Vue專案搭建(NPM方式)
一、安裝前說明
環境依賴:node.js;
vue官方腳手架:vue-cli;
包管理工具:npm
模組化打包工具:webpack
安裝node.js會預設安裝npm,vue-cli依賴npm來安裝。
二、安裝 node.js
安裝node.js可以直接從官網下載安裝,基本是一直點下一步即可。
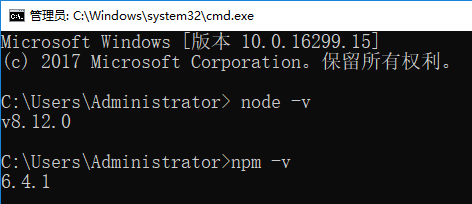
安裝完成後檢視node版本:node -v
安裝完成後檢視npm版本:npm -v

三、建立專案
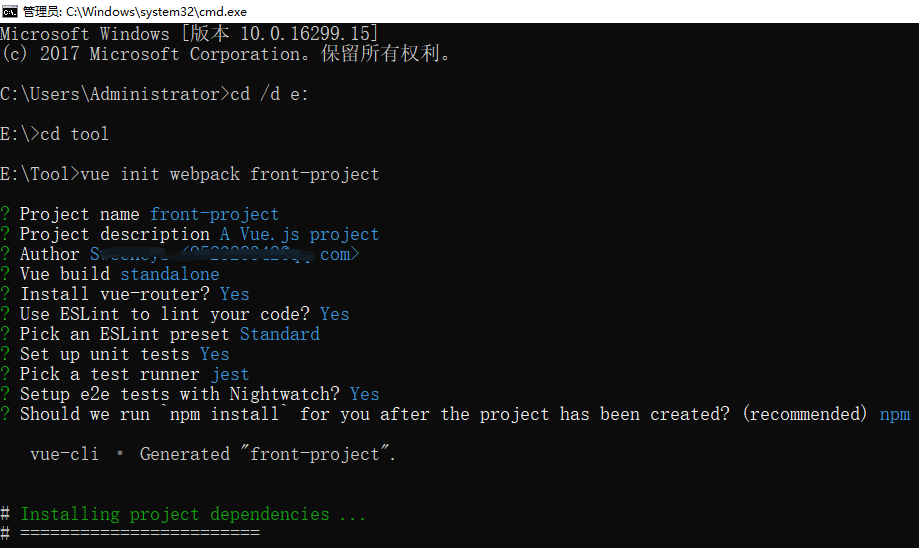
選擇webpack作為打包工具,初始化專案,專案名是front-project。安裝過程按照提示填寫相關配置(預設按Enter鍵即可),這些配置最終會寫到專案的package.json並且安裝相關模組。
E:\Tool>vue init webpack front-project

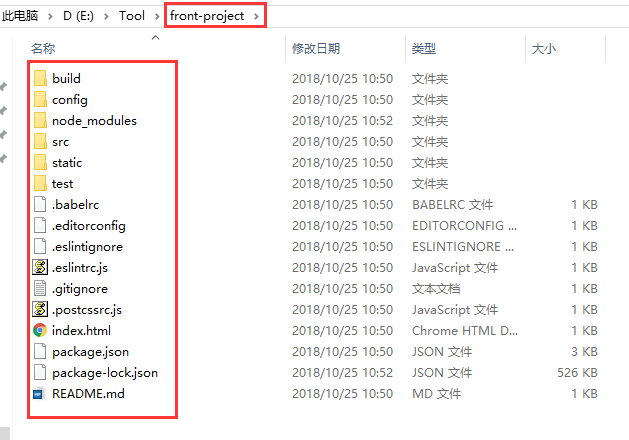
建立好的專案的結構:

專案結構說明可以參考菜鳥教程:
四、執行專案
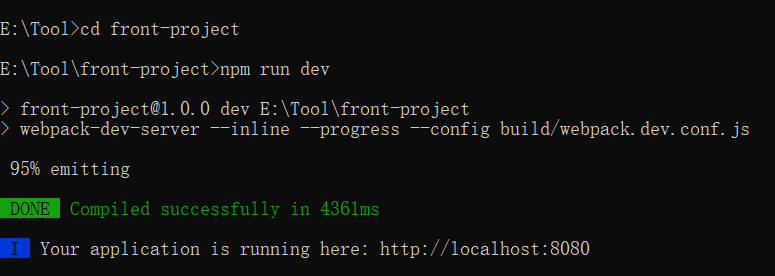
進入到專案裡面,然後執行命令:
npm run dev
或者進入到專案裡面,然後執行命令(指定埠):
PORT=8090 npm run dev

