angularJS通過jsonp實現跨域訪問
阿新 • • 發佈:2018-12-22
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<ul>
<li ng-repeat="x in names" jsonp返回的是一個類似於函式內容的東西,在原有的json上面加了個外殼,但具體格式還是json的格式。
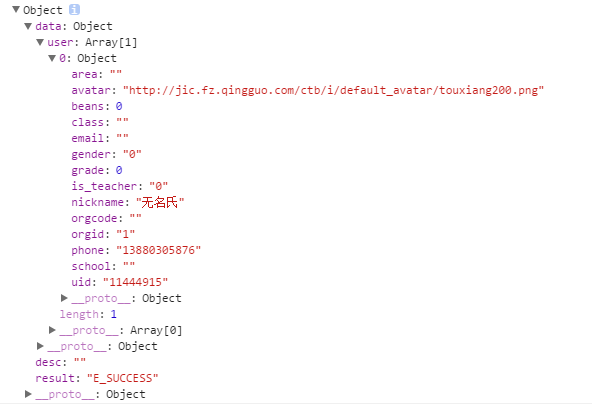
通過console.log 檢視其結構,大致如下:
可以使用某一具體的節點,然後就可以解析出來具體值。如alert(response.result); ,顯示的內容是 E_SUCCESS
如何批量轉換成可使用陣列,目前還在找資料……這個坑,只能挖到這裡了。
其中部分資料參考下面部落格的內容,感謝大神的分享精神。