vue2.x結合百度UEditor富文字編輯器
1.首先下載UEditor原始碼(https://ueditor.baidu.com/website/),將整個檔案放到static資料夾中
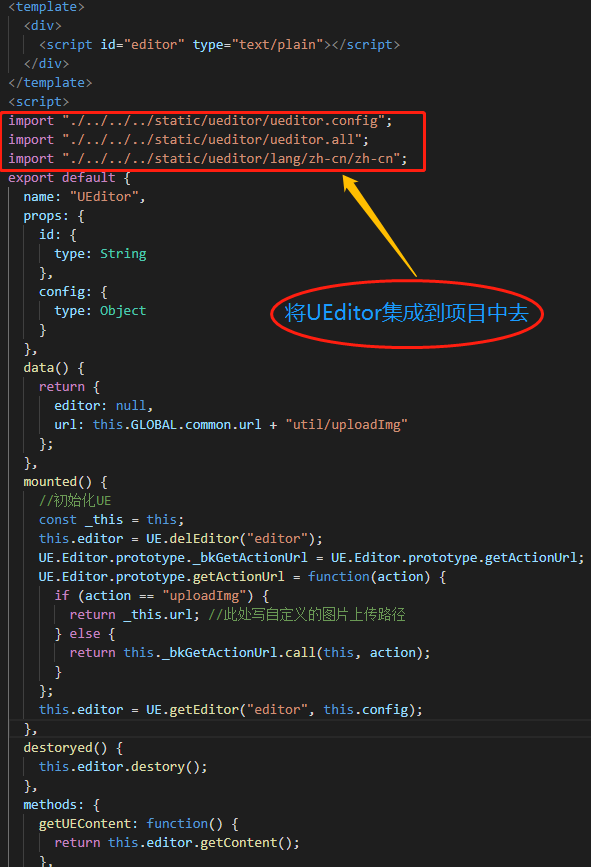
2.在src/components資料夾下建立公共元件UEditor.vue檔案,作為編輯器元件

3.通過ueditor.config.js來改變編輯器所顯示的選項
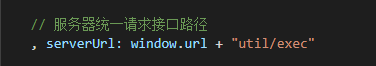
3.1設定圖片上傳路徑

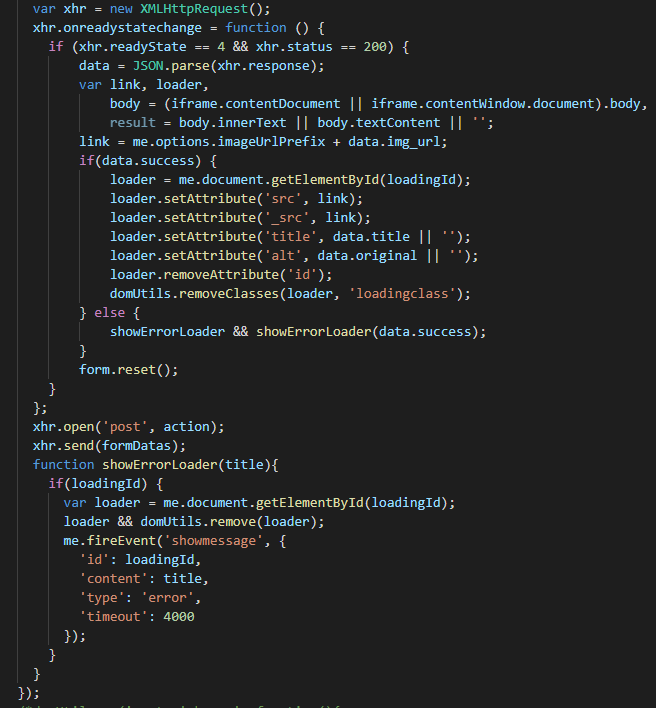
3.2上傳圖片,並顯示在編輯器中(js原型)

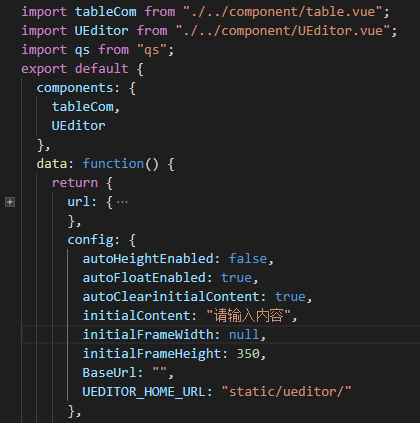
4.單頁面呼叫
<UEditor :config="config" ref="ueditor"></UEditor>
相關推薦
vue2.x結合百度UEditor富文字編輯器
1.首先下載UEditor原始碼(https://ueditor.baidu.com/website/),將整個檔案放到static資料夾中 2.在src/components資料夾下建立公共元件UEditor.vue檔案,作為編輯器元件 3.通過ueditor.config.js來改
vue2.x整合百度UEditor富文字編輯器方法
最近開發vue專案過程中,由於產品需要在專案中新增富文字編輯器,也在npm上找了幾個基於vue開發的富文字編輯器,但是對相容性比較高,不能相容到IE9,10。所以最後決定使用百度UEditor。然後又是各種找如何整合到vue中。好記性不如爛筆頭,記錄下來以便以後
vue2.0專案中使用百度Ueditor富文字編輯器
1.首先下載靜態檔案 https://ueditor.baidu.com/website/download.html 2.然後,進行配置 首先把官網下載的Ueditor資源,放入靜態資源src/static中。 修改ueditor.config.js中的window.UEDITO
vue整合百度UEditor富文字編輯器使用教程
在前端開發的專案中,難免會遇到需要在頁面上整合一個富文字編輯器。那麼,如果你有這個需求,希望可以幫助到你。 vue是前端開發者所追捧的框架,簡單易上手,但是基於vue的富文字編輯器大多數太過於精簡。於是我將百度富文字編輯器放到vue專案中使用。效果圖如下 前端精品教程:百度網盤下載 廢話不多說。
php如何引入百度Ueditor富文字編輯器
文字編輯器外掛內容豐富,比起傳統的textarea標籤輸入要好用很多,看看如何在頁面實現引入吧 1.下載適合的資源包(可以去官網下載適合的版本),我是php引入 2.下載後解壓放到一個位置。(我用的是TP框架,所以我放在了我的指定公共資料夾Pbulic下) 3.在頁面中引入
vue整合百度UEditor富文字編輯器
在前端開發的專案中。難免會遇到需要在頁面上整合一個富文字編輯器。那麼。如果你有這個需求。希望可以幫助到你 vue是前端開發者所追捧的框架,簡單易上手,但是基於vue的富文字編輯器大多數太過於精簡。於是我將百度富文字編輯器放到vue專案中使用。效果圖如下 廢話
百度Ueditor富文字編輯器的使用
最近專案中用到了Ueditor富文字編輯器,趁還沒忘記,整理處理給需要的朋友; 專案環境 語言: Java(web) 工具:Eclipse, Ueditor 專案架構:SSM(springMVC, mybatis, spring) 使用步驟: 1:先去Ueditor官網下載
Springboot整合百度Ueditor富文字編輯器[Eclipse 版]
Part 1:下載富文字編輯器原始碼及JSP程式碼 下載版本如圖所示: Part 2:搭建執行環境 將原始碼資料夾中這個資料夾放入\src\main\java\com\下 將jsp檔案下這些東西放入\src\main\resource
百度Ueditor富文字編輯器基礎使用配置以及怎樣儲存圖片到磁碟
1.下載ueditor,地址:http://ueditor.baidu.com/website/download.html2.我下載的是jsp版本的3.下載解壓後,把整個資料夾下面的東西全部放到一個目錄下,我放在了ueditor資料夾下。4.之後會報錯,因為沒有相應的jar包
百度ueditor富文字編輯器插入html程式碼問題
今天下午想把ueditor儲存的html程式碼從資料庫取出來放回到ueditor中編輯,然後就一直放不進去,通過不斷地測試終於成功,接下來我講一下我的解決方法 從後臺取到值後想在js中直接用 UE.getEditor('editor').execComm
百度Ueditor富文字編輯器上傳圖片
<script type="text/javascript"> window.UEDITOR_HOME_URL = '/resource/ueditor'; UE.Editor.prototype._bkGetActionU
【php】ThinkPHP搭建百度Ueditor富文字編輯器
簡介 UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使用和修改程式碼。 下載UEditor 將下載好的檔案解壓到thinkphp專案中,本文是解壓到PUBLIC目錄下並改資料夾
spring boot 、springMVC環境整合百度ueditor富文字編輯器,使用七牛雲端儲存圖片
基於spring boot的專案中要用到富文字編輯器,但百度UEditor的後臺程式碼給出的是jsp版本的實現,由於專案使用的thymeleaf,不願為了一個外掛單獨新增jsp支援;且專案中又使用七牛儲存圖片等檔案,便重寫UEditor的後臺程式碼。 原料
解決百度ueditor富文字編輯器不能插入視訊的問題/src掉鏈/src清空,不能顯示視訊
1. 直接下載到的百度富文字編輯器當插入優酷/騰訊視訊的時候會自動清掉src,不顯示視訊 造成這樣的原因是: 百度富文字編輯器的過濾器xssFilter導致插入視訊異常,編輯器在切換原始碼的過程中過濾掉img的_url屬性(用來儲存視訊url) 解決辦法: 1
純html如何引用百度的富文字編輯器ueditor
最近專案遇到了純html頁面使用富文字編輯器的需要,思來想去還是百度的富文字功能最豐富,但是ueditor只提供了jsp的demo,參照jsp頁面可以直接用java實現jsp頁面的功能,從而解決html頁面引用ueditor問題。第一步: 把ueditor 檔案引
vue2.0專案中使用Ueditor富文字編輯器示例
1.放入靜態資源並配置 首先把官網下載的Ueditor資源,放入靜態資源src/static中。 修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下圖: 2.引入 在main.js中引入 import '../sta
Angular部署百度UMEditor富文字編輯器
最近做的一個angular做前端的專案需要用到富文字編輯器,其實在網頁部署富文字編輯器不難,只要按照文件配置就可。但是,部署到angular就有點麻煩。網上關於如何在angular上部署富文字編輯器的教程很少而且講得很模糊,加上本人剛上手angular,這問題就讓
百度UE富文字編輯器設定自適應大小和滾動條等
其實真特麼簡單,一開始還試著自己設定,弄來弄去都不合適。最後發現你想要的人家其實都有,你只需要設定就好了!!後知後覺啊。你想要的效果可能在資料夾下config.js裡邊都有,只需要在介面中例項化頁面的那行程式碼裡邊設定就好了。程式碼如下: var um = UM.getEdi
使用百度editor 富文字編輯器上傳圖片
在jsp 檔案中 <img src="F:/upload/image/test.jpg"/> 這樣是引不到圖片的。因為,JSP頁面在引圖片的時候是 在頁面解析的路徑是:<img src="http://localhost:8080/upload/images/test.jpg">。也就
spring boot 整合 百度ueditor富文字
百度的富文字沒有提供Java版本的,只給提供了jsp版本,但是呢spring boot 如果是使用內建tomcat啟動的話整合jsp是非常困難得,今天小編給大家帶來spring boot整合百度富文字需要做哪些 1.先將百度提供的demo和js匯入專案中 2.編寫html
