web框架UI系列--MVC常用控制元件講解一
按鈕、下拉框、文字框等控制元件在C/S結構和Web Form都是介面視覺化可拉動的服務端控制元件形式,在.NET MVC Web開發框架中則採用HTML表單標籤來實現, 如果用純Html標籤程式碼寫控制元件,效率並不高,且容易出錯。為了方便開發人員,也為了提高效率,從MVC3開始,@Html.XXX(),這個.net 提供的HtmlHelper類及其輔助類,B/S開發框架HtmlHelper自定義擴充套件類輔助我們快速開發前臺頁面,也提供了可擴充套件的介面,前臺頁面的標籤可以做到高度可重用。
HtmlHelper類,表示支援在檢視中呈現 HTML 控制元件
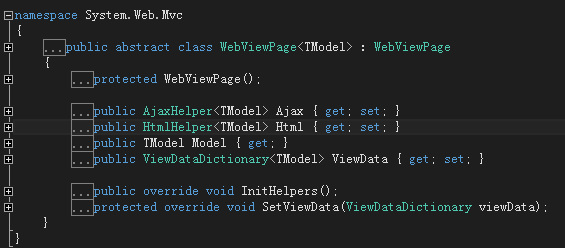
我們在"@Html"上F12,結果如圖,可以發現Html是一個HtmlHelper型別的屬性,並且其從屬於WebViewPage類。

那HtmlHelper類又是何方神聖呢,如下圖關於HtmlHelper類,從屬於System.Web.Mvc程式集,其建構函式中有ViewContext型別,使用指定的檢視上下文和檢視資料容器來初始化 HtmlHelper 類的新例項, 這個新例項可以獲取當前檢視的資料字典、上下文資訊、甚至於路由集合,各位看客,看到這是否已經明白@Html為什麼能在當前檢視頁裡面起大作用了吧。
雲微開發平臺B/S開發框架
HtmlHelper輔助類,大量簡單易用快速建立頁面控制元件的擴充套件方法
仔細的朋友應該可以看到到目前為止還沒有看到一個檢視中使用的函式,其實在我們HtmlHelper本身類中並沒有一個生成控制元件的方法,那在哪呢,我們F12進去@Html.TextBox("input1",Model.Name,new{@style="color:#666;"}), 可以發現一個名為InputExtensions的靜態類,全是HtmlHelper的擴充套件方法,有CheckBox、TextBox、RadioButton、Hidden、Password五種輸入框控制元件的實現,每一種還都提供強型別(Html.xxxFor(m=>m.Name))來生成Html標籤,是不是很強大,也很體貼!
.NET MVC HTMLHelper不僅提供InputExtensions,還提供Form(表單)、Link(連結)、ChildAction(子操作)、Display(顯示)、Select(選擇控制元件)、Editor(編輯)、TextArea(富文字)、Label(Label元素)、 Partial(區域性檢視)、Validation(驗證)等擴充套件類,他們的名稱空間都是System.Web.Mvc.Html,Web開發框架有大量的例項供參考。
下面我們用一個簡單的例子一個一個的來認識那些常用又重要的控制元件。
