Android基礎--------Android常用控制元件介紹及使用
Android常用控制元件介紹及使用
控制元件
TextView 顯示文字,相當於Panel
ImageView 顯示圖片
EditText 輸入框,可編輯,可設定軟鍵盤方式
Button 按鈕,可附帶圖片
CheckBox 複選框
RadioButton 單選按鈕(和 RadioGroup 配合使用)按用途分類:
文字控制元件
– TextView
– EditText
按鈕控制元件
– Button
– ImageButton
狀態開關按鈕
– ToggleButton
單選與複選按鈕
– CheckBox和RadioButton
圖片控制元件
– ImageView
時鐘控制元件
– AnalogClock
– DigitalClock日期與時間選擇控制元件
– DatePicker
– TimePicker
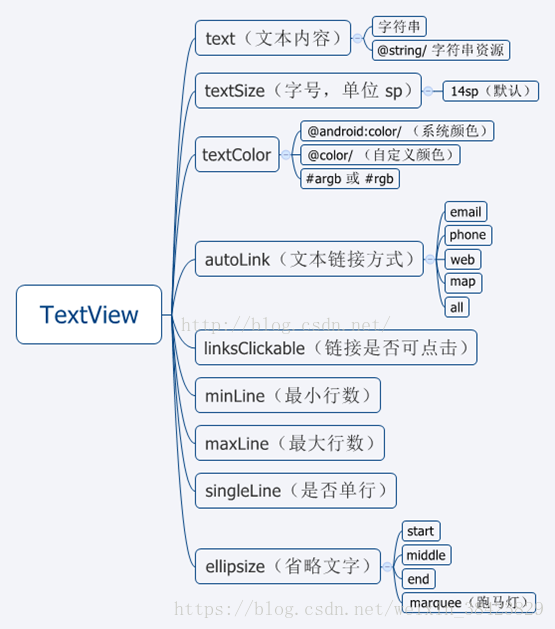
1. Textview
顯示文字,相當於Panel。一般用來文字展示,繼承自android.view.View,在android.widget包中。
<TextView
//控制元件id 2. EditText
輸入框,可編輯,可設定軟鍵盤方式。繼承自android.widget.TextView,在android.widget包中。
//控制元件id
android:id = "@+id/xxx" @+id/xxx表示新增控制元件命名為xxx
//寬度與高度
android:layout_width="wrap_content" //wrap_content或者match_parent
android:layout_height="wrap_content" //wrap_content或者match_parent
//文字文字
android:text="@string/hello_world" //兩種方式,直接具體文字或者引用values下面的string.xml裡面的元素
//文字提示內容
android:hint="hello_world" //android:text和android:hint區別是後者只是提示作用,真正需要輸入的時候提示的內容會消失
//字型大小
android:textSize="24sp" //以sp為單位
//字型顏色
android:textColor="#0000FF" //RGB顏色
//字型格式
android:textStyle="normal" //normal,bold,italic分別為正常,加粗以及斜體,預設為normal
//文字顯示位置
android:gravity="center" //來指定文字的對齊方式,可選值有 top、bottom、left、right、center 等
//是否只在一行內顯示全部內容
android:singleLine="true" //true或者false,預設為false
//輸入內容設定為password型別
android:password="true" //輸入的內容會變成······
//輸入內容設定為phoneNumber型別
android:phoneNumber="true" //只能輸入數字
//設定游標為顯示/隱藏
android:cursorVisible = "false" //true或者false,預設為true顯示
在Activity中的簡單用法
public class MainActivity extends Activity {
//宣告一個EditText
private EditText edittext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//給當前的活動載入一個佈局
setContentView(R.layout.activity_main);
//初始化edittext
edittext=(EditText) findViewById(R.id.edit_text);
}
...
...
//在方法中呼叫給edittext賦值
edittext.setText("success");
...
...
