【原】XNA Shader教程的Rendermonkey實現
來自挪威的Petri Wilhelmsen今年在他的部落格上連載XNA Shader系列教程,被多次轉載並翻譯成多種語言。教程從最基礎的shader開始,到現在已經連載了22篇。Petri Wilhelmsen的原文點這裡,中文翻譯本來我寫了兩篇,後來發現一位物理老師在做翻譯,上海八中物理組的網站上可以看到。不過最近這個網站打不開了,估計正在修復中。
教程中的圖形學演算法是用XNA實現的,為了專注於shader,排除XNA API的影響,我又用Rendermonkey把教程實現了一遍。版本是1.81,素材全用Rendermonkey自帶的,專案檔案打包下載http://files.cnblogs.com/cocoaleaves/ShaderTutorials.rar
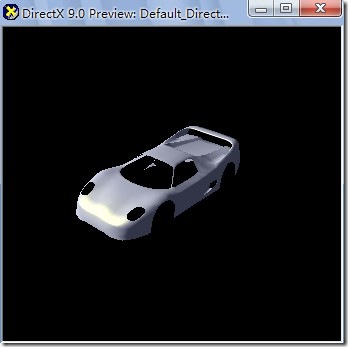
教程1:Ambient Light - 環境光,只有單一顏色
教程2:Diffuse Light - 漫反射,有了光照效果
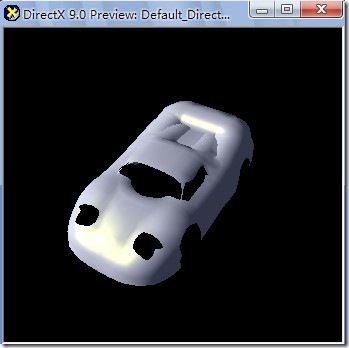
教程3:Specular Light - 鏡面反射,新增高光
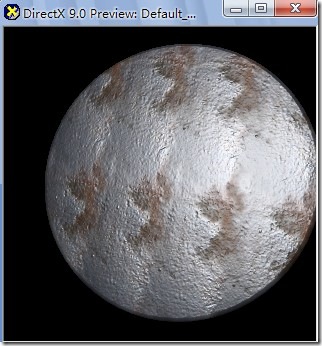
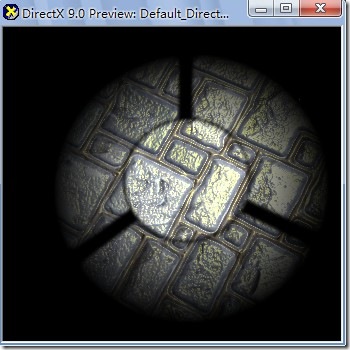
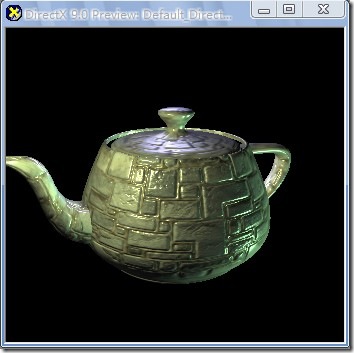
教程4:Normal Map - 法線貼圖,表現細節
教程5:Deform - 變形,頂點著色器的應用
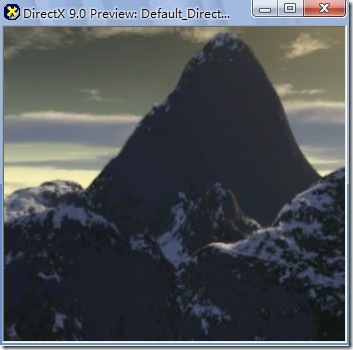
教程6:Shader Demo - XNA下shader綜合應用,做了水面、小島、天空,Rendermonkey不方便做,可以看看Rendermonkey自帶的水面示例。
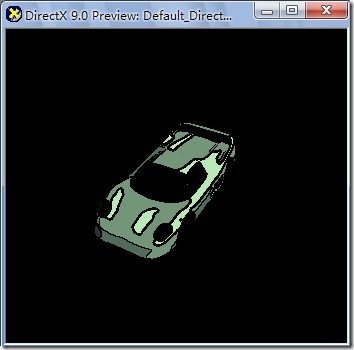
教程7:Toon Shader - 卡通渲染,可以調引數vLight看效果
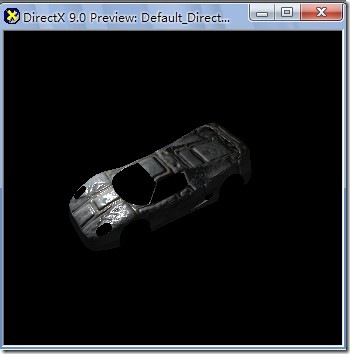
教程8:Gloss Map - 光澤貼圖,用紋理控制鏡面反射
教程9:Wiggling - 波動效果,後期處理的應用,執行可以看到動態效果
教程10:Negative - 反色效果,又一個後處理
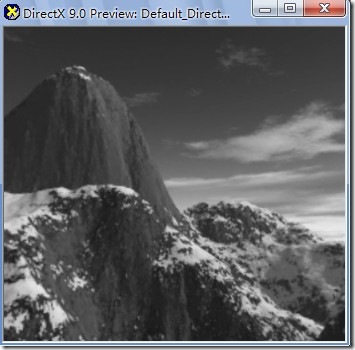
教程11:Grayscale - 灰度效果,還是後處理
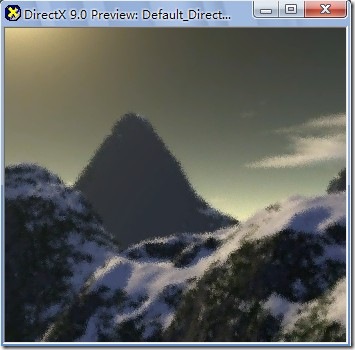
教程12:Distortion - 噪點效果,最後一個後處理
教程13:Alphamap - Alpha貼圖,展現透明效果
教程14:Transmittance - 透明效果,實際是次表面散射,3S
教程15:Reflection - 反射效果
教程16:Refraction - 折射效果
教程17:Point Light - 點光源
教程18:Multiple Point Lights - 多重點光源
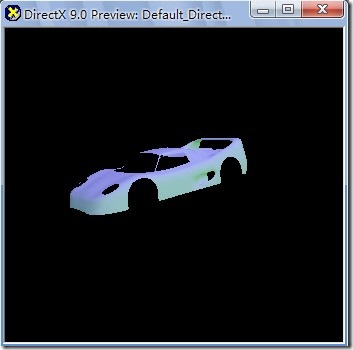
教程19:Hemispheric Ambient Light - 半球體光照,改進的環境光
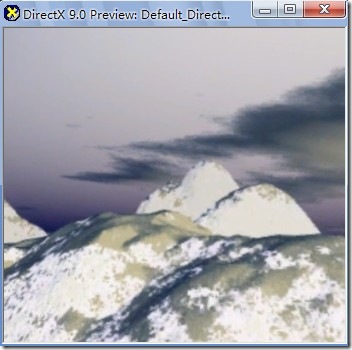
教程20:Depth of Field - 景深
教程21、22:Fade、Cross - 兩個過渡效果,就不做Rendermonkey的了
我也是shader新手,如有錯誤還請包涵指出。