="button"
