【常用 JS 外掛】Editor.md 實現 Markdown 編輯器
阿新 • • 發佈:2018-12-21
Editor.md 是一個Markdown 編輯器,單純基於前端 JavaScript,無需後臺程式碼加持,適用於任何語言。
下載地址

頁面引用
CSS 部分
<link rel="stylesheet" href="/static/admin/assets/css/editormd.css"/>
JS 部分
<script src="/static/admin/assets/js/editormd.js"></script>
使用方法
初始化設定:
<script type="text/javascript">
$(function() {
var HTML 結構程式碼
<div id="layout">
<div id="test-editormd">
<textarea style="display:none;">
</textarea>
</div>
</div>
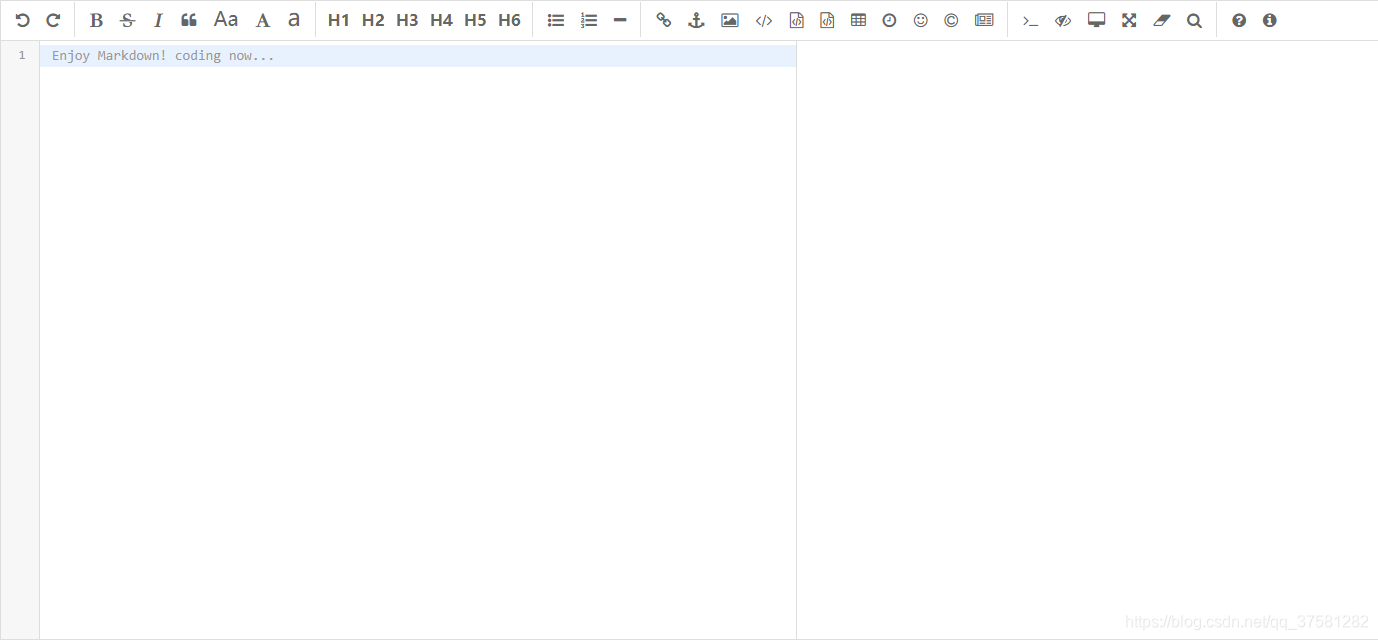
效果演示