WebSocket實現訊息推送
引言
最近專案中需要實現訊息推送需求,首先想到就是用webscket來實現IM,之前瞭解過這個東西,但是很久沒有用了,所以需要來弄個demo熱熱身,這樣在專案中使用的時候,會更靠譜些。先來看一下最後的效果:

一、Socket簡介
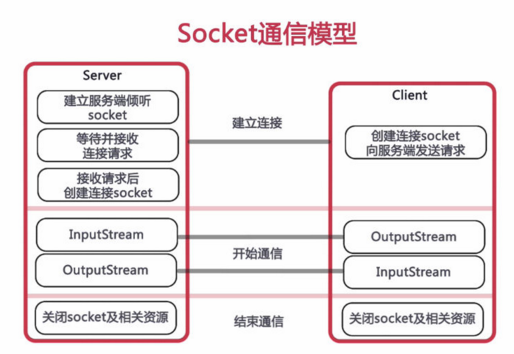
Socket又稱"套接字",應用程式通常通過"套接字"向網路發出請求或者應答網路請求。Socket的英文原義是“孔”或“插座”,作為UNIX的程序通訊機制。Socket可以實現應用程式間網路通訊。

其餘的一些想它為什麼會出現,以及他和我們常用的http協議之間的區別等等,自己百度吧,網上有很多資料,這裡我們就不浪費時間了,直接擼程式碼:
客戶端程式碼 index.jsp:
<%@ page language="java" pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head> <title>Java後端WebSocket的Tomcat實現</title> </head> <body> Welcome<br/><input id="text" type="text"/> <button onclick="send()">傳送訊息</button> <hr/> <button onclick="closeWebSocket()">關閉WebSocket連線</button> <hr/> <div id="message"></div> </body> <script type="text/javascript"> var websocket = null; //判斷當前瀏覽器是否支援WebSocket if ('WebSocket' in window) { websocket = new WebSocket("ws://localhost:8080/websocket"); } else { alert('當前瀏覽器 Not support websocket') } //連線發生錯誤的回撥方法 websocket.onerror = function () { setMessageInnerHTML("WebSocket連線發生錯誤"); }; //連線成功建立的回撥方法 websocket.onopen = function () { setMessageInnerHTML("WebSocket連線成功"); } //接收到訊息的回撥方法 websocket.onmessage = function (event) { setMessageInnerHTML(event.data); } //連線關閉的回撥方法 websocket.onclose = function () { setMessageInnerHTML("WebSocket連線關閉"); } //監聽視窗關閉事件,當視窗關閉時,主動去關閉websocket連線,防止連線還沒斷開就關閉視窗,server端會拋異常。 window.onbeforeunload = function () { closeWebSocket(); } //將訊息顯示在網頁上 function setMessageInnerHTML(innerHTML) { document.getElementById('message').innerHTML += innerHTML + '<br/>'; } //關閉WebSocket連線 function closeWebSocket() { websocket.close(); } //傳送訊息 function send() { var message = document.getElementById('text').value; websocket.send(message); } </script> </html>
上面程式碼實現了瀏覽器和後端的連結和通訊、;
服務端程式碼:
package me.gacl.websocket; import java.io.IOException; import java.net.URI; import java.util.concurrent.CopyOnWriteArraySet; import javax.websocket.*; import javax.websocket.server.ServerEndpoint; /** * @ServerEndpoint 註解是一個類層次的註解,它的功能主要是將目前的類定義成一個websocket伺服器端, * 註解的值將被用於監聽使用者連線的終端訪問URL地址,客戶端可以通過這個URL來連線到WebSocket伺服器端 */ @ServerEndpoint("/websocket") public class WebSocketTest { //靜態變數,用來記錄當前線上連線數。應該把它設計成執行緒安全的。 private static int onlineCount = 0; //concurrent包的執行緒安全Set,用來存放每個客戶端對應的MyWebSocket物件。若要實現服務端與單一客戶端通訊的話,可以使用Map來存放,其中Key可以為使用者標識 private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>(); //與某個客戶端的連線會話,需要通過它來給客戶端傳送資料 private Session session; /** * 連線建立成功呼叫的方法 * * @param session 可選的引數。session為與某個客戶端的連線會話,需要通過它來給客戶端傳送資料 */ @OnOpen public void onOpen(Session session) { this.session = session; webSocketSet.add(this); //加入set中 addOnlineCount(); //線上數加1 System.out.println("有新連線加入!當前線上人數為" + getOnlineCount()); } /** * 連線關閉呼叫的方法 */ @OnClose public void onClose() { webSocketSet.remove(this); //從set中刪除 subOnlineCount(); //線上數減1 System.out.println("有一連線關閉!當前線上人數為" + getOnlineCount()); } /** * 收到客戶端訊息後呼叫的方法 * * @param message 客戶端傳送過來的訊息 * @param session 可選的引數 */ @OnMessage public void onMessage(String message, Session session) { System.out.println("來自客戶端的訊息:" + message); //群發訊息 for (WebSocketTest item : webSocketSet) { try { item.sendMessage(message); } catch (IOException e) { e.printStackTrace(); continue; } } } /** * 發生錯誤時呼叫 * * @param session * @param error */ @OnError public void onError(Session session, Throwable error) { System.out.println("發生錯誤"); error.printStackTrace(); } /** * 這個方法與上面幾個方法不一樣。沒有用註解,是根據自己需要新增的方法。 * * @param message * @throws IOException */ public void sendMessage(String message) throws IOException { this.session.getBasicRemote().sendText(message); //this.session.getAsyncRemote().sendText(message); } public static synchronized int getOnlineCount() { return onlineCount; } public static synchronized void addOnlineCount() { WebSocketTest.onlineCount++; } public static synchronized void subOnlineCount() { WebSocketTest.onlineCount--; } public void sends() { MyClient client = new MyClient(); String uri = "ws://localhost:8080/websocket"; client.start(uri); int num = 0; try { while (true) { Thread.sleep(3 * 1000); num++; client.sendMessage("訊息測試" + num); client.closeSocket(); } } catch (Exception e) { e.printStackTrace(); } } }
有這兩部分就可以實現訊息的傳送和接受了,也就是我們傳送訊息,多個客戶端都可以接收到資訊

