Vue.js常用指令:v-for
阿新 • • 發佈:2018-12-28
一、什麼是v-for指令
在Vue.js中,我們可以使用v-for指令基於源資料重複渲染元素。也就是說可以使用v-for指令實現遍歷功能,包括遍歷陣列、物件、陣列物件等。
二、遍歷陣列
程式碼示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 構建vue例項 new Vue({ el:"#my",// el即element,表示掛載的元素,不能掛載在HTML和body元素上面data:{ array:[1,2,3,4],//陣列 }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <div> <h1>下面的使用v-for遍歷陣列</h1> <div> <h1>只顯示值</h1> <ul> <li v-for=" v in array">{{v}}</li> </ul> </div> <div> <h1>顯示值和索引</h1> <ul> <li v-for=" (v,index) in array">值:{{v}},對應的索引:{{index}}</li> </ul> </div> </div> </div> </body> </html>
其中index表示陣列的索引
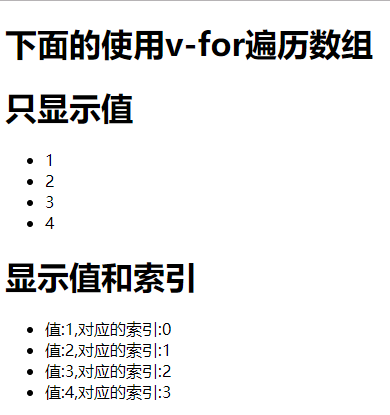
效果如下圖所示:

注意:最新的版本中已經移除了$index獲取陣列索引的用法
三、遍歷物件
程式碼示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用v-for指令遍歷物件</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 構建vue例項 new Vue({ el:"#my",// el即element,表示掛載的元素,不能掛載在HTML和body元素上面 data:{ obj:{name:"tom",age:3},//物件 }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <div> <h1>下面的使用v-for遍歷物件</h1> <div> <h1>只顯示值</h1> <ul> <li v-for=" v in obj">{{v}}</li> </ul> </div> <div> <h1>顯示值和鍵</h1> <ul> <li v-for=" (v,index) in obj">值:{{v}},對應的鍵:{{index}}</li> </ul> </div> </div> </div> </body> </html>
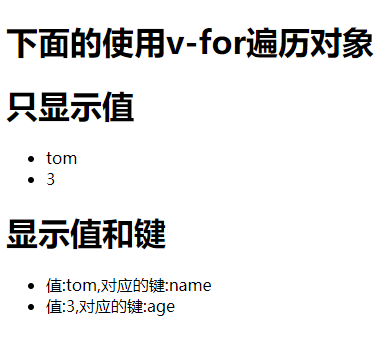
效果如下圖所示:

四、遍歷陣列物件
程式碼示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用v-for指令遍歷陣列物件</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 構建vue例項 new Vue({ el:"#my",// el即element,表示掛載的元素,不能掛載在HTML和body元素上面 data:{ lists:[ {name:"kevin",age:23}, {name:"tom",age:25}, {name:"joy",age:28} ] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <div> <h1>下面的使用v-for遍歷陣列物件</h1> <div> <h1>只顯示值</h1> <ul> <li v-for=" list in lists">name值:{{list.name}},age值:{{list.age}}</li> </ul> </div> <div> <h1>顯示值和鍵</h1> <ul> <li v-for=" (list,index) in lists">name值:{{list.name}},age值:{{list.age}}, 對應的鍵:{{index}}</li> </ul> </div> </div> </div> </body> </html>
效果如下圖所示:

