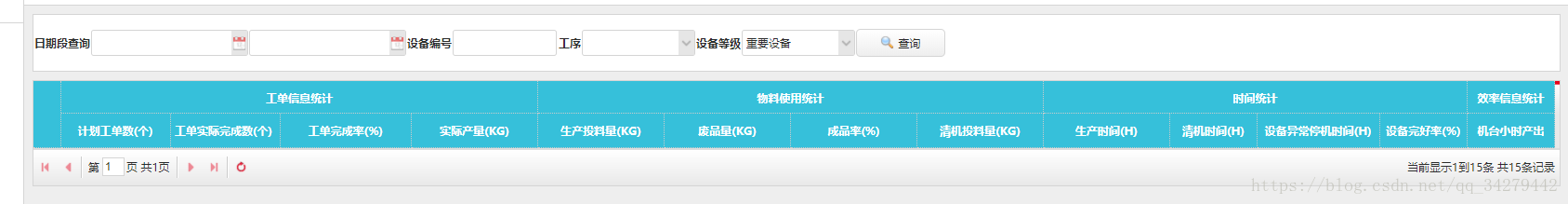
easyui 表頭顏色 、列內容顏色 、多級表頭
阿新 • • 發佈:2018-12-19
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="/common/tag.inc.jsp"%>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- 表頭顏色 -->