【HTML&CSS】搜狐頁面程式碼編寫
阿新 • • 發佈:2018-12-18
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>搜狐首頁</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="Shortcut Icon" href="./META-INF/images/souhulogo.png" /> <link rel="stylesheet" href="./sohu.css"> </head> <body> <div class="top"> <div class="logo"> <div class="logoimg"> 圖示 </div><div class="dapp"> 下載app </div> </div> </div> <div class="mast"> <!-- 第一部分 --> <div class="sousuo"> <div class="sousuo1"> 搜尋1 </div> <div class="sousuo2"> 搜尋2 </div> </div> <!-- 第二部分 --> <div class="toutiaolianjie"> 頭條連結 </div> <!-- 第三部分 --> <div class="guanggaolan"> <div class="guanggaolan1"> 廣告1 </div> <div class="guanggaolan2"> 廣告2 </div> </div> <!-- 第四部分 --> <div class="xinwen"> <!-- 第四部分第一列 圖片新聞--> <div class="imgxinwen"> <div class="bigimg"> 大圖新聞 </div> <!-- 小圖新聞 --> <div class="smallimg"> <table class="smallimgtable"> <tr> <td> <div class="smallimgall smallimg1"> 小圖示題新聞1 </div> </td> <td> <div class="smallimgall smallimg2"> 小圖示題新聞2 </div> </td> </tr> <tr> <td> <div class="smallimgall smallimg3"> 小圖示題新聞3 </div> </td> <td> <div class="smallimgall smallimg4"> 小圖示題新聞4 </div> </td> </tr> </table> </div> <!-- 視訊標題欄 --> <div class="shipinbiaoti"> 視訊標題欄 </div> <!-- 視訊 --> <div class="shipin1"> 大視訊 </div> <div class="leftnews1"> 文字新聞 </div> <div class="shipin2"> 視訊2 </div> <div class="leftnews2"> 文字新聞2 </div> </div> <!-- 第四部分第二列 中間部分文字新聞--> <div class="textxinwen"> <div class="textnewsall textnews1"> 新聞標題8條 </div> <div class="textnewsall textnews2"> 新聞標題6條 </div> <div class="textnewsall textnews3"> 新聞標題6條 </div> <div class="textnewsall textnews4"> 新聞標題6條 </div> <div class="textnewsall textnews5"> 新聞標題6條 </div> <div class="textnewsall textnews6"> 新聞標題1條 </div> </div> <!-- 第四部分第三列 右側內容標題--> <div class="biaotilan"> <div class="right1"> 換一換廣告 </div> <div class="right2"> 圖片廣告 </div> <div class="right3"> 24小時熱文 </div> </div> </div> </div> <!-- 第五部分 --> <script src="" async defer></script> </body> </html>