這樣實現了基本的互動,但是我們在使用中通常,需要在在另一個服務端生產訊息,然後推送給前端頁面,下面看一下生產du端程式碼
client程式碼:
package com.zqf.common.websockt;
import java.io.IOException;
import java.net.URI;
import javax.websocket.*;
@ClientEndpoint
public class MyClient {
private Session session;
@OnOpen
public void onOpen(Session session) throws IOException {
this.session = session;
}
@OnMessage
public void onMessage(String message) {
}
@OnError
public void onError(Throwable t) {
t.printStackTrace();
}
/**
* 連線關閉呼叫的方法
* @throws Exception
*/
@OnClose
public void onClose() throws Exception{
}
/**
* 關閉連結方法
* @throws IOException
*/
public void closeSocket() throws IOException{
this.session.close();
}
/**
* 傳送訊息方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{
this.session.getBasicRemote().sendText(message);
}
//啟動客戶端並建立連結
public void start(String uri) {
WebSocketContainer container = ContainerProvider.getWebSocketContainer();
try {
this.session = container.connectToServer(MyClient.class, URI.create(uri));
} catch (Exception e) {
e.printStackTrace();
}
}
}這個client端程式碼需要我們引入jar
<dependency>
<groupId>javax.websocket</groupId>
<artifactId>javax.websocket-api</artifactId>
<version>1.1</version>
<scope>provided</scope>
</dependency>生產訊息程式碼:
public void websocket(){
MyClient client = new MyClient();
String uri = "ws://localhost:8080/websocket";
client.start(uri);
int num=0;
while (true) {
try {
Thread.sleep(2*1000);
num++;
client.sendMessage("訊息測試" + num);
System.out.println(num);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}注意:這裡我們需要注意一個坑,就是我們在生產訊息的時候,可能我們都習慣直接在main方法中來模擬訊息的生產,如果用main方法我們會遇到下面錯誤:

如果我們將同樣的程式碼部署在tomcat上就沒有問題,查詢了一些資料,是因為tomcat中有一個支援websocket的jar,需要匯入tomcat bin 目錄下的tomcat-juli.jar 到Bootstrap 類載入器對應的實體中,看下面文章
小編是直接將生產的程式碼部署到了tomcat上,畢竟也是非常簡單的,在這個階段先實現功能,不能被這個小問題阻擋,最後順利實現開始的效果:
