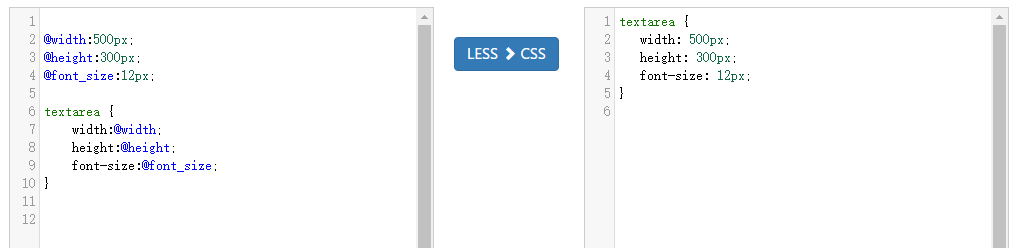
分享一款將less編譯為css的神器

相關推薦
分享一款將less編譯為css的神器
大多數web開發的程式設計師都瞭解和使用過Less, LESS是一門 CSS 預處理語言,它擴充了 CSS 語言,增加了諸如變數、混合(mixin)、函式等功能,讓 CSS 更易維護、方便製作主題、擴充。LESS 可以讓我們用更少的程式碼做更多的事情。
分享一款在線less轉css的神器
tool 方便 缺點 div 維護 com 客戶 bsp lan 大多數web開發的程序員都了解和使用過Less, LESS是一門 CSS 預處理語言,它擴充了 CSS 語言,增加了諸如變量、混合(mixin)、函數等功能,讓 CSS 更易維護、方便制作主題、擴
分享一款顏色神器ColorSchemer Studio
gun ack 網頁 sch 色彩 share logs 效果 識別 ColorSchemer Studio是一款專業配色軟件,網頁設計或平面設計師必備工具,和ColorPix V1.2 屏幕取色同屬一個公司佳作,使用ColorSchemer Studio吸取屏幕任一色彩通
分享一款瀏覽器擴展--美圖搜索-圖片搜索工具
不知道 dba .cn mage info chrome body 想要 圖片 如果在網上看到好看的圖片,想了解圖片背後更詳細的信息,一般我們都會去谷歌、百度、360等搜索引擎,把圖片鏈接復制下來,或者把圖片先保存,然後再打開搜索引擎,把圖片鏈接或者圖片文件上傳上
sublime將less轉換成css
sublime將less轉換成cssnpm配置: npm -g install less sublime配置:a. 安裝lessb. 安裝less2cssc. 配置less2css:c-1. 解析:c-2. 代碼: { "autoCompile": true, "createCssSourceMaps"
分享一款免費體驗的快速開發框架,拿走不謝!
快速開發框架 快速開發 快速開發平臺 眾所周知,一個好的軟件開發框架可以有效的加速開發進程,提高開發效率。 為什麽這麽說呢?首先,框架第一目的是為加速,當然,還要兼顧框架的穩定性。不同開發用戶的水平有所差異,但快速開發框架的業務模式能很好地避免差異所帶來的軟件或信息系統的不穩定性
分享一款免費體驗的快速開發框架
用戶組 地址 復雜 很好 管理系 ear 權限控制 產品經理 管理系統 眾所周知,一個好的軟件開發框架可以有效的加速開發進程,提高開發效率。為什麽這麽說呢?首先,框架第一目的是為加速,當然,還要兼顧框架的穩定性。不同開發用戶的水平有所差異,但快速開發框架的業務模式能很好地避
gulp 自動化構建 less編譯、css補全瀏覽器字首、js壓縮、瀏覽器自動重新整理
最近的時間都在使用框架寫專案,閒來無聊把gulp又回顧了一遍,使用起來還是很方便的。 這裡是我的專案結構 這裡我主要實現了less編譯、css補全瀏覽器字首、js壓縮、瀏覽器自動重新整理幾項常用的功能。 第一步、全域性安裝 gulp npm install gu
分享一款免費遠端控制軟體TeamViewer 14 for Mac中文版
本次小編為大家帶來的是TeamViewer 14 for Mac,這是Mac平臺上一款能夠為您進行遠端訪問,會議,協作的遠端控制軟體,teamviewer mac版能夠在任何NAT和防火牆後臺,穿透公司的區域網進行檔案傳輸,遠端控制和桌面共享。在業內TeamViewer 14 for Mac是比較知
Word文件恢復,電腦突然關機 如何一步步將.asd恢復為Word文件 (詳解)
剛剛遇到了一個扎心的問題,搗騰了一會兒終於搞定了,相信你肯定也遇到過這樣的一種情況,辛辛苦苦編輯好的Word文件材料,突然間遇上電腦崩潰關機了,文件還沒來得及儲存,哭的心都有了,但哭沒用啦 O(∩_∩)O哈哈~。 那麼如何恢復未儲存的文件呢?你是否有發現自己的電腦中其實還存在著這樣一個