}3. Button
Button是最常用的按鈕,繼承自android.widget.TextView,在android.widget包中。他的常用子類CheckBox,RadioButton, ToggleButton
<Button
//控制元件id
android:id = "@+id/xxx" @+id/xxx表示新增控制元件命名為xxx
//寬度與高度
android:layout_width="wrap_content" //wrap_content或者match_parent
android:layout_height="wrap_content" //wrap_content或者match_parent
//按鈕上顯示的文字
android:text="theButton" //兩種方式,直接具體文字或者引用values下面的string.xml裡面的元素@string/button
//按鈕字型大小
android:textSize="24sp" //以sp為單位
//字型顏色
android:textColor="#0000FF" //RGB顏色
//字型格式
android:textStyle="normal" //normal,bold,italic分別為正常,加粗以及斜體,預設為normal
//是否只在一行內顯示全部內容
android:singleLine="true" //true或者false,預設為false
我們需要在Activity中為Button的點選事件註冊一個監聽器,以下介紹兩種方式來實現按鈕監聽事件,更多方法可以參考下Android的按鈕單擊事件及監聽器的實現方式
1.通過匿名內部類作為事件監聽器類,這種方法適用於事件監聽器只是臨時使用一次,因為大部分時候,事件處理器都沒有什麼利用價值(可利用程式碼通常都被抽象成了業務邏輯方法),這是一種使用最廣泛的方法:
public class MainActivity extends Activity {
private EditText edittext;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edittext=(EditText) findViewById(R.id.edit_text);
button = (Button) findViewById(R.id.button);
//為button按鈕註冊監聽器,並通過匿名內部類實現
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//點選Button會改變edittext的文字為"點選了Button"
edittext.setText("點選了Button");
}
});
}
}2.使用實現介面的方式來進行註冊,讓Activity類實現了OnClickListener事件監聽介面,從而可以在該Activity類中直接定義事件處理器方法:onClick(view v),當為某個元件新增該事件監聽器物件時,直接使用this作為事件監聽器物件即可:
public class MainActivity extends Activity implements OnClickListener {
private EditText edittext;
private Button button;
private Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edittext=(EditText) findViewById(R.id.edit_text);
button = (Button) findViewById(R.id.button);
button2 = (Button) findViewById(R.id.button2);
button.setOnClickListener(this);
button2.setOnClickListener(this);
}
@Override
//用switch區分是哪個id
public void onClick(View v) {
switch (v.getId()){
case R.id.button:
edittext.setText("點選了Button");
break;
case R.id.button2:
edittext.setText("點選了Button2");
break;
}
}
}4.ImageButton
ImageButton繼承自ImageView類,與Button之間的最大區別在於ImageButton中沒有text屬性。ImageButton控制元件中設定按鈕中顯示的圖片可以通過android:src屬性來設定。也可以通過setImageResource(int)來設定。
<ImageButton
//控制元件id
android:id = "@+id/xxx" @+id/xxx表示新增控制元件命名為xxx
//寬度與高度
android:layout_width="wrap_content" //wrap_content或者match_parent
android:layout_height="wrap_content" //wrap_content或者match_parent
//此外,可以具體設定高度和寬度顯示的畫素,不過這樣設定如果圖片尺寸大於設定的顯示的尺寸,則圖片是顯示不全的,這是可以配合android:scaleType屬性。
android:layout_width="200dp"
android:layout_height="200dp"
//把原圖按照指定的大小在View中顯示,拉伸顯示圖片,不保持原比例,填滿ImageButton.
