vue-cli 3.0安裝和使用
Vue CLI介紹
Vue CLI 是一個基於 Vue.js 進行快速開發的完整系統,提供:
通過 @vue/cli 搭建互動式的專案腳手架。 通過 @vue/cli + @vue/cli-service-global 快速開始零配置原型開發。 一個執行時依賴 (@vue/cli-service),該依賴: 可升級; 基於 webpack 構建,並帶有合理的預設配置; 可以通過專案內的配置檔案進行配置; 可以通過外掛進行擴充套件。 一個豐富的官方外掛集合,集成了前端生態中最好的工具。 Vue CLI 致力於將 Vue 生態中的工具基礎標準化。它確保了各種構建工具能夠基於智慧的預設配置即可平穩銜接,這樣你可以專注在撰寫應用上,而不必花好幾天去糾結配置的問題。與此同時,它也為每個工具提供了調整配置的靈活性,無需 eject
預設你已經安裝了nodejs
一.安裝vue-cli 3.0
1.安裝:
npm install -g @vue/cli
二.建立專案
2.建立vue-myAapp專案:
vue create vue-app
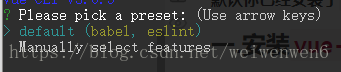
3.專案配置:

預設配置
手動配置:babel ts 預編譯 等等… 【選擇這個】
以下是我選擇的配置(可以直接按數字鍵1,2,3,4進行選擇)

Babel:將ES6編譯成ES5 TypeScript:JS超集,主要是型別檢查 Router和Vuex,路由和狀態管理 Linter/ Formatter:程式碼檢查工具 CSS Pre-processors:css預編譯 (稍後會對這裡進行配置) Unit Testing:單元測試,開發過程中前端對程式碼進行自執行測試
Use class-style component syntax? (Y/n) y
是否使用Class風格裝飾器?
即原本是:home = new Vue()建立vue例項
使用裝飾器後:class home extends Vue{}
Use Babel alongside TypeScript for auto-detected polyfills? (Y/n) y
使用Babel與TypeScript一起用於自動檢測的填充? yes
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
路由使用歷史模式? 這種模式充分利用 history.pushState API 來完成 URL 跳轉而無須重新載入頁面
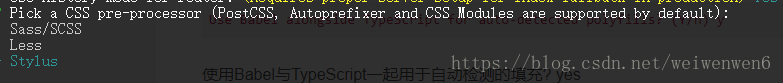
 使用什麼css預編譯器? 我選擇的 stylus
使用什麼css預編譯器? 我選擇的 stylus

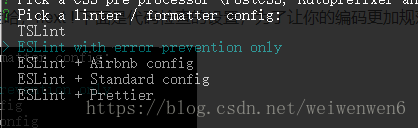
tslint: typescript格式驗證工具
eslint w...: 只進行報錯提醒; 【選這個】
eslint + A...: 不嚴謹模式;
eslint + S...: 正常模式;
eslint + P...: 嚴格模式
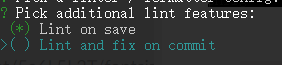
 程式碼檢查方式:我選擇儲存時檢查
程式碼檢查方式:我選擇儲存時檢查
多環境配置
因為公司有 開發環境 ,測試環境,聯調環境,線上環境 。減少人為配置,一次配置對原則。所以在2.0.x 增加了“package.json “tt”: “node build/tt-build.js”” 型別的配置,配置不了不少檔案。 在 vue-cli 3.0.x 裡面支援 “.env” 檔案配置 ,我這裡增加 “.env.development” , “.env.production”和“.env.test” 配置 。
1. 基本對應和預設
development is used by vue-cli-service serve
production is used by vue-cli-service build
test is used by vue-cli-service test
2.指定配置啟動 增加其他配置,需要下面指定配置 。
"dev-build": "vue-cli-service build --mode development",
3.”.env “配置檔案編寫 配置檔案內容格式如下 ,
VUE_APP_*
例如:”.env.production” 內容如下
VUE_APP_MOCK_URL = 'https://xxx.xxx.xxx/restapi/'
4. 調整用環境配置
console.log(process.env.VUE_APP_MOCK_URL);
process.env.NODE_ENV // 特定
BASE_URL // vue.config.js 配置
