Android-文字摺疊點選展開
阿新 • • 發佈:2018-12-17
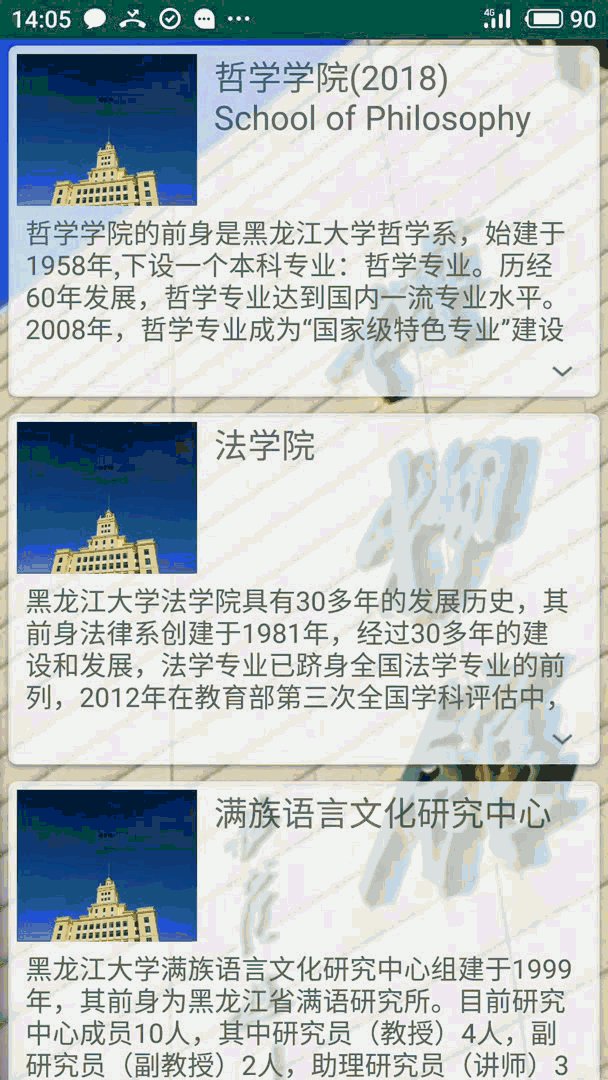
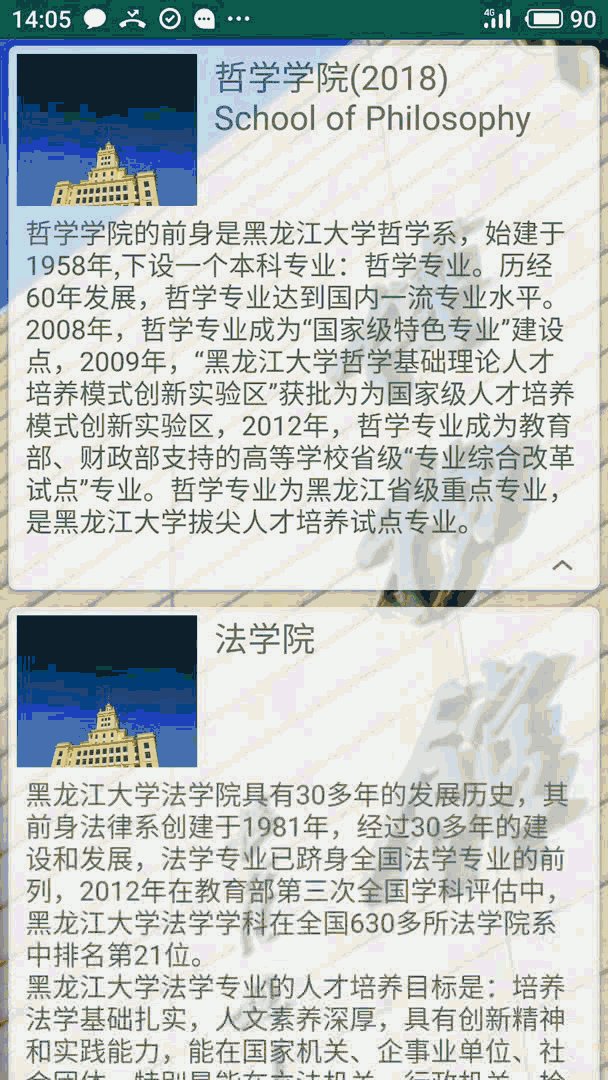
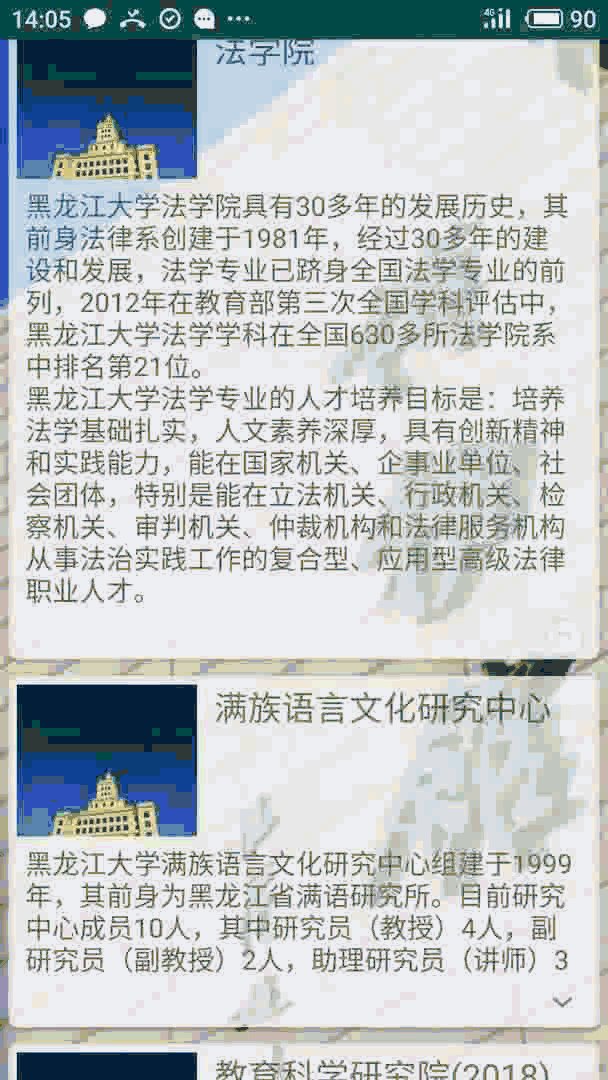
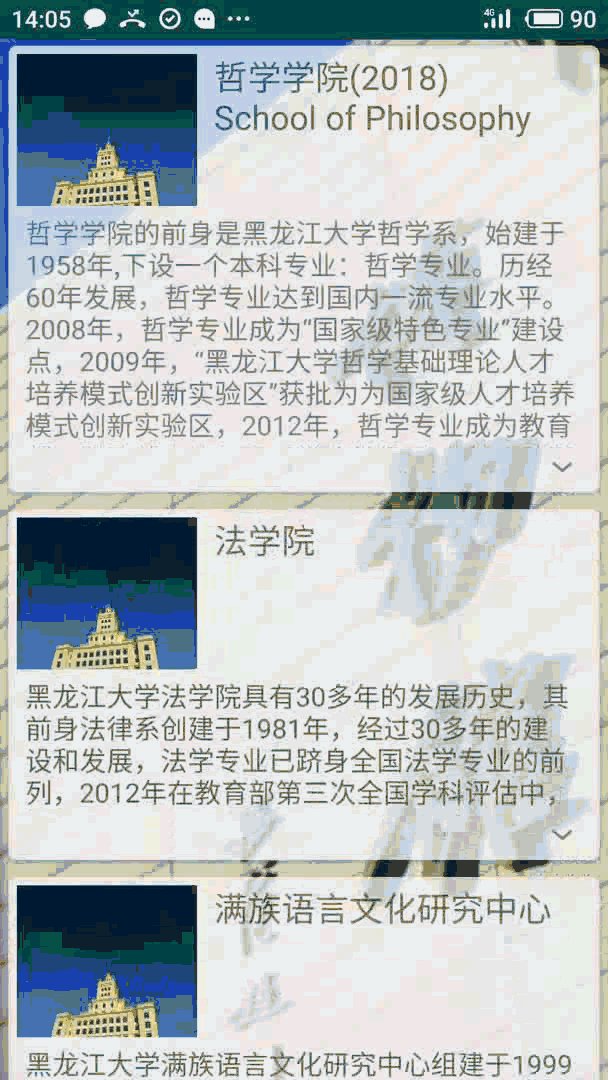
資訊欄,景點介紹,購物資訊,進場會使用到文字摺疊的方法
實現非常簡單,這裡就不哆嗦了
效果如下:

Demo:https://github.com/LonglyWolf/NavigationSystemHLJU
這裡用到了三方類庫,在app/gradle新增依賴如下:
//文字過長 點選展開全部
implementation 'com.ms-square:expandableTextView:0.1.4'上面的例項是通過adapter就和listView實現的,這裡就不搞那麼複雜,直接看摺疊文字的方法實現:
首先是主活動:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // sample code snippet to set the text content on the ExpandableTextView ExpandableTextView expTv1 = (ExpandableTextView) findViewById(R.id.expand_text_view); // IMPORTANT - call setText on the ExpandableTextView to set the text content to display expTv1.setText("qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq"); }
重點在於佈局檔案的設定:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <com.ms.square.android.expandabletextview.ExpandableTextView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:expandableTextView="http://schemas.android.com/apk/res-auto" android:id="@+id/expand_text_view" android:layout_width="match_parent" android:layout_height="wrap_content" expandableTextView:maxCollapsedLines="4" expandableTextView:animDuration="200"> <TextView android:id="@id/expandable_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:textSize="16sp" android:textColor="#666666" /> <ImageButton android:id="@id/expand_collapse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="16dp" android:layout_gravity="right|bottom" android:background="@android:color/transparent"/> </com.ms.square.android.expandabletextview.ExpandableTextView> </LinearLayout>
