javascript 面向物件之路.1 - 小蜜蜂
寫這個系列文章是想通過幾個案例來學習javascript html5 css3,其實這個小遊戲誰都能做出來,但對於一個作為後端.net程式設計師的我來說還是有學習的必要,畢竟javascript的面向物件跟C# 截然不同,在接觸javascript時,第一個感覺就是太靈活了,這是弱型別語言的弊端也是優勢,靈活,意味著強大!只是除錯起來很痛苦,記得在若干年前,除錯javascript就等於慢性自殺。 對於80後的我來說,《小蜜蜂》是一個經典的遊戲,小時候它陪伴我不知走過了多少個春秋... ... ok, let's go.
成品demo裡,橙色方塊代表小蜜蜂,黑色矩形代表接收蜂窩,點選Go按鈕後,小蜜蜂們會定時往下飛,我們要通過左右鍵來控制蜂窩以接收小蜜蜂。
嗯,暫時就這麼簡單。
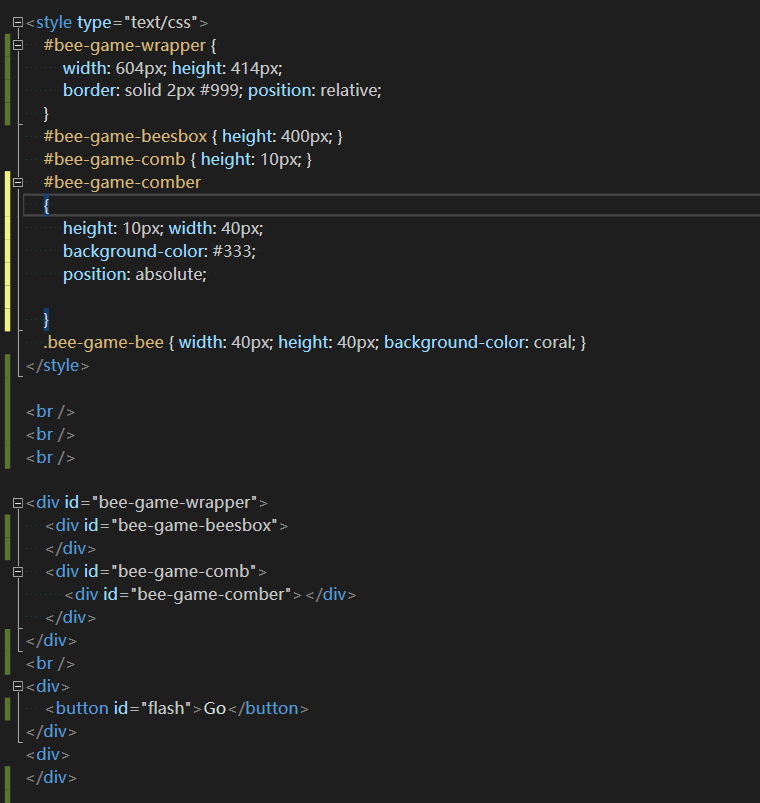
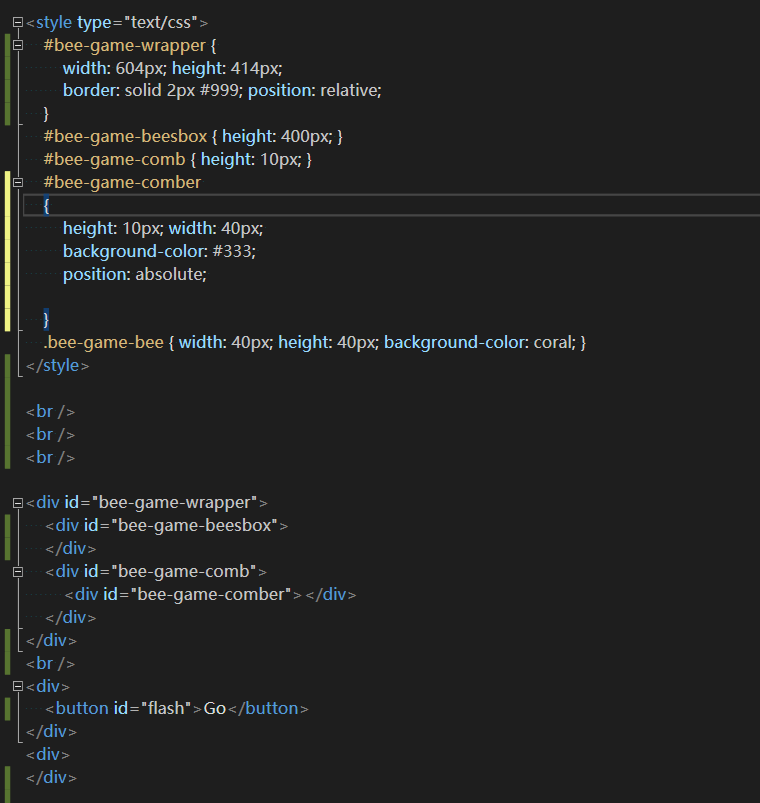
首先,我們要定義小蜜蜂、蜂窩等物件的顯示區域:

bee-game-wrapper 為外圍容器
bee-game-beesbox 為小蜜蜂活動區域
bee-game-bee 為小蜜蜂
bee-game-comb 為蜂窩活動區域
bee-game-comber 為蜂窩 樣式就不解釋啦。
嗯,這篇文章就到這裡,下一節我們寫javascript來實現圖1的動態效果。

相關推薦
javascript 面向物件之路.1 - 小蜜蜂
寫這個系列文章是想通過幾個案例來學習javascript html5 css3,其實這個小遊戲誰都能做出來,但對於一個作為後端.net程式設計師的我來說還是有學習的必要,畢竟javascript的面向物件跟C# 截然不同,在接觸javascript時,第一個感覺就是太靈活了,這是弱型別語言的弊端也是優勢,靈活
javascript 面向物件之路.2 - 小蜜蜂
接著上篇文章繼續. 要實現上篇中gif圖片的效果, 我們要寫js, 演算法並不是很複雜, 本次也僅僅展示了實現功能的程式碼, 並沒有從面向物件的角度去構思或重構程式碼. 這裡, 我們定義了一些變數, 用來定義圖形介面各個元素的尺寸以及其他引數. 實現的功能就是捕獲使用者的鍵盤事件, 39.37代表了
【javascript面向物件之路】讓我們一起來坦克大戰吧01
提問 不知道大家發現沒有,執行時候瀏覽器或者電腦會變得很卡哦。根據我們之前的學習,你知道是什麼原因導致的嗎? 若是各位有興趣,請你回答卡的原因,並提出優化方案。 前言 PS 各位要看效果還是使用ff或者google吧,ie7以下好像有問題。 最近大家都在坦克大戰,
javascript進階之路1
kobject 回顧 只有一個 變量 創建方式 驗證 spa 你知道 問題 路漫漫其修遠兮,吾將禿了頭依然不見大明湖畔的夏雨荷。 當年我還是個javascript小白,項目經理分下來一個驗證表單功能的任務,內容不多,僅需要驗證用戶名、郵箱、密碼等。 我一看so easy,於
