Bootstrap的js外掛之模態框(modal)
阿新 • • 發佈:2018-12-23
.modal——指明div元素包裹模態框;
.fade——給模態框新增淡入淡出效果;
.modal-dialog——包裹模態框的所有內容;
.modal-sm、.modal-lg——改變模態框的尺寸,以適配不同螢幕的解析度;
.modal-content——承載模態框的內容部分;
.modal-header——模態框的頭部;
.modal-body——模態框的主體部分;
.modal-footer——模態框的腳部;
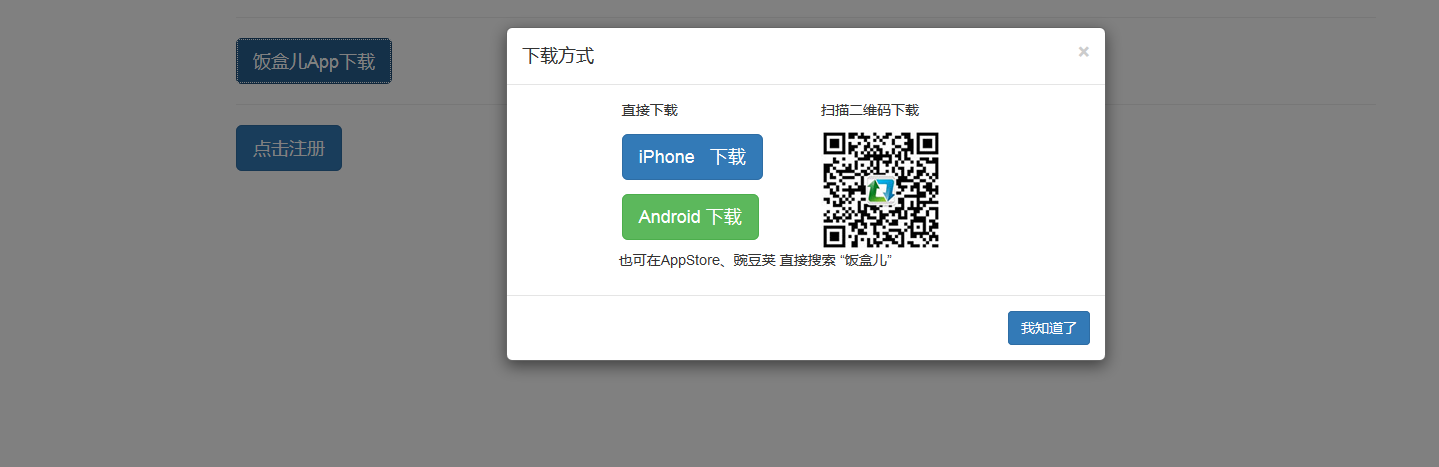
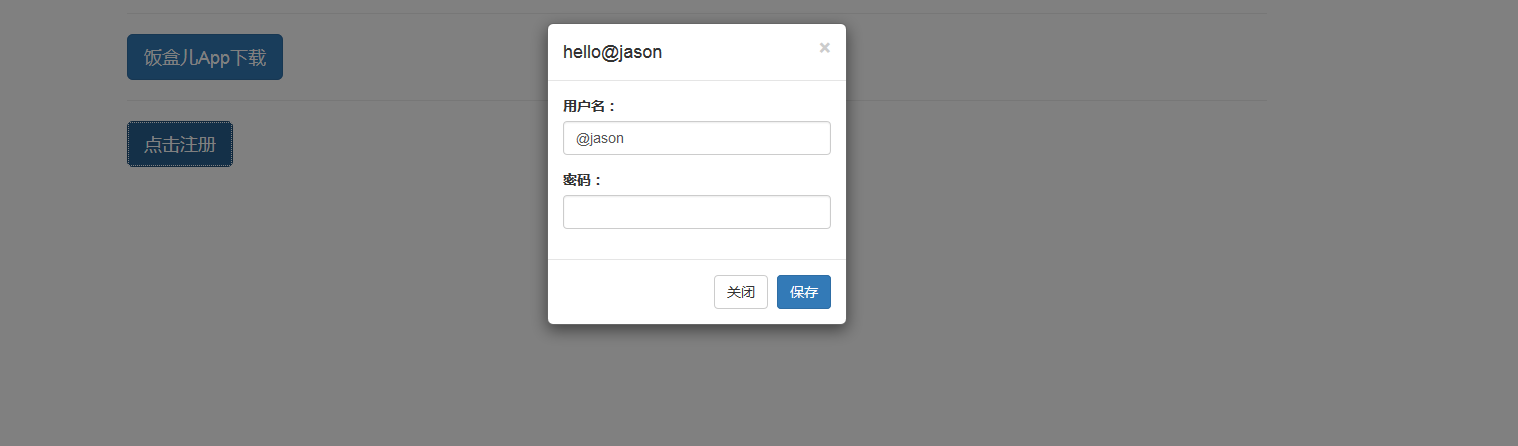
更多細節請參考示例:
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>飯盒兒——發現身邊不一樣的世界</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"> <script src="js/jquery-2.1.3.min.js"></script> <script src="js/bootstrap.min.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style> .download-btn{ margin-top:1em; } </style> </head> <body> <div class="container"> <hr/> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 飯盒兒App下載 </button> <hr/> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal2" data-whatever="@jason"> 點選註冊 </button> </div> <!--start modal1--> <div class="modal fade" id="myModal" role="dialog" aria-label="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">下載方式</h4> </div> <div class="modal-body"> <div class="row"> <div class="col-sm-4 col-sm-offset-2"> <p>直接下載</p> <div class="download-btn"><a class="btn btn-primary btn-lg" href="#"><span ></span>iPhone 下載</a></div> <div class="download-btn"><a class="btn btn-success btn-lg" href="#">Android 下載</a></div> </div> <div class="col-sm-6"> <p>掃描二維碼下載</p> <div class="qr-code"><img src="images/qr-code.png"/></div> </div> <p class="col-sm-offset-2"> 也可在AppStore、豌豆莢 直接搜尋 “飯盒兒”</p> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal"> 我知道了 </button> </div> </div> </div> </div> <!--end modal1--> <!--start modal2--> <div class="modal fade bs-example-modal-sm" id="myModal2" role="dialog" aria-label="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">註冊資訊</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label class="control-label">使用者名稱:</label> <input type="text" class="form-control" name="username"> </div> <div class="form-group"> <label class="control-label">密碼:</label> <input type="password" class="form-control"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"> 關閉 </button> <button type="button" class="btn btn-primary"> 儲存 </button> </div> </div> </div> </div> <!--end modal2--> <script> // $("#myModal").modal("show"); // $("#myModal").modal({ // keyboard:true // }); // $("#myModal").modal({ // backdrop:false // }); $("#myModal2").on("show.bs.modal",function(e){ var button=$(e.relatedTarget); var recipient=button.data("whatever"); var modal=$(this); modal.find(".modal-title").text("hello"+recipient); modal.find(".modal-body input[name='username']").val(recipient); }); </script> </body> </html>