 看完一整本書,結果寫不出什麼東西,按書上教程來,基本能把例子完成個七七八八,可是用padding還是margin完全整不清……,而且只要結構一複雜,元素就各種不受控制。
看完一整本書,結果寫不出什麼東西,按書上教程來,基本能把例子完成個七七八八,可是用padding還是margin完全整不清……,而且只要結構一複雜,元素就各種不受控制。
沒辦法 找來韓順平老師的視訊(沒錯,就是在網上不知道怎麼搞來的)
看完老師講完整個html&CSS部分2,終於把這個內容吃透了。
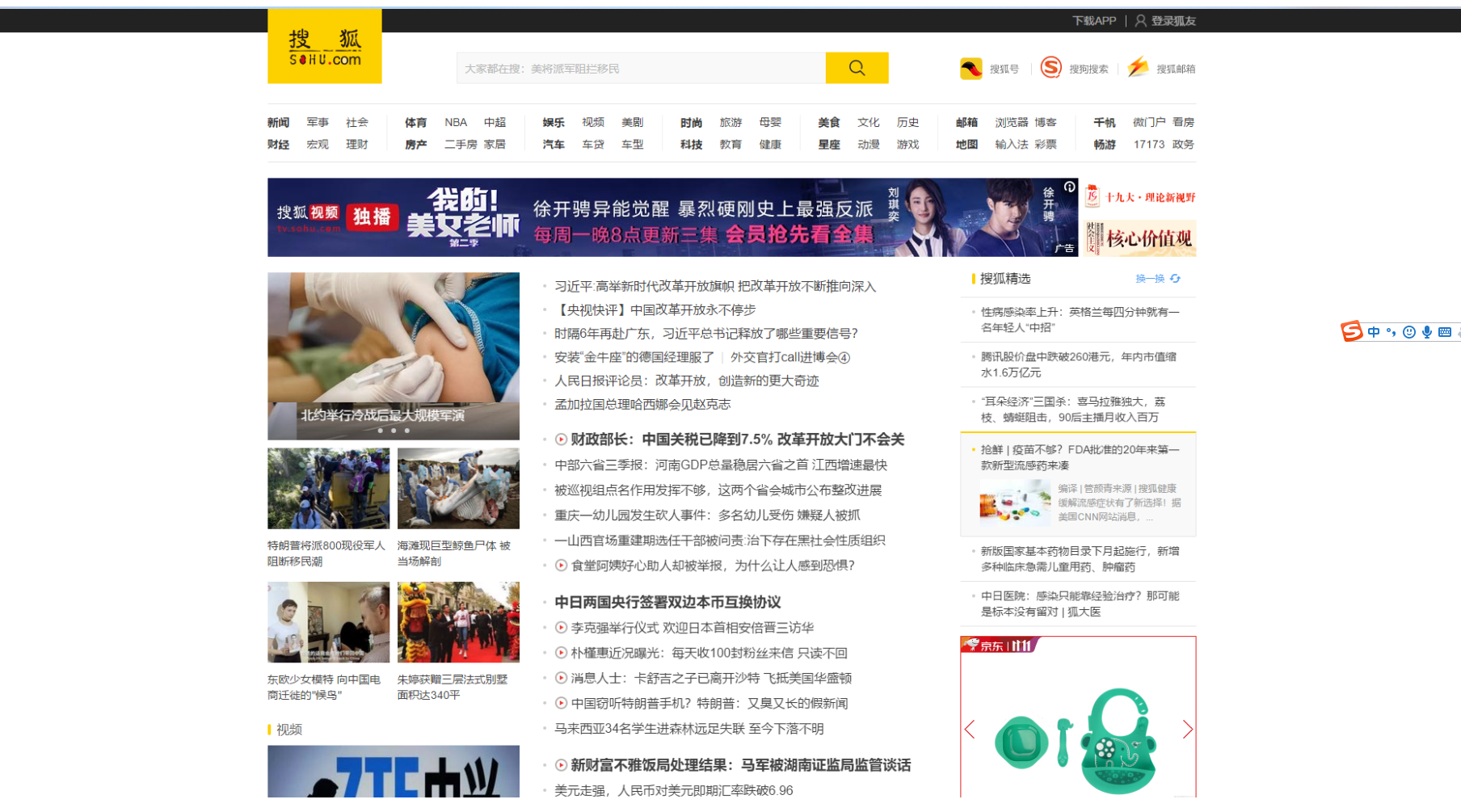
韓順平老師講課最後一個用例就是還原搜狐入口網站的首頁HTML和css部分,雖然視訊中他的是n年前的網站頁面,蛋根本不妨礙我完成完成現在版本的搜狐頁面 。
第一次看完視訊,寫的亂七八糟,很多東西擺不到應有的地方,沒辦法,在瀏覽器按f12鍵,檢視人家的原始碼,發現很多東西用了ul和li的組合插入文字,圖片,而是原來HTML和css組合也沒這麼難,大神的程式碼實現也是很平凡很淡。
很多收穫記手機上,回頭整理髮這裡。
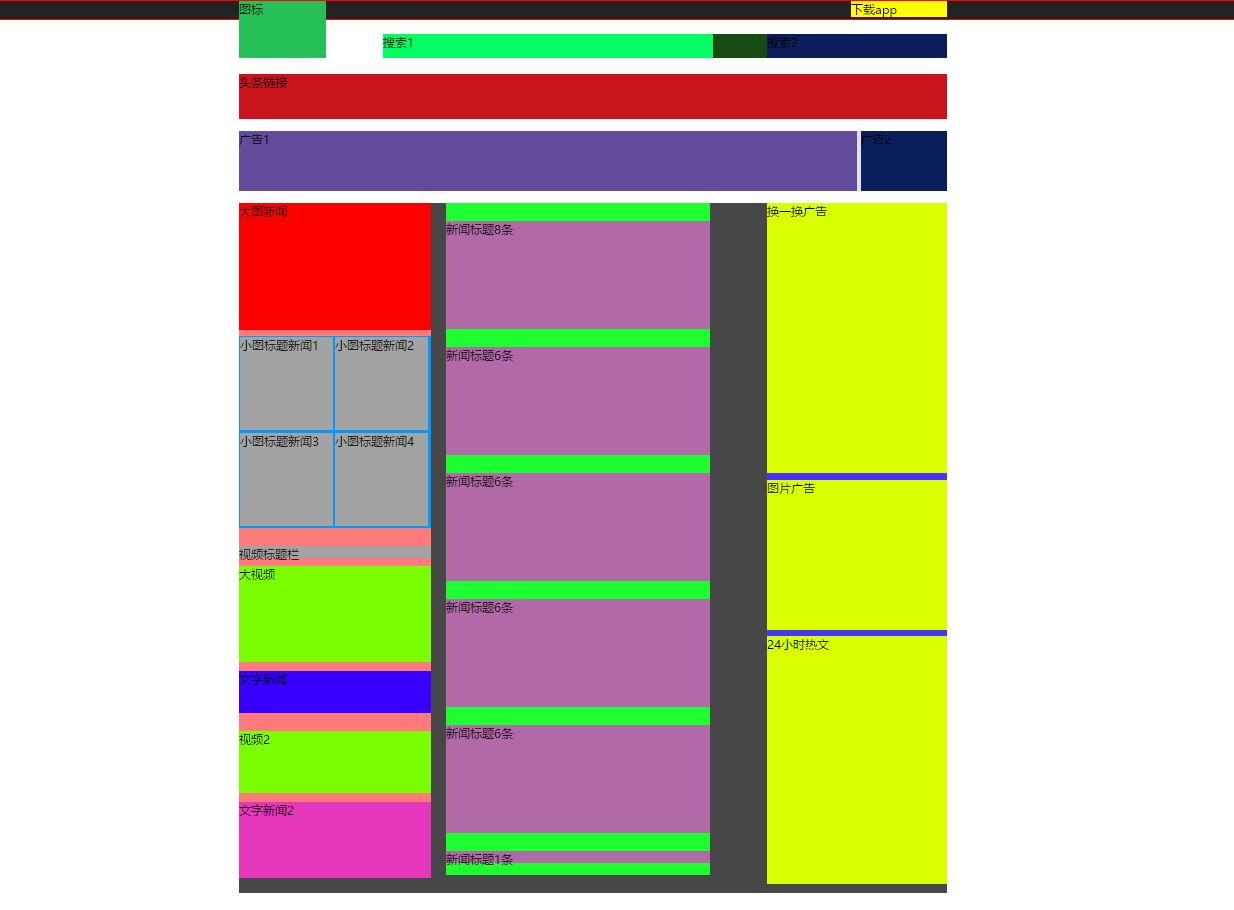
我做出來的效果圖是這樣的:

程式碼如下:
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>搜狐首頁</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="Shortcut Icon" href="./META-INF/images/souhulogo.png" /> <link rel="stylesheet" href="./sohu.css"> </head> <body> <div class="top"> <div class="logo"> <div class="logoimg"> 圖示 </div> <div class="dapp"> 下載app </div> </div> </div> <div class="mast"> <!-- 第一部分 --> <div class="sousuo"> <div class="sousuo1"> 搜尋1 </div> <div class="sousuo2"> 搜尋2 </div> </div> <!-- 第二部分 --> <div class="toutiaolianjie"> 頭條連結 </div> <!-- 第三部分 --> <div class="guanggaolan"> <div class="guanggaolan1"> 廣告1 </div> <div class="guanggaolan2"> 廣告2 </div> </div> <!-- 第四部分 --> <div class="xinwen"> <!-- 第四部分第一列 圖片新聞--> <div class="imgxinwen"> <div class="bigimg"> 大圖新聞 </div> <!-- 小圖新聞 --> <div class="smallimg"> <table class="smallimgtable"> <tr> <td> <div class="smallimgall smallimg1"> 小圖示題新聞1 </div> </td> <td> <div class="smallimgall smallimg2"> 小圖示題新聞2 </div> </td> </tr> <tr> <td> <div class="smallimgall smallimg3"> 小圖示題新聞3 </div> </td> <td> <div class="smallimgall smallimg4"> 小圖示題新聞4 </div> </td> </tr> </table> </div> <!-- 視訊標題欄 --> <div class="shipinbiaoti"> 視訊標題欄 </div> <!-- 視訊 --> <div class="shipin1"> 大視訊 </div> <div class="leftnews1"> 文字新聞 </div> <div class="shipin2"> 視訊2 </div> <div class="leftnews2"> 文字新聞2 </div> </div> <!