hexo+碼雲搭建自己的部落格系統
阿新 • • 發佈:2018-12-22
1.之前使用githup沒有成功,說是可以從coding上搭建,既然這樣 我最後還是直接使用的碼雲的page服務來搭建的
在搭建之前做好準備工作 hexo 相關的知識
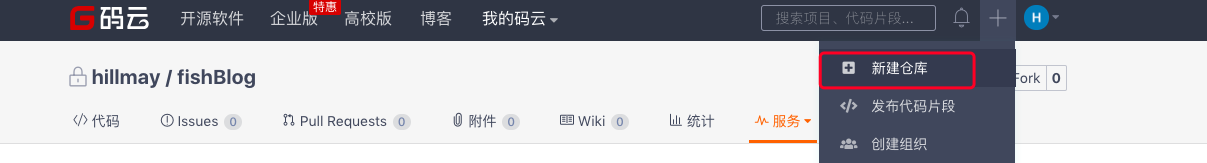
2.登入自己的碼雲建好倉庫



記住自己 的git賬號密碼 把程式碼拉下來
執行 mkdir hexo建立空資料夾
cd hexo
hexo init
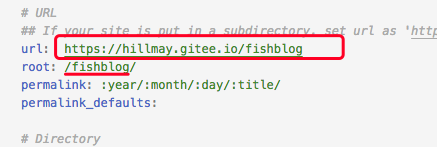
修改配置檔案

_config.yml
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: xxxxx的部落格
subtitle: 分享
description:
keywords:
author: Shirley
language:
timezone:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://hillmay.gitee.io/fishblog
root: /fishblog/
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo:



hexo s
將hexo目錄中檔案複製到根目錄 fishBlog下
檢視本地

hexo new '新建一個文章'
hexo g
hexo d
hexo d執行如果報錯 這麼解決
ERROR Deployer not found: git
npm install --save hexo-deployer-git
可以把程式碼push 到倉庫
在倉庫可以看到自己建立的blog
https://hillmay.gitee.io/fishblog/

主題太醜了 可以換個主題
3.now 我們現在來換一個主題
hexo主題 https://hexo.io/themes/
可以翻牆去看

選擇自己的主題下載

也可以使用 next 主題
已next主題為例
http://theme-next.iissnan.com/getting-started.html文件
直接 在hexo目錄執行
執行 git clone https://github.com/iissnan/hexo-theme-next themes/next
修改hexo 目錄中 _config.yml配置檔案
![]()

