Chrome瀏覽器不支援字型小於12px的解決辦法
阿新 • • 發佈:2018-12-23
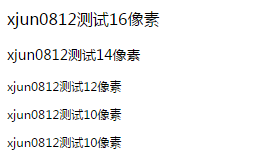
谷歌瀏覽器預設最小字型為12px,小於12px的字型它都以12px顯示,具體效果見下圖。有些特殊情況下我們需要字型小點,特別是在製作英文網站的時候,怎麼辦?既然有問題,我們就有解決問題的方法。
<p>xjun0812測試16畫素</p>
<p>xjun0812測試14畫素</p>
<p>xjun0812測試12畫素</p>
<p>xjun0812測試10畫素</p>
<p>xjun0812測試10畫素</p>IE等瀏覽器效果如下:
Chrome瀏覽器下的效果:
在網上有一個方法就是在html或者body裡新增一句谷歌瀏覽器專有的屬性。
html,body{ -webkit-text-size-adjust:none; }
可是我用了之後發現並沒有什麼用,原來在新版本的谷歌瀏覽器裡已經無效。那麼我們現在應該怎麼辦呢?
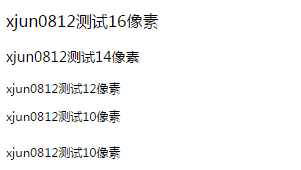
我們可以使用CSS3的一個縮放屬性:transform:scale(),我這裡給最後一行設定的程式碼如下(倒數第二行不做任何其他設定,以做參考):
-webkit-transform:scale(0.833);
/*這個數字0.833,是縮放比例,可以根據你自己的情況不同而不同。*/
從上圖可以看到最後一行是變小了,但是左邊卻出現了留白。是因為做縮放處理的時候把寬度也縮放了。還有要注意一點,如果這個<p>元素有背景的話,也會使背景也隨著變化,所以,我們通常的做法是給<p>標籤裡再套個一個標籤,我這裡用<span>標籤。
<p>xjun0812測試16畫素</p> <p>xjun0812測試14畫素</p> <p>xjun0812測試12畫素</p> <p>xjun0812測試10畫素</p> <p><span>xjun0812測試10畫素</span></p>
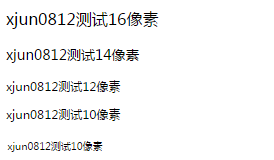
你會發現現在反而沒有效果了,如圖:

這是因為transform:scale()這個屬性只為可以縮放可以定義寬高的元素,而span是行內元素;我們給span元素定義一個display:block,這樣就可以了。
我們會發現一個問題,不管span元素是否左浮動,還是會發現左邊出現了留白,我們可以通過設定寬度等其他辦法來解決,結果如下:

最後,因時間倉促,資質有限,文中表述僅代表個人觀點,如果有更好的方法,歡迎留言。