-- 第四部分第二列 中間部分文字新聞--> <div class="textxinwen"> <div class="textnewsall textnews1"> 新聞標題8條 </div> <div class="textnewsall textnews2"> 新聞標題6條 </div> <div class="textnewsall textnews3"> 新聞標題6條 </div> <div class="textnewsall textnews4"> 新聞標題6條 </div> <div class="textnewsall textnews5"> 新聞標題6條 </div> <div class="textnewsall textnews6"> 新聞標題1條 </div> </div> <!-- 第四部分第三列 右側內容標題--> <div class="biaotilan"> <div class="right1"> 換一換廣告 </div> <div class="right2"> 圖片廣告 </div> <div class="right3"> 24小時熱文 </div> </div> </div> </div> <!-- 第五部分 --> <script src="" async defer></script> </body> </html>
css(html檔案和css檔案放同一個目錄層下):
body { margin: 0 auto; border: 1px solid red; } .mast { margin: 0 auto; width: 1180px; background-color: rgb(88, 88, 88); } .top { background-color: #222222; height: 30px; } .logo { width: 1180px; margin: 0 auto; background-color: yellow; } /* 從這裡開始一律採用左/右浮動 */ .logoimg { float: left; width: 145px; height: 95px; background-color: #25c058; } .dapp { float: right; width: 160px; background-color: yellow; } .sousuo{ float: right; width: 940px; height: 40px; background-color: #174b12; margin-top: 25px; } .sousuo1{ float: left; width: 550px; height: 40px; background-color: rgb(0, 255, 98); } .sousuo2{ float: right; width: 300px; height: 40px; background-color: rgb(10, 30, 92); } .toutiaolianjie{ float: left; width: 1180px; height: 75px; background-color: #c9141d; margin-top: 26px; } .guanggaolan{ float: left; width: 1180px; height: 100px; background-color: #DEE1EA; margin-top: 20px; } .guanggaolan1{ float: left; width: 1030px; height: 100px; background-color: rgb(99, 75, 155); } .guanggaolan2{ float: right; width: 144px; height: 100px; background-color: rgb(10, 30, 92); } .xinwen{ float: left; width: 1180px; height: 1150px; background-color: rgb(71, 71, 71); margin-top: 20px; } .imgxinwen{ float: left; width: 320px; height: 1120px; background-color: rgb(255, 123, 123); } .bigimg{ float: left; width: 320px; height: 213px; background-color: rgb(251, 0, 0); } .smallimg{ float: left; width: 320px; height: 320px; background-color: rgb(251, 0, 0); margin-top: 10px; } .smallimgtable{ float: left; width: 320px; height: 320px; background-color: rgb(0, 153, 255); } .smallimgall{ float: left; width: 155px; height: 155px; background-color: rgb(163, 163, 163); } .shipinbiaoti{ float: left; width: 320px; height: 20px; background-color: rgb(163, 163, 163); margin-top: 30px; } .shipin1{ float: left; width: 320px; height: 160px; background-color: rgb(123, 255, 0); margin-top: 12px; } .leftnews1{ float: left; width: 320px; height: 70px; background-color: rgb(55, 0, 255); margin-top: 15px; } .shipin2{ float: left; width: 320px; height: 104px; background-color: rgb(123, 255, 0); margin-top: 30px; } .leftnews2{ float: left; width: 320px; height: 127px; background-color: rgb(230, 54, 186); margin-top: 15px; } .textxinwen{ float: left; width: 440px; height: 1120px; background-color: rgb(30, 255, 49); margin-left: 25px; } .textnewsall{ float: left; background-color: rgb(0, 202, 185); } .textnews1{ float: left; width: 440px; height: 225px; background-color: rgb(0, 202, 185); } .textnews1,.textnews2,.textnews3,.textnews4,.textnews5{ float: left; width: 440px; height: 180px; background-color: rgb(177, 106, 167); margin-top: 30px; } .textnews6{ float: left; width: 440px; height: 20px; background-color: rgb(177, 106, 167); margin-top: 30px; } .biaotilan{ float: right; width: 300px; height: 1120px; background-color: rgb(72, 52, 255); } .right1{ float: left; width: 300px; height: 450px; background-color: rgb(217, 255, 0); } .right2{ float: left; width: 300px; height: 250px; background-color: rgb(217, 255, 0); margin-top: 12px; } .right3{ float: left; width: 300px; height: 414px; background-color: rgb(217, 255, 0); margin-top: 10px; }
腦袋要炸了,繼續完善!
