使用vue-cli建立一個vue專案
vue官方給出一個腳手架工具用來快速建立一個基於vue的專案
1、安裝vue-cli
npm install vue-cli -g
安裝完成以後,可以通過在命令列中輸入vue命令即可檢視
2、初始化建立基於vue的專案
