Vue2.x-02根據條件動態設定下拉框、時間選擇器、文字框是否可編輯
阿新 • • 發佈:2018-12-16
文章目錄
概述

我們這裡元件庫使用的iview元件庫
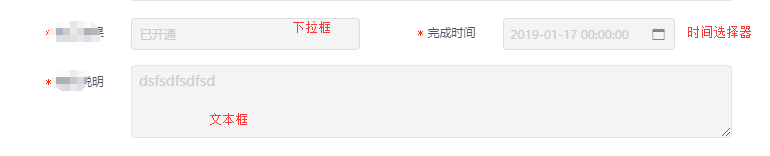
需求是:特定環節,資料只能檢視,不能修改。 (檢視頁面和新增複用的同一個子元件)。 因此需要動態判斷。
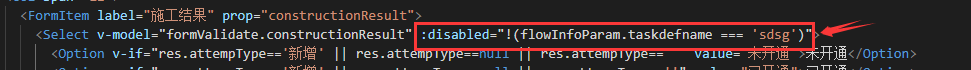
選擇器禁止選擇
選擇器:
http://v2.iviewui.com/components/select
檢視官網正好這個符合我們的需求

看看官方給的demo

改造下:
通過繫結 v-bind
https://cn.vuejs.org/v2/api/#v-bind


關鍵程式碼:
:disabled="!(flowInfoParam.taskdefname === 'sdsg')"
注意 :不能省略
date-picker禁止選擇
官網:http://v2.iviewui.com/components/date-picker

那改造下:

:disabled="!(flowInfoParam.taskdefname === 'sdsg')"
:readonly="!(flowInfoParam.taskdefname === 'sdsg')"
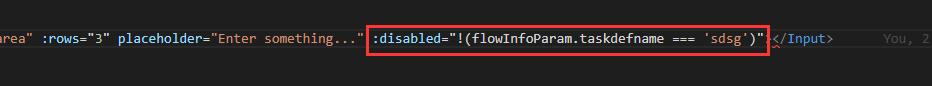
input禁止輸入
官網:
http://v2.iviewui.com/components/input

改造下

<Input v-model="formValidate.comment" type="textarea" :rows="3" placeholder="Enter something..." :disabled="!(flowInfoParam.taskdefname === 'sdsg')"></Input>
