VUE專案使用Element-ui 下拉元件的驗證失效問題
阿新 • • 發佈:2018-12-18
Element-ui 下拉元件的驗證失效問題
問題描述:
在使用Element-ui元件做專案開發時候有可能會使用下拉框元件,如果下拉框元件的option選項是使用v-if指令遍歷的,
這樣也沒有問題,但是如果加上multiple屬性,也就是可以多選 就會出現下拉框驗證時失效問題.
問題現象:

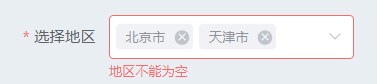
如圖所示,明明已經選擇了選項,可是驗證還是為空,因此不能提交請求
解決思路:
- 如果說找遍元件裡的方法都無法獲得我們適合使用的,那就要動用原生基本功了
- console.log一下v-model在此元件上繫結的屬性,你發現你繫結的字串(一般情況下都是String,這裡就拿字串舉例說明)打印出來卻是Array
- 所以如果驗證必填的話我們就直接判斷v-model在此元件上繫結的屬性的length是否大於0就好了;其他要求的話可以留言
思路驗證:
- 我有試驗過在rules增加type: ‘test’,表面上看起來是可以的,但是開啟控制檯,它已經報錯了: Unkown rule type text,如下圖:

竟然沒有type=text屬性! 好吧~只能繼續 - 既然多選設定之後輸出的是陣列, 那就跟chexkbox一樣 ,我可以把v-model屬性改成[],然後rules裡面的type: 'array’實驗一下,結果不報錯,但是驗證也不生效
- 可見Element還是有坑踩哦,我的專案緊急就先原生解決了,哪天找到元件解決辦法我會及時更新的,當然如果誰知道解決辦法也請分享給我哦~歡迎技術交流
解決程式碼
if (this.form.STORE_PROVINCE.length === 0 || this.form.STORE_PROVINCE.length == '') {
this.$message.error('請選擇至少一個區域')
return false
} else {
// 要執行的程式碼
}
以上便可解決了.
