JavaScript 浮點數運算的精度問題
問題描述
在 JavaScript 中整數和浮點數都屬於 Number 資料型別,所有數字都是以 64 位浮點數形式儲存,即便整數也是如此。 所以我們在列印 1.00 這樣的浮點數的結果是 1 而非 1.00 。在一些特殊的數值表示中,例如金額,這樣看上去有點變扭,但是至少值是正確了。然而要命的是,當浮點數做數學運算的時候,你經常會發現一些問題,舉幾個例子:
JavaScript 程式碼:
// 加法 =====================
// 0.1 + 0.2 = 0.30000000000000004
// 0.7 + 0.1 = 0.7999999999999999
// 0.2 + 0.4 = 0.6000000000000001
// 2.22 + 0.1 = 2.3200000000000003
// 減法 =====================
// 1.5 - 1.2 = 0.30000000000000004
// 0.3 - 0.2 = 0.09999999999999998
// 乘法 =====================
// 19.9 * 100 = 1989.9999999999998
// 19.9 * 10 * 10 = 1990
// 1306377.64 * 100 = 130637763.99999999
// 1306377.64 * 10 * 10 = 130637763.99999999
// 0.7 * 180 = 125.99999999999999
// 9.7 * 100 = 969.9999999999999
// 39.7 * 100 = 3970.0000000000005
// 除法 =====================
// 0.3 / 0.1 = 2.9999999999999996
// 0.69 / 10 = 0.06899999999999999
問題的原因
似乎是不可思議。小學生都會算的題目,JavaScript 不會?我們來看看其真正的原因。
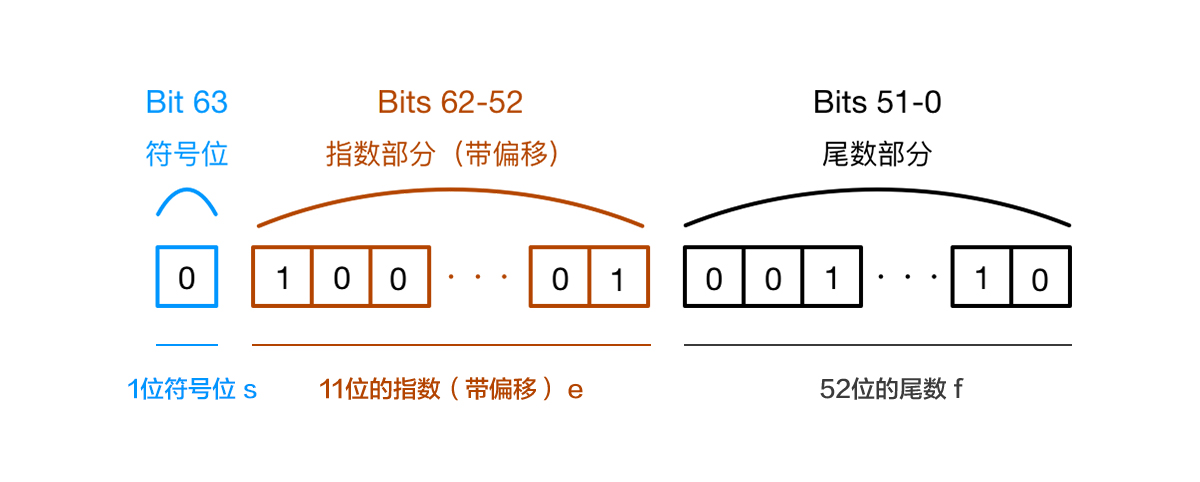
JavaScript 裡的數字是採用 IEEE 754 標準的 64 位雙精度浮點數。該規範定義了浮點數的格式,對於64位的浮點數在記憶體中的表示,最高的1位是符號位,接著的11位是指數,剩下的52位為有效數字,具體:
第0位:符號位, s 表示 ,0表示正數,1表示負數;
第1位到第11位:儲存指數部分, e 表示 ;
第12位到第63位:儲存小數部分(即有效數字),f 表示,
如圖:

符號位決定了一個數的正負,指數部分決定了數值的大小,小數部分決定了數值的精度。 IEEE 754規定,有效數字第一位預設總是1,不儲存在64位浮點數之中。也就是說,有效數字總是1.xx…xx的形式,其中xx..xx的部分儲存在64位浮點數之中,最長可能為52位。因此,JavaScript提供的有效數字最長為53個二進位制位(64位浮點的後52位+有效數字第一位的1)。
計算過程
比如在 JavaScript 中計算 0.1 + 0.2時,到底發生了什麼呢?
