響應式佈局和自適應佈局詳解
注:響應式佈局等於流動網格佈局,而自適應佈局等於使用固定分割點來進行佈局。
自適應佈局給了你更多設計的空間,因為你只用考慮幾種不同的狀態。而在響應式佈局中你卻得考慮上百種不同的狀態。雖然絕大部分狀態差異較小,但仍然也算做差異。它使得把握設計最終效果變得更難,同樣讓響應式佈局更加的難以測試和預測。但同時說難,這也算是響應式佈局美的所在。在考慮到表層級別不確定因素的過程中,你也會因此更好的掌握一些基礎知識。當然,要做到精確到畫素級別的去預測設943*684畫素視區裡的樣子是很難的,但是你至少可以很輕鬆的確定它是能夠正常工作的,因為頁面的基本特性和佈局結構都是根據語義結構來部署的。
響應式佈局概念
Responsive design,意在實現不同螢幕解析度的終端上瀏覽網頁的不同展示方式。通過響應式設計能使網站在手機和平板電腦上有更好的瀏覽閱讀體驗。
經過不停地學習和實踐,如今總結響應式設計的方法和注意點。其實很簡單。
響應式設計的步驟
1. 設定 Meta 標籤
大多數移動瀏覽器將HTML頁面放大為寬的檢視(viewport)以符合螢幕解析度。你可以使用檢視的meta標籤來進行重置。下面的檢視標籤告訴瀏覽器,使用裝置的寬度作為檢視寬度並禁止初始的縮放。在<head>標籤里加入這個meta標籤。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
[1](user-scalable = no 屬效能夠解決 iPad 切換橫屏之後觸控才能回到具體尺寸的問題。 )
3. 通過媒介查詢來設定樣式 Media Queries
Media Queries 是響應式設計的核心。
它根據條件告訴瀏覽器如何為指定檢視寬度渲染頁面。假如一個終端的解析度小於 980px,那麼可以這樣寫:
@media screen and (max-width: 980px) {
#head { … }
#content { … }
#footer { … }
}這裡的樣式就會覆蓋上面已經定義好的樣式。
4. 設定多種試圖寬度
假如我們要設定相容 iPad 和
/** iPad **/
@media only screen and (min-width: 768px) and (max-width: 1024px) {}
/** iPhone **/
@media only screen and (min-width: 320px) and (max-width: 767px) {}恩,差不多就這樣的一個原理。
一些注意的
1. 寬度需要使用百分比
例如這樣:
#head { width: 100% }
#content { width: 50%; }2. 處理圖片縮放的方法
- 簡單的解決方法可以使用百分比,但這樣不友好,會放大或者縮小圖片。那麼可以嘗試給圖片指定的最大寬度為百分比。假如圖片超過了,就縮小。假如圖片小了,就原尺寸輸出。
img { width: auto; max-width: 100%; }- 用
::before和::after偽元素 +content 屬性來動態顯示一些內容或者做其它很酷的事情,在 css3 中,任何元素都可以使用 content 屬性了,這個方法就是結合 css3 的 attr 屬性和 HTML 自定義屬性的功能: HTML 結構:
<img src="image.jpg"
data-src-600px="image-600px.jpg"
data-src-800px="image-800px.jpg"
alt="">CSS 控制:
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}3. 其他屬性
例如 pre ,,video 等,都需要和img一樣控制好寬度。對於table,建議不要增加 padding 屬性,低解析度下使用內容居中:
table th, table td { padding: 0 0; text-align: center; }
更多資源
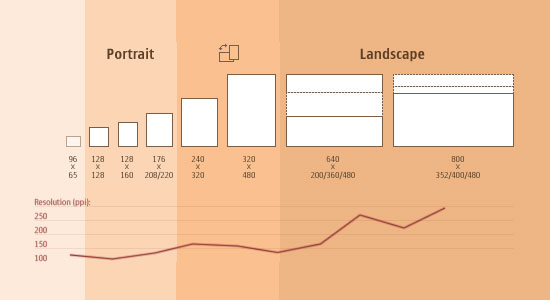
Morten Hjerde和他的同事們對2005至2008年市場中的400餘種移動裝置進行了統計(檢視報告),下圖展示了大致的統計結果:
打造佈局結構
我們可以監測頁面佈局隨著不同的瀏覽環境而產生的變化,如果它們變的過窄過短或是過寬過長,則通過一個子級樣式表來繼承主樣式表的設定,並專門針對某些佈局結構進行樣式覆寫。我們來看下程式碼示例:
/* Default styles that will carry to the child style sheet */
html,body{
background...
font...
color...
}
h1,h2,h3{}
p, blockquote, pre, code, ol, ul{}
/* Structural elements */
#wrapper{
width: 80%;
margin: 0 auto;
background: #fff;
padding: 20px;
}
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}
下面的程式碼可以放在子級樣式表Mobile.css中,專門針對移動裝置進行樣式覆寫:
#wrapper{
width: 90%;
}
#content{
width: 100%;
}
#sidebar-left{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
#sidebar-right{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
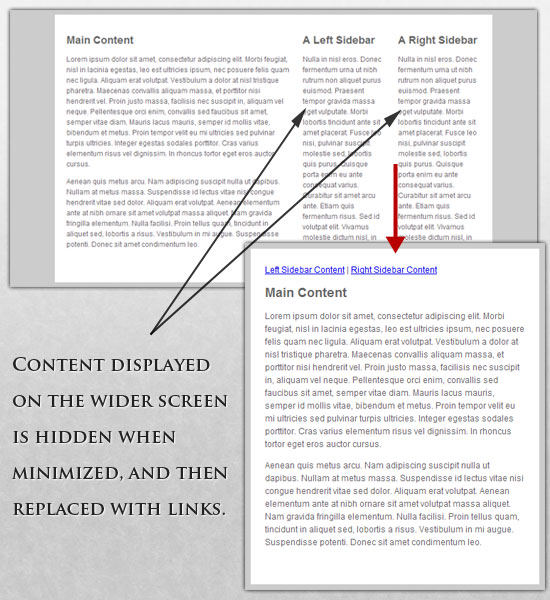
}大致的視覺效果如下圖所示:
圖中上半部分是大螢幕裝置所顯示的完整頁面,下面的則是該頁面在小螢幕裝置的呈現方式。頁面HTML程式碼如下:
Media Queries
Ethan的文章中的“Meet the media query”部分有更多的範例及解釋。更有效率的做法是,將多個media queries整合在一個樣式表文件中
/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}譯文:流動網格