(十二)vue.js元件——元件進階之slot插槽
概述
我們已經知道,現在的web應用及其頁面,基本都是由各個元件組合形成,那麼這個時候我們【如何較好的組合各個元件】就成為了我們需要關心的問題了
場景
想象下,對於各個元件組合使用的場景,如果我們要在佈局元件中包裹三個元件: 導航元件、內容元件、頁尾元件 這時,我們該如何實現? 我們只能在定義佈局元件時就引入這三個元件! 問題 如果這樣實現的話,先不說可擴充套件性,就是萬一哪天我們這三個元件的名字變了?或者不在引入這三個元件了,決定引入其他元件。 那這個佈局元件豈不是就無法運行了?
slot救場
這時slot出現了,Slot便是為了更好的實現元件的組合而出現,特別是父子元件的內容。 Slot能夠高擴充套件高複用的實現一個元件包裹另一個元件甚至是多個元件。 slot說明
 ② Slot可以把內容渲染進子元件
而如果我們使用slot就能實現讓我們的內容渲染進行子元件中,達到如同使用網頁標籤一樣使用我們的元件標籤。
② Slot可以把內容渲染進子元件
而如果我們使用slot就能實現讓我們的內容渲染進行子元件中,達到如同使用網頁標籤一樣使用我們的元件標籤。
 可以看到只是在子元件中加了一個slot就實現了,子元件中slot標籤會自動的替換為父元件放入到子元件標籤間的內容
③ 即便元件標籤中放入其他元件也能渲染進去
可以看到只是在子元件中加了一個slot就實現了,子元件中slot標籤會自動的替換為父元件放入到子元件標籤間的內容
③ 即便元件標籤中放入其他元件也能渲染進去
 ④ slot中可以給預設值
④ slot中可以給預設值
 ⑤ Slot給我們帶來的好處
⑤ Slot給我們帶來的好處
1.讓我們如同使用網頁標籤一樣使用元件標籤 2.當我們要讓元件組合使用,比如混合父元件的內容與子元件的模板時,特別有用。 3.具體場景: 回憶下之前的場景
⑥ 具名slot (具有名字的插槽)
還是以我們之前的佈局元件 <base-layout> 元件為例
這個元件中由header+main+footer三部分組成。
那麼我們可以把頭,體,尾這三部分別作為一個slot,等待元件呼叫者傳入相應內容。
那麼這時就可以使用具名插槽。(具有name屬性的插槽)
完整程式碼如下
 呼叫方式和執行結果
呼叫方式和執行結果
 從上可知:
從上可知:
1.然後具名slot可以和 沒有名字的預設slot 共存,父元件中沒有繫結具名
slot的元素都將出現在子元件的預設slot中。【如果有多個無名的slot,
那就會渲染插入多次】

2.如果父元件中含義沒有繫結具名slot的元素,但是子元件中卻無匿名默 認slot時,父元件的那些原生將會被拋棄
 ⑦ 作用域插槽
場景
⑦ 作用域插槽
場景
想象下,有這樣一個場景:
現在你同事給了你一個列表元件,他內建了一個數組用於渲染列表。
這些都沒問題,但是對於這個元件渲染的效果你並不滿意。
然後你叫你同事修改渲染布局與樣式,第一次,你同事很爽快的同意給你改了。
隨著需求發生變化,你對渲染布局和樣式又不滿意了,第二次,你同事仍然爽快的
給你改了。
不久,需求又變了, 然後,第三次.....第n次.......
然後,你已經不好意思再去找同事修改了,這時該怎麼辦?
你可能在想,渲染那部分,你同事直接寫成一個插槽slot,渲染效果作為預設值就行。
這樣你可以根據需求隨時自己寫新的渲染布局進去。這樣多好。
沒錯,想的非常好,可是你忽略了一個問題,那就是資料。。。。
這裡面數據是內建的,而且這個資料是恆定而重要的,所以不需要外部引數。
那麼這時你該怎麼辦?這時你肯定想要是我寫slot插槽時能夠拿到同事元件中的內
置資料該多好。
好吧,這時,你就可以使用作用域插槽了,什麼是作用域插槽?
能夠拿到子元件資料的插槽就叫做作用域插槽。完美的滿足了你的需求。
預設元件渲染效果

作用域插槽實現
可由你決定效果的,具有作用域插槽的元件

解釋:
作用域插槽的用法主要有兩點
1.在子元件中寫slot插槽時,給上屬性(這些屬效能夠被父元件拿到)
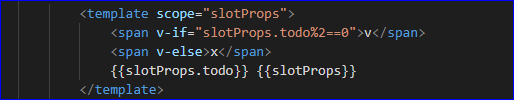
2.在父元件中渲染內容時一般寫template標籤,並且標籤上有個scope屬性,這個屬性的值為一個物件,就是子元件的slot插槽上所有屬性的集合。
3.在父元件中就可以通過scope屬性值這個物件操作子元件提供的資料。
 然後提示下:作用域插槽也是可以具名的,即為一個擁有名字的slot.
然後提示下:作用域插槽也是可以具名的,即為一個擁有名字的slot.

⑧ 訪問slot插槽
在vue2中,我們可以通過$slots訪問當前元件中的所有slot插槽。
 注意: 空文字元素也會作為獲取的slot陣列中的一個元素。
注意: 空文字元素也會作為獲取的slot陣列中的一個元素。
$slots在獨立元件開發中比較有用。