首先,十進位制的0.1和0.2都會被轉換成二進位制,但由於浮點數用二進位制表達時是無窮的,例如。
JavaScript 程式碼:
0.1 -> 0.0001100110011001...(無限)
0.2 -> 0.0011001100110011...(無限)
IEEE 754 標準的 64 位雙精度浮點數的小數部分最多支援 53 位二進位制位,所以兩者相加之後得到二進位制為:
JavaScript 程式碼:
0.0100110011001100110011001100110011001100110011001100
因浮點數小數位的限制而截斷的二進位制數字,再轉換為十進位制,就成了 0.30000000000000004。所以在進行算術計算時會產生誤差。
整數的精度問題
在 Javascript 中,整數精度同樣存在問題,先來看看問題:
JavaScript 程式碼:
console.log(19571992547450991); //=> 19571992547450990
console.log(19571992547450991===19571992547450992); //=> true
同樣的原因,在 JavaScript 中 Number型別統一按浮點數處理,整數是按最大54位來算最大(253
- 1,Number.MAX_SAFE_INTEGER,9007199254740991) 和最小(-(253
- 1),Number.MIN_SAFE_INTEGER,-9007199254740991) 安全整數範圍的。所以只要超過這個範圍,就會存在被捨去的精度問題。
當然這個問題並不只是在 Javascript 中才會出現,幾乎所有的程式語言都採用了 IEEE-745 浮點數表示法,任何使用二進位制浮點數的程式語言都會有這個問題,只不過在很多其他語言中已經封裝好了方法來避免精度的問題,而 JavaScript 是一門弱型別的語言,從設計思想上就沒有對浮點數有個嚴格的資料型別,所以精度誤差的問題就顯得格外突出。
解決方案
方案一:如果有精度要求,可以用toFixed方法處理
var num1 = 0.1;
var num2 = 0.2;
alert( parseFloat((num1 + num2).toFixed(2)) === 0.30 );
方案二:通用處理方案:把需要計算的數字乘以 10 的 n 次冪,換算成計算機能夠精確識別的整數,然後再除以 10 的 n 次冪
複製程式碼
formatNum = function(f, digit) {
var m = Math.pow(10, digit);
return parseInt(f * m, 10) / m;
}
var num1 = 0.1;
var num2 = 0.2;
alert(Math.formatFloat(num1 + num2, 1) === 0.3)
方案三
還有一些其他的解決方案,簡單的說需要將浮點數轉換字串,分隔成為整數部分和小數部分,小數部分再轉換為整數,計算結果後,再轉換為浮點數。這過程有點複雜.
加法函式
JavaScript 程式碼:
/**
** 加法函式,用來得到精確的加法結果
** 說明:javascript的加法結果會有誤差,在兩個浮點數相加的時候會比較明顯。這個函式返回較為精確的加法結果。
** 呼叫:accAdd(arg1,arg2)
** 返回值:arg1加上arg2的精確結果
**/
function accAdd(arg1, arg2) {
var r1, r2, m, c;
try {
r1 = arg1.toString().split(".")[1].length;
}
catch (e) {
r1 = 0;
}
try {
r2 = arg2.toString().split(".")[1].length;
}
catch (e) {
r2 = 0;
}
c = Math.abs(r1 - r2);
m = Math.pow(10, Math.max(r1, r2));
if (c > 0) {
var cm = Math.pow(10, c);
if (r1 > r2) {
arg1 = Number(arg1.toString().replace(".", ""));
arg2 = Number(arg2.toString().replace(".", "")) * cm;
} else {
arg1 = Number(arg1.toString().replace(".", "")) * cm;
arg2 = Number(arg2.toString().replace(".", ""));
}
} else {
arg1 = Number(arg1.toString().replace(".", ""));
arg2 = Number(arg2.toString().replace(".", ""));
}
return (arg1 + arg2) / m;
}
//給Number型別增加一個add方法,呼叫起來更加方便。
Number.prototype.add = function (arg) {
return accAdd(arg, this);
};
減法函式
JavaScript 程式碼:
/**
** 減法函式,用來得到精確的減法結果
** 說明:javascript的減法結果會有誤差,在兩個浮點數相減的時候會比較明顯。這個函式返回較為精確的減法結果。
** 呼叫:accSub(arg1,arg2)
** 返回值:arg1加上arg2的精確結果
**/
function accSub(arg1, arg2) {
var r1, r2, m, n;
try {
r1 = arg1.toString().split(".")[1].length;
}
catch (e) {
r1 = 0;
}
try {
r2 = arg2.toString().split(".")[1].length;
}
catch (e) {
r2 = 0;
}
m = Math.pow(10, Math.max(r1, r2)); //last modify by deeka //動態控制精度長度
n = (r1 >= r2) ? r1 : r2;
return ((arg1 * m - arg2 * m) / m).toFixed(n);
}
// 給Number型別增加一個mul方法,呼叫起來更加方便。
Number.prototype.sub = function (arg) {
return accMul(arg, this);
};
乘法函式
JavaScript 程式碼:
/**
** 乘法函式,用來得到精確的乘法結果
** 說明:javascript的乘法結果會有誤差,在兩個浮點數相乘的時候會比較明顯。這個函式返回較為精確的乘法結果。
** 呼叫:accMul(arg1,arg2)
** 返回值:arg1乘以 arg2的精確結果
**/
function accMul(arg1, arg2) {
var m = 0, s1 = arg1.toString(), s2 = arg2.toString();
try {
m += s1.split(".")[1].length;
}
catch (e) {
}
try {
m += s2.split(".")[1].length;
}
catch (e) {
}
return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m);
}
// 給Number型別增加一個mul方法,呼叫起來更加方便。
Number.prototype.mul = function (arg) {
return accMul(arg, this);
};
除法函式
JavaScript 程式碼:
/**
** 除法函式,用來得到精確的除法結果
** 說明:javascript的除法結果會有誤差,在兩個浮點數相除的時候會比較明顯。這個函式返回較為精確的除法結果。
** 呼叫:accDiv(arg1,arg2)
** 返回值:arg1除以arg2的精確結果
**/
function accDiv(arg1, arg2) {
var t1 = 0, t2 = 0, r1, r2;
try {
t1 = arg1.toString().split(".")[1].length;
}
catch (e) {
}
try {
t2 = arg2.toString().split(".")[1].length;
}
catch (e) {
}
with (Math) {
r1 = Number(arg1.toString().replace(".", ""));
r2 = Number(arg2.toString().replace(".", ""));
return (r1 / r2) * pow(10, t2 - t1);
}
}
//給Number型別增加一個div方法,呼叫起來更加方便。
Number.prototype.div = function (arg) {
return accDiv(this, arg);
};