JavaScript 面向物件之二 —— 函式上下文(call() 和 apply())
本系列文章根據《愛前端邵山歡老師深入淺出的js面向物件》視訊整理歸納 call() 和 apply() 這兩個都是函式的方法,只有函式能夠通過點方法呼叫call()、apply(),表示用指定的上下文執行這個函式。 如下,定義一個函式 fun,當 fun 函式裡
JavaScript 面向物件之二 —— 函式上下文(this的指向)
本系列文章根據《愛前端邵山歡老師深入淺出的js面向物件》視訊整理歸納 函式上下文 在 JavaScript 中,函式的上下文是有規律可循的,基本可以分為以下幾項: 規律一:函式用圓括號呼叫,函式上下文是 window 物件。 如下,函式 function f
JavaScript面向物件之繼承 (上)
原型鏈繼承 我們再通過前幾篇的例子再瞭解下原型鏈繼承 //建立自定義建構函式 function Person() { this.name = "姓名"; } //在當前建構函式的原型鏈上新增屬性hobby Person.prototype.hobby = "旅遊" //
JavaScript面向物件之繼承(下)
原型式繼承 這種繼承方式沒有使用嚴格意義上的建構函式,藉助原型還可以基於已有的物件建立新物件,同時還不必因此建立自定義型別 function object(o) { function Fun() {} Fun.prototype = o; return n
一個Linux小白的血淚之路-1
center usb 事情 quest 毛桃 小白 question 安裝windows 方法 一、安裝 終於拿到了大一時用過的舊電腦 想著終於能開始啃linux了 萬萬沒想到 第一步,在舊電腦上安裝linux系統(版本為centos7)就已經快讓我郁悶無比,痛不欲生了。
小白的進階之路1
如何 存在 分享圖片 des 發送請求 界面 語句 需要 時間 在登陸的頁面中,需要一個表單,<form action="\goods\loginServlet" method="post" > 為什麽要有這個servlet? 答:需要將這個用戶填好的表單交給
小白的刷題之路1--紫書第三章習題UVA-455,UVA-227,UVA-232,UVA-1368,UVA-202,UVA-10340,UVA-1587,UVA-1588,UVA-11809
寫在前面 第一次寫博文,求大佬輕拍。。。我是真的小白,雖然是大四生,但幾乎算是非科班出身了,前三年讀的是北京一所211的機械,就學了個C。。。大三下準備保研,思前想後感覺對機械興趣真的不大,就想著轉cs,勉強保到一所中下985,趁著大四還算閒,就想著刷刷題希望漲漲水平。。。
web前端技術基礎課程詳解之JavaScript面向物件