android:scaleType="fitXY"
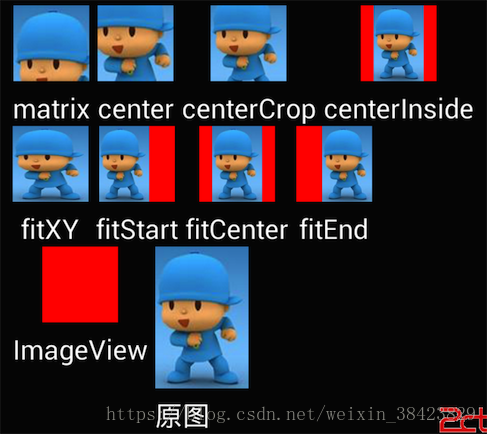
//其他的關於android:scaleType的引數解釋,也可以參考下面的直觀圖
//android:scaleType="center" 在檢視中心顯示圖片,並且不縮放圖片
//android:scaleType="centercrop" 按比例縮放圖片,使得圖片長 (寬)的大於等於檢視的相應維度
//android:scaleType="centerinside" 按比例縮放圖片,使得圖片長 (寬)的小於等於檢視的相應維度
//android:scaleType="fitcenter" 按比例縮放圖片到檢視的最小邊,居中顯示
//android:scaleType="fitend" 按比例縮放圖片到檢視的最小邊,顯示在檢視的下部分位置
//android:scaleType="fitstart" 把圖片按比例擴大/縮小到檢視的最小邊,顯示在檢視的上部分位置
//android:scaleType="matrix" 用矩陣來繪製
//圖片來源,需要將圖片複製放到res/drawable資料夾裡面,引用的時候不需要寫圖片的字尾
android:src ="@drawable/beautiful">
5.Checkbox和RadioButton
android.widget. RadioButton單選按鈕,繼承自android.widget.CompoundButton,在android.widget包中
單選按鈕要宣告在RadioGroup,RadioGroup是流式佈局android.widget.LinearLayout的子類。
單選按鈕狀態更改的監聽,是要給他的RadioGroup新增:
setOnCheckedChangeListener(RadioGroup.OnCheckedChangeListener)監聽器。
注意監聽器型別和CheckBox是不一樣的。
<RadioGroup
android:id="@+id/radio_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//設定RadioButton的排列方式,分為水平排列horizontal與垂直排列vertical
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rd1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//設定單選後緊跟的文字提示文字
android:text="北京"
//設定文字的大小
android:textSize="30sp"
//設定文字的顏色
android:textColor="#0000FF"
//字型格式
android:textStyle="normal" //normal,bold,italic分別為正常,加粗以及斜體,預設為normal
/>
<RadioButton
android:id="@+id/rd2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="上海" />
</RadioGroup>public class MainActivity extends Activity{
////對控制元件物件進行宣告
private TextView textView;
private RadioGroup radiogroup;
private RadioButton radiobutton1;
private RadioButton radiobutton2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通過控制元件的ID來得到代表控制元件的物件
textView = (TextView) findViewById(R.id.text_view);
radiogroup = (RadioGroup) findViewById(R.id.radio_group);
radiobutton1 = (RadioButton) findViewById(R.id.rd1);
radiobutton2 = (RadioButton) findViewById(R.id.rd2);
//呼叫setOnCheckedChangeListener來對RadioGroup進行監聽的程式碼
radiogroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId == radiobutton1.getId()){
textView.setText("北京");
}else if(checkedId == radiobutton2.getId()){
textView.setText("上海");
}
}
});
}
}android.widget.CheckBox複選按鈕,繼承自android.widget.CompoundButton,在android.widget包中。
isChecked() :檢查是否被選中
監聽狀態修改,需要新增:
setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener);
<CheckBox
android:id="@+id/cb1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
//設定複選按鈕後緊跟的文字提示文字
android:text="北京"
//設定文字的大小
android:textSize="30sp"
//設定文字的顏色
android:textColor="#0000FF"
//字型格式
android:textStyle="normal" //normal,bold,italic分別為正常,加粗以及斜體,預設為normal/>
<CheckBox
android:id="@+id/cb2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="上海"
android:textSize="30sp"
android:textColor="#0000FF"/>
在mainactivity.java中監聽按鈕
public class MainActivity extends Activity{
////對控制元件物件進行宣告
private TextView textView;
private CheckBox checkbox1;
private CheckBox checkbox2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通過控制元件的ID來得到代表控制元件的物件
textView = (TextView) findViewById(R.id.text_view);
checkbox1 = (CheckBox) findViewById(R.id.cb1);
checkbox2 = (CheckBox) findViewById(R.id.cb2);
//為第一個 CheckBox 註冊監聽
checkbox1.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//如果第一個 CheckBox 被選中
if(isChecked == true){
textView.setText("CheckBox選中北京");
}
}
});
//為第二個 CheckBox 註冊監聽
checkbox2.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//如果第二個 CheckBox 被選中
if(isChecked == true){
textView.setText("CheckBox選中上海");
}
}
});
}
}
6.ImageView
ImageView控制元件負責顯示圖片,其圖片的來源可以是在資原始檔中的id,也可以是Drawable物件或者點陣圖物件。還可以是Content Provider的URI。
<ImageView
//控制元件id
android:id = "@+id/xxx" @+id/xxx表示新增控制元件命名為xxx
//寬度與高度
android:layout_width="wrap_content" //wrap_content或者match_parent
android:layout_height="wrap_content" //wrap_content或者match_parent
//此外,可以具體設定高度和寬度顯示的畫素,不過這樣設定如果圖片尺寸大於設定的顯示的尺寸,則圖片是顯示不全的,這是可以配合android:scaleType屬性。
android:layout_width="200dp"
android:layout_height="200dp"
//把原圖按照指定的大小在View中顯示,拉伸顯示圖片,不保持原比例,填滿ImageButton.