Scala.js:將Scala編譯為JavaScript的編譯器
Scala.js是一款將Scala程式碼編譯為JavaScript程式碼的編譯器,該編譯器支援全部Scala語言特性。藉助於Scala.js,開發者能夠使用Scala開發從前端到後端的Web應用,而且Scala.js還帶來了在伺服器和客戶端之間複用程式碼的可能性。Scal
使用docker-maven-plugin外掛將專案編譯為docker映象到遠端linux伺服器(非常有用)
在win10中使用idea開發一個模組化的maven專案,然後想要把該專案直接編譯到遠端Linux伺服器的Docker中,具體做法如下: 第一:在各模組中的pom檔案中加入以下 <plugin> <groupId>co
使用docker-maven-plugin外掛將專案編譯為docker映象到遠端linux伺服器
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock ,這裡就寫4個0,你可別改成自己的ip哦,儲存後退出,重新載入配置檔案#systemctl daemon-reload ,啟動docker #
bazel--google推出的一款開源工程編譯工具-類似於make
genrule { name: "[email protected]_genc++", tools: ["hidl-gen"], cmd: "$(location hidl-gen) -o $(genDir) -Lc++-sources -randroid.hidl:system/
vscode的gulp-less自動把less編譯成css
4、這裡注意路徑,根目錄最好是“爸爸”級別,避免後面執行任務的時候忽略了路徑報錯;注意gulpfiles.js檔名字不能改,必須這樣寫,主要是拿來引用gulp的任務以及執行任務(怎樣執行任務,我在其他文章中總結了二種方法,供參考https://blog.csdn.net/weixin_36706903/art
分享一款值得分享的寫作工具
俗話說的好:工欲善其事,必先利其器。作為技術的工匠來說,不僅僅需要好的開發工具,好的開發工具可以提高我們的工作效率,但是我們還需要更好的寫作和總結工具才行,這樣有利於提高我們的技術,學習和總結能力。作為開發者和程式設計師,這兩年最流行的寫作工具非MarkD
分享一款“暗黑系列”Idea主題外掛Material Theme
安裝 plugins -> browse repositories -> search “material-theme” 安裝完重啟idea 設定 切換主題Editor -> Color Scheme,安裝完這裡會出現一些主題選
【ASP.NET 外掛】分享一款富文字web編輯器UEditor
UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使用和修改程式碼... <%@ Page Language="C#" AutoEventWireup="true
Requirejs高階應用(一):將ES6轉換為Requirejs程式碼
既想利用ES6的先進特性,又想發揮Requirejs的AMD特性,於是想著將ES6程式碼轉換為滿足Requirejs規範的AMD程式碼,操作如下。 1. 新增Babel 在Gruntfile中新增grunt-babel支援,如下: babel: {
分享一款好用的取色器外掛
Spectrum是一個jQuery拾色器外掛,可能包含了你正在尋找的所有功能。只用到CSS+JS實現,不需要圖片。 支援調色盤儲存/顯示你選擇的顏色,可以設定預設選中的顏色,也可以配置為只顯示預先定義好的一些顏色的調色盤。 具體檔案和用法參照官網:點選開啟連結
