react生命週期
阿新 • • 發佈:2018-12-17
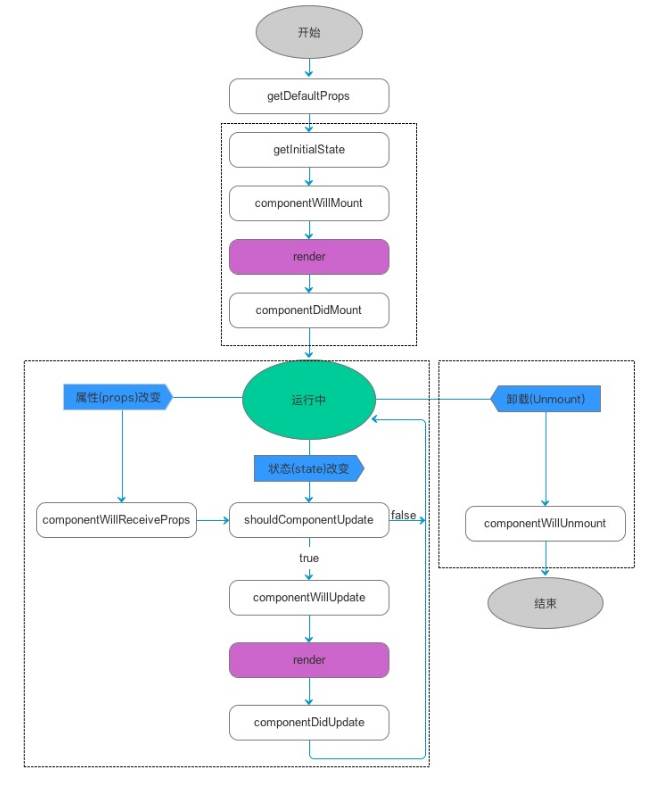
元件的生命週期可分成三個狀態:
- Mounting:已插入真實 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真實 DOM
生命週期的方法有:
componentWillMount
在渲染前呼叫,在客戶端也在服務端。一般用的比較少,更多的是用在服務端渲染
1、元件剛經歷constructor,初始完資料 2、元件還未進入render,元件還未渲染完成,dom還未渲染
componentDidMount
在第一次渲染後呼叫,只在客戶端。之後元件已經生成了對應的DOM結構,可以通過this.getDOMNode()來進行訪問。 如果你想和其他JavaScript框架一起使用,可以在這個方法中呼叫setTimeout, setInterval或者傳送AJAX請求等操作(防止非同步操作阻塞UI)。
元件第一次渲染完成,此時dom節點已經生成,可以在這裡呼叫ajax請求,返回資料setState後元件會重新渲染
componentWillReceiveProps
在元件接收到一個新的 prop (更新後)時被呼叫。這個方法在初始化render時不會被呼叫。
shouldComponentUpdate
返回一個布林值。在元件接收到新的props或者state時被呼叫。在初始化時或者使用forceUpdate時不被呼叫。 可以在你確認不需要更新元件時使用。
componentWillUpdate
在元件接收到新的props或者state但還沒有render時被呼叫。在初始化時不會被呼叫。
componentDidUpdate
在元件完成更新後立即呼叫。在初始化時不會被呼叫。
componentWillUnmount
在元件從 DOM 中移除之前立刻被呼叫。
class Demo extends Component { constructor(props, context) { //如果想(在元件其他地方是可以直接接收的)使用props或context,則需要以引數形式傳入。 //只要元件存在constructor,就必要要寫super,否則this指向會錯誤 super(props, context); this.state = { data: 1 }; }, componentWillMount () { // 在元件掛載之前呼叫,且全域性只調用一次。如果在這個鉤子裡可以setState,render後可以看到更新後的state,不會觸發重複渲染。 // 該生命週期可以發起非同步請求,並setState。(React v16.3後廢棄該生命週期,可以在constructor中完成設定state) // 不推薦在這裡發起ajax請求,若返回資料為空,則容易造成介面空白,影響渲染效果 }, componentDidMount () { //元件第一次渲染完成,此時dom節點已經生成,可以在這裡呼叫ajax請求,返回資料setState後元件會重新渲染 }, componentWillReceiveProps (nextProps) { // 在接受父元件改變後的props需要重新渲染元件時用到的比較多 // 通過對比nextProps和this.props,將nextProps setState為當前元件的state,從而重新渲染元件 nextProps.data !== this.props.data && this.setState({ data: nextProps.data },() => { console.log("new data..."); }); }, shouldComponentUpdate (nextProps, nextState) { // react效能優化非常重要的一環。 // 元件接受新的state或者props時呼叫,我們可以設定在此對比前後兩個props和state是否相同, // 如果相同則返回false阻止更新,因為相同的屬性狀態一定會生成相同的dom樹, // 這樣就不需要創造新的dom樹和舊的dom樹進行diff演算法對比,節省大量效能,尤其是在dom結構複雜的時候。 }, componentWillUpdate (nextProps, nextState) { // 元件初始化時不呼叫,只有在元件發生更新需要重新渲染時才呼叫 }, componentDidUpdate (prevProps, prevState) { // 元件初始化時不呼叫,元件更新渲染完成後呼叫,此時dom節點載入完成,可以獲取到dom節點。 // react只會在第一次初始化成功會進入componentDidmount, // 之後每次重新渲染後都會進入這個生命週期,這裡可以拿到prevProps和prevState,即更新前的props和state。 // 該鉤子內setState有可能會觸發重複渲染,需要謹慎判斷,否則會進入死迴圈 }, render () { return ( <div>This is Demo!</div> ); }, componentWillUnmount () { // 元件將要解除安裝時呼叫,一些事件監聽和定時器需要在此時清除。 }, componentDidCatch (error, info) { //React 16 中引入,用來 捕獲元件的錯誤。 //如果 render() 函式丟擲錯誤,則會觸發該函式。 //錯誤在渲染階段中被捕獲,但在事件處理程式中不會被捕獲。 } }