JavaScript中的面向物件是個老生常談的話題,但是依然有很多小夥伴處於懵逼狀態。面試時候最擔心的就是被問到面向物件相關的內容,自己看過無數的資料,依然對面向物件百思不得其解。到底什麼是原型?什麼是建構函式?什麼是繼承。。。一提到這些概念那真是欲哭無淚、悲憤交加,甚至恨的直咬牙!所以有必要談一次面向物件。
記錄我的爬蟲之路1--爬蟲起步的urlib.request Python寫一個不用Scrapy框架的裸奔小幼兒爬爬
這幾天得知保研失敗了….剛好卡在保研名額外一名…雖然最近寫什麼東西都忍不住碎碎唸叨這一句話 =。=,但是好像也覺得能找到喜歡的東西了~比如現在打算認真學的爬蟲了~今天剛把小甲魚入門python的爬蟲部分學完,利用scrapy框架能順利地爬出dmoztools的
ZYNQ學習之路1. Linux最小系統構建
開發環境:window10, vivado 2017.1, ubuntu 16.04, Eclipse+cdt硬體環境:米爾科技zturn board,zynq7z010 本筆記詳細介紹了開發ZYNQ
一名Android開發者的微信小程式填坑之路(1)
前言 首先要宣告的是,我是一名 Android 開發者,之前基本沒有前端開發經驗,甚至連 JS ,HTML 都是為了開發小程式現學的一些皮毛——所以文章中所提到的一些點也許在資深前端開發者看來只是小case,但是站在一個 Android 開發者的角度來看確實是
php面向物件之多型(1)
利用java來引入多型 買一個手電筒(說明書上寫的手電筒只能裝紅玻璃),和幾個不同顏色的玻璃片,目的是裝上不同的玻璃片,顯示不同的顏色 public class PolyTest { public static void main(String[
python學習之路1
對象 是否 font 得到 spa 一個 部分 ont style 一、python 符號運算 + 加 - 兩個對象相加 - 減 - 得到負數或是一個數減去另一個數 * 乘 兩個數相乘或是返回一個被重復若幹次的字符串 / 除 - x除以y % 取模
Python 學習之路1 了解Python的編譯原理,運行速度
可能 程序集 nbsp 錯誤 解釋 .exe 完成 字節 方便 為什麽學習Python呢? 目前有許多的開發語言,其中運行速度最快的無疑是C語言了,因為C是最接近機器的語言,但是為什麽還有其他的各種語言呢,因為完成C語言的功能可能需要更多的代碼,而其他的語言可能需要
PHP-學習之路1
則表達式 字符串 開發流程 模式 配置 這一 目前 這就是 項目結構 相信入職快有5個月了,目前項目做過HIS,zySystem,ComStoreSystem當然今天不是來介紹的,後期直到第四個月後APP護身寶經理拍板今後也就是明年正式交於我們團隊接手與擴展,運維。雖然
我的linux之路(1)
一個 重啟 指正 station tex 推薦 網絡 圖文教程 cto 我的Linux之路(1)一 :準備工作(1)系統版本: Centos 6.9(Final) 下載鏈接 :http://centos.ustc.edu.cn/centos/6.9/isos/x8