相關推薦
Vue專案搭建(NPM方式)
一、安裝前說明 環境依賴:node.js; vue官方腳手架:vue-cli; 包管理工具:npm 模組化打包工具:webpack 安裝node.js會預設安裝npm,vue-cli依賴npm來安裝。 二、安裝 node.js 安裝node.js可以直接從官網下載安裝,基本是一直點下一步即可。 安裝完成後檢
Vue專案搭建 + 引入ElementUI
初始化單頁系統 在學習Vue的過程中,官方網站都是給了非常詳細的介紹,所以初始化大型單頁應用,官網給的參考資料地址:https://cn.vuejs.org/v2/guide/installation.html 1、NPM 2、命令列工具 (CLI) 3、具體操作
vue專案執行npm i 安裝依賴包常見問題
目錄 1. Downloading https://chromedriver.storage.googleapis.com/2.41/chromedriver_window32...報錯 2. 待續... 1. Downloading https://chromedriver.sto
vue專案搭建步驟
vue的使用有3種方式(http://www.runoob.com/vue2/vue-install.html),第一種便是在 Vue.js 的官網上直接下載 vue.min.js 並用 <script> 標籤引入。 在做專案的情況下,都是用的npm下載: 一、安裝環境:
vue專案搭建(由於是初學者,路由及檔案的放置有些不規範,一般子元件建議放於components下)
1.目錄簡介: 2.設定路由: 1)修改router/index.js檔案 引入元件: import Index from '@/index' import Login from '@/login' 設定路由: routes: [{ path:
webpack + vue專案搭建
轉自:[造輪子教程]十分鐘搭建Webpack+Vue專案 原文使用的版本比較老,且看且珍惜。 之前說到的vue.js的安裝–vue-cli腳手架採用的vue-cli腳手架進行安裝的自動構建的專案,但是實際專案中可能會有特殊的要求,所以沒有使用到腳手架 推薦vue專案目錄結構:
vue專案搭建筆記
1、環境安裝 windows環境:node(外掛安裝)+git(程式碼提交)+碼雲(線上程式碼管理)等等 2、vue建立單頁面專案 基於Vue cli搭建的vue專案(新版Vue Cli3) npm install -g @vue/cli //建立一個專案 v
Vue專案中npm整合錯誤總結
Cannot find module ‘C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js’ 這個問題,百度上很多,各種各樣的方法都有, 解決方法 配置系統變數裡面開始配置了一個bin檔案,把這個目錄刪
Vue專案搭建 -- visual Studio加vue-cli
vue-cli 是一個官方釋出 vue.js 專案腳手架,使用 vue-cli 可以快速建立 vue 專案, 一:安裝node.js 安裝完成之後,在cmd命令列工具輸入node - v ,如果能顯示版本號就說明成功安裝了。 二:安裝vue-cli 命
最簡單的Vue專案整合UEditor方式,目前沒有之一
前言 上圖是UEditor的 百度指數 折線圖。雖然今天已經是 2018 年,且優秀的富文字編輯器層出不窮(包括移動端),但從圖中可以看出UEditor仍然維持著較高的搜尋熱度。而不少公司和個人也仍然在專案中使用UEditor。目前,UEditor官網
electron-vue專案搭建
參考:https://simulatedgreg.gitbooks.io/electron-vue/content/cn/getting_started.html 1、 cnpm install -g vue-cli 2、 vue init simulatedgreg/electron
vue專案執行 $ npm run dev 報錯解決方案
vue專案執行 $ npm run dev 報錯如下:(原因是8080埠號被佔用) $ npm run dev > [email protected]1.0.0 dev E:\易先生\vue\Vue 高仿開發餓了麼webApp\sell1
下載別人vue專案,執行npm run dev報錯解決方案
預設電腦裡已經安裝Node.js 下載完別人的VUE專案後,我們執行下載所有依賴npm install後啟動npm run dev執行的最後一步經常會報錯, 不是缺少依賴模板,就是node_modul
下載的vue專案執行npm run dev報錯解決方案
預設電腦裡已經安裝Node.js下載完別人的VUE專案後,我們執行下載所有依賴npm install後啟動npm run dev執行的最後一步經常會報錯,不是缺少依賴模板,就是node_modules版本與本機安裝的node和npm版本不一致。今天遇到的問題就是版本不一致,例
腳手架方式搭建vue專案
一、首先基於node環境,我想應該每一個前端開發者都應該懂的吧,這裡安裝執行什麼的就不多說了。 搭建成功之後在資料夾的任何(如果是全域性的話)一個位置都能按住shift鍵同時滑鼠右鍵在工具框中就會出來一項——“在此處開啟命令視窗”字樣,點選就會出來,如圖所示: 此位置就自動是你要建立專案的位置(當然,
element-ui和npm、webpack、vue-cli搭建Vue專案
一、element-ui的簡單使用 1、安裝 1. npm 安裝 推薦使用 npm 的方式安裝,它能更好地和 webpack 打包工具配合使用。 npm i element-ui -S 2. CDN 目前可以通過 unpkg.com/element-ui 獲取到最新版本的資源,在頁面上引入
【Vue.js學習筆記】9:使用npm搭建Vue-CLI腳手架並建立Vue專案
在第一篇的時候確實可以建立,這次跟著視訊搭建一次,比較一下和上次的區別,更正一下上次的錯誤操作,加深理解。 重新搭建Vue-CLI腳手架 在Node.js的安裝目錄下,刪除node_cache/和node_global下的所有內容,即讓Node處於剛剛安裝完成的狀態,連cnpm也
跟著截圖10個環節順利用npm vue-cli(腳手架)搭建屬於自己的vue專案環境
通過以上四步,我們需要準備的環境和工具都準備好了 5.接下來就開始使用vue-cli來構建專案: 5.1 通過DOS命令進入存放專案的目錄 5.2在該目錄下安裝專案依賴:安裝vue腳手架輸入:vue init webpack exprice
關於使用Vue.js搭建Vue專案的總結
關於使用Vue.js搭建Vue專案的總結@vue 關於使用Vue.js搭建Vue專案的總結 我學習Vue.js的目的很簡單,前幾天在網上看到別人用vue.js做出了個人組件庫,很厲害,很羨慕,我也想要嘗試一下(各位大佬可以無視,本人新手(o゚v゚)ノ)。而且作為一個前端裡不容忽視的輕
vue專案實現按需載入的3種方式:vue非同步元件、es提案的import()、webpack的require.ensure()
1. vue非同步元件技術 vue-router配置路由,使用vue的非同步元件技術,可以實現按需載入。 但是,這種情況下一個元件生成一個js檔案。 舉例如下: { path: '/promisedemo', na
