css偽類選擇器及其相容性
常用的幾個選擇子元素的偽類選擇器:
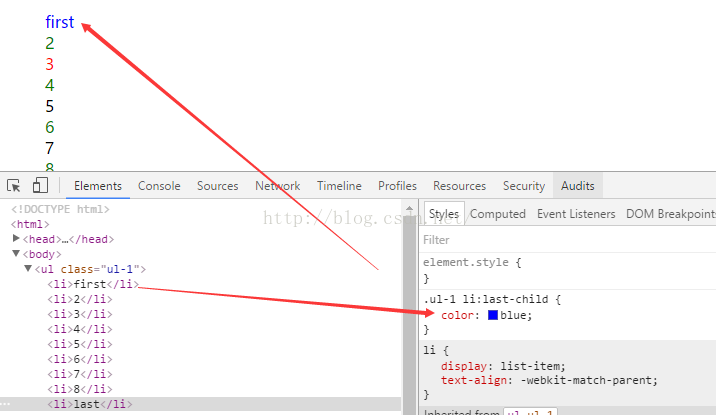
1. :first-child (相容性:對於 IE8 及更早版本的瀏覽器中的 :first-child,必須宣告 <!DOCTYPE>。)
匹配選中元素的第一個元素,如圖
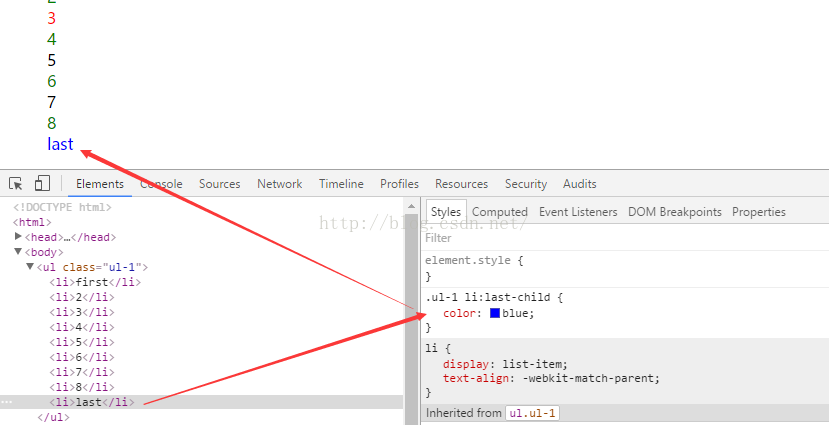
2. :last-child (相容性:ie9以下不支援)
匹配選中元素的最後一個元素,如圖
3. :nth-child(n) (相容性:ie9以下不支援)
匹配選中元素的第n個元素,如圖
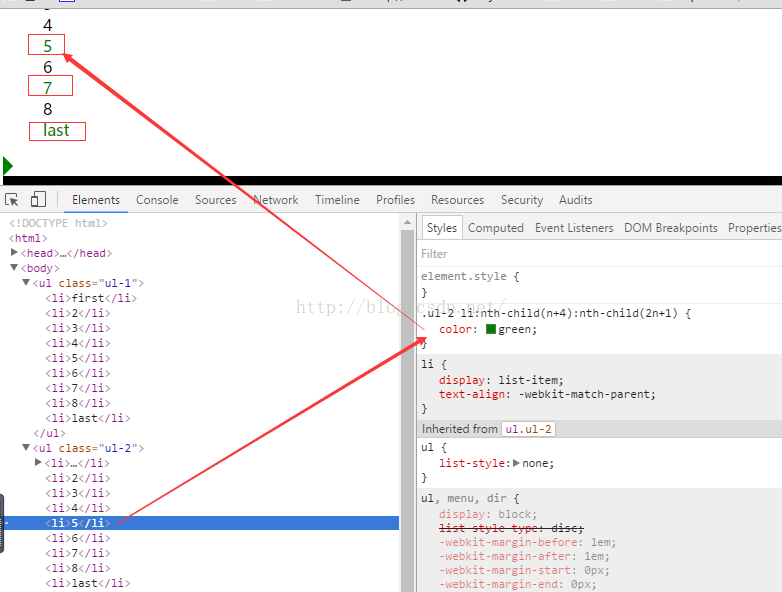
4. :nth-child(n+m) (相容性:ie9以下不支援)
匹配選中元素的索引大於m的所有元素,如圖(圖中表示所有大於4的奇數顯示綠色)
相關推薦
css偽類選擇器及其相容性
常用的幾個選擇子元素的偽類選擇器: 1. :first-child (相容性:對於 IE8 及更早版本的瀏覽器中的 :first-child,必須宣告 <!DOCTYPE>。) 匹配選中
CSS偽類選擇器active模擬JavaScript點擊事件
css一、說明設置元素在被用戶激活(在鼠標點擊與釋放之間發生的事件)時的樣式。IE7及更早瀏覽器只支持a元素的:active,從IE8開始支持其它元素的:active。另:如果需要給超鏈接定義:訪問前,鼠標懸停,當前被點擊,已訪問這4種偽類效果,而又沒有按照一致的書寫順序,不同的瀏覽器可能會有不同的表現。超鏈
今天做項目用了CSS偽類選擇器“before”,就來了解了解它怎麽使用,又如何用?
偽類選擇器 line ref n) ima cnblogs hello 了解 nbsp 我不知道有沒有小夥伴以前跟我一樣,在一個元素內部想要添加一個小圖標或者小東西的時候, 直接在HTML文檔裏自己加上<span>標簽,或者其他的。亦或者用javascript在
css偽類選擇器:not的用法
css偽類選擇器:not的用法說明: :not意為排除某個元素,可以多次疊加使用 代碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport
css 偽類選擇器
hat col em1 a標簽 love hover color lin 沒有 偽類選擇器一般會用在超鏈接a標簽中,使用a標簽的偽類選擇器 遵循"愛恨準則",LoVe HAte/*沒有被訪問的a標簽的樣式*/ .box ul li.item1 a:link
H5 css偽類選擇器
<html> <head> <meta charset="utf-8"> <title>常用選擇器</title> <style> span{color:red;} #bei{color:green;} .qu{color:re
CSS偽類選擇器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://
CSS偽類選擇器nth-child 和nth-of-type
首先要說明的一點是:css中的偽類選擇器還是少用為妙,複雜的css選擇器(層級關係較深,偽類等)的效能並不好,主要應該影響的還是瀏覽器渲染時候的迴流(reflow)和重繪(repain)的等的效能(個人理解)。 然後要講正題啦! nth-of-type和nth-child這兩個選
css偽類選擇器 nth-child( ) 使用
製作中遇到需求: 點選“更多”按鈕展開標籤 思路:使用css偽類nth-child()選擇之後元素隱藏。 以下蒐集關於nth-child用法: 1、正方向範圍 li:nth-child(n+5) 選中第5個及之後的元素 2、負方向範圍 li:n
CSS偽類選擇器使用例項
今天的小技巧主要是搞明白了CSS3新增的偽類選擇器,並和之前的偽類選擇器做比較~~~ 每一次看偽類選擇器的介紹總有一種語文沒學好的感覺,so只能上例項理解了~ 這次主要學習了 :first-of-type/:last-of-type/:only-of-ty
css偽類選擇器與偽元素選擇器區別
偽類選擇器,和一般的DOM中的元素樣式不一樣,它並不改變任何DOM內容。只是插入了一些修飾類的元素,這些元素對於使用者來說是可見的,但是對於DOM來說不可見。偽類的效果可以通過新增一個實際的類來達到。 a:link|a:visited|a:hover|a:active
CSS偽類選擇器 ——:last-child、:nth-last-child(n)、:nth-last-of-type(n)
在系統的學習前端知識前,一直是JQuery的忠實使用者,很大程度上是由於它能夠很方便的獲取Element物件,通過它強大的選擇器 —— 《JQuery選擇器》,讓我們成功遠離原生JS獲取Element物件的苦惱和雞肋: document.getElementsByClassN
CSS---偽類選擇器
-- 控制 必須 ted 順序 ive 訪問 標簽 visit 偽類選擇器的作用: 控制標簽在不同狀態下的樣式。 標簽的四種狀態: link:沒有訪問過的狀態; hover:鼠標經過的狀態; active:鼠標激活(按下但沒有松開)的狀態; visited:已經被訪問過的狀
CSS偽類選擇器介紹和使用
偽類選擇器:大的分類可以分為結構偽類選擇器、動態偽類選擇器和UI元素狀態偽類選擇器 結構偽類選擇器 1、nth系列選擇器:nth-child和nth-of-type :first-child選擇某個元素的第一個子元素; :last-child選擇某個元素的
CSS偽類選擇器active模擬JavaScript點選事件
一、說明 設定元素在被使用者啟用(在滑鼠點選與釋放之間發生的事件)時的樣式。 IE7及更早瀏覽器只支援a元素的:active,從IE8開始支援其它元素的:active。 另:如果需要給超連結定義:訪問前,滑鼠懸停,當前被點選,已訪問這4種偽類效果,而又沒有按照一致的書寫順
CSS偽類選擇器和CSS常用屬性
1:CSS偽類選擇器 1) 四種狀態: link:未訪問過的狀態 hover: 滑鼠停留在上面的狀態 active: 滑鼠點選時的狀態 visited: 訪問過後的狀態 2) 順序: 如果想讓四種狀態一直可以使用,必須按照link visited hover
徹底搞懂CSS偽類選擇器:is、not
本文介紹一下Css偽類:is和:not,並解釋一下is、not、matches、any之前的關係 :not The :not() CSS pseudo-class represents elements that do not match a list of selectors. Since it prev
HTML學習筆記 CSS塊元素加偽類選擇器 第三節 (原創)
筆記 solid oct 元素 是否 選擇器 size set 區域 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title&g
CSS選擇器之偽類選擇器(偽元素)
寫法 cor outline p標簽 而不是 edit 實現 after tab selection [CSS4]應用於文檔中被用戶高亮的部分(比如使用鼠標或其他選擇設備選中的部分)。(IE8及以下不支持)(火狐-moz-selection)
css基礎 a:link/visited... 鏈接偽類選擇器
browser itl src mar color 且行且珍惜 text char chrome 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。