python3.6+Flask+BootStrap--開發一個最基本網頁導航欄
阿新 • • 發佈:2018-12-13
最近學習了一下Python中的Flask框架,用了BootStrap和JS做了一個最基本的網頁導航欄。
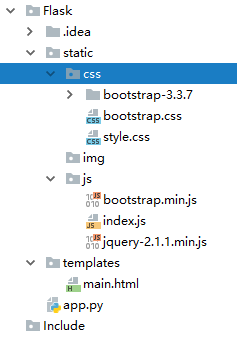
先看一下目錄:
右鍵app.py執行結果如下:
點選這個連結,得到網頁顯示效果:
接下來看詳細步驟,在pycharm中新建Flask專案,然後建立static資料夾,主要用來放css和img和js這些渲染網頁的樣式檔案。建立templates資料夾,用來存放網頁。
BootStrap目前是主流的web框架,運用這些css樣式檔案,可以很方便的開發出介面美觀的網頁
接下來看主要程式碼:app.py:
from flask import Flask,render_template app = Flask(__name__) @app.route('/',methods=['GET']) def hello_world(): return render_template('main.html') if __name__ == '__main__': app.run()
main.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>遊戲大全</title> <link href="../static/css/bootstrap.css" rel="stylesheet" /> <link rel="stylesheet" href="../static/css/style.css" media="screen" type="text/css" /> </head> <body> <script type='text/javascript' src='../static/js/jquery-2.1.1.min.js'></script> <script type='text/javascript' src='../static/js/bootstrap.min.js'></script> <style> .navbar-nav>li>a:hover { background: #555 !important; color: #fff !important; } .navbar-nav>li:last-of-type>a { border: 0; } @media ( min-width: 768px) { .navbar-nav>li>a { text-align: center; border-right: 1px solid rgba(0, 0, 0, 0.1) } } </style> <br /> <div class="container"> <nav class="navbar navbar-default equinav" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <span class="navbar-brand">選單</span> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li> <a href="#">首頁</a> </li> <li> <a href="#">英雄聯盟</a> </li> <li> <a href="#" class="dropdown-toggle" data-toggle="dropdown">疾風劍豪<b class="caret"></b></a> <ul class="dropdown-menu depth_0"> <li> <a href="#">斬鋼閃</a> </li> <li> <a href="#">風之壁障</a> </li> <li> <a href="#">踏前斬</a> </li> <li> <a href="#">狂風絕息斬</a> </li> </ul> </li> <li> <a href="#">穿越火線</a> </li> <li> <a href="#">QQ飛車</a> </li> <li> <a href="#">地下城與勇士</a> </li> <li> <a href="#">我的世界</a> </li> <li> <a href="#">消逝的光芒</a> </li> </ul> </div> </nav> </div> <script src="../static/js/index.js"></script> </body> </html>
app.py中可以定義多個路由,一個路由返回一個頁面,這樣一直迭代,多個頁面構成一個系統。
詳細程式碼和css以及js放在 Github上。
Your Repositories https://github.com/tyutltf?tab=repositories