android:scaleType="fitXY"
//其他的關於android:scaleType的引數解釋,也可以參考下面的直觀圖
//android:scaleType="center" 在檢視中心顯示圖片,並且不縮放圖片
//android:scaleType="centercrop" 按比例縮放圖片,使得圖片長 (寬)的大於等於檢視的相應維度
//android:scaleType="centerinside" 按比例縮放圖片,使得圖片長 (寬)的小於等於檢視的相應維度
//android:scaleType="fitcenter" 按比例縮放圖片到檢視的最小邊,居中顯示
//android:scaleType="fitend" 按比例縮放圖片到檢視的最小邊,顯示在檢視的下部分位置
//android:scaleType="fitstart" 把圖片按比例擴大/縮小到檢視的最小邊,顯示在檢視的上部分位置
//android:scaleType="matrix" 用矩陣來繪製
//圖片來源,需要將圖片複製放到res/drawable資料夾裡面,引用的時候不需要寫圖片的字尾
android:src ="@drawable/beautiful">
7.ProgressBar
ProgressBar 用於在介面上顯示一個進度條,表示我們的程式正在載入一些資料,執行程式,會看到螢幕中有一個圓形進度條正在旋轉。
在佈局xml檔案中的用法非常簡單:
<ProgressBar
android:id="@+id/pb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
//預設是圓形進度條,可以知道樣式設定為水平進度條
style="?android:attr/progressBarStyleHorizontal"/>
//指定成水平進度條後,我們還可以通過 android:max屬性給進度條設定一個最大值,然後在程式碼中動態地更改進度條的進度
android:max="100"那麼如何才能讓進度條在資料載入完成時消失呢,這裡我們就需要用一開始所講的Android 控制元件的可見屬性。
可以通過程式碼來設定控制元件的可見性,使用的是 setVisibility()方法,可以傳入 View.VISIBLE、View.INVISIBLE 和 View.GONE 三種值。
下面實現點選一下按鈕讓進度條消失,再點選一下按鈕讓進度條出現的這種效果,這裡只給出按鈕監聽的程式碼:
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//通過 getVisibility()方法來判斷 ProgressBar 是否可見
if (progressBar.getVisibility() == View.GONE) {
progressBar.setVisibility(View.VISIBLE);
} else {
progressBar.setVisibility(View.GONE);
}
}
});8DatePicker–日期與時間選擇控制元件
常用方法:
getDayOfMonth():獲取當前Day
getMonth():獲取當前月
getYear()獲取當前年
updateDate(int year, int monthOfYear, int dayOfMonth):更新日期
TimePicker
檢視一個在24小時或上午/下午模式下一天的時間。
常用方法
setCurrentMinute(Integer currentMinute)設定當前時間的分鐘
getCurrentMinute()獲取當前時間的分鐘
setEnabled(boolean enabled)設定當前檢視是否可以編輯。
m_TimePicker.setIs24HourView(true);設定為24小時制顯示
setOnTimeChangedListener(TimePicker.OnTimeChangedListener onTimeChangedListener)當時間改變時呼叫
相關包類:
TimePickerDialog、DatePickerDialog
以對話方塊形式顯示日期時間檢視
Calendar
日曆是設定年度日期物件和一個整數字段之間轉換的抽象基類,如,月,日,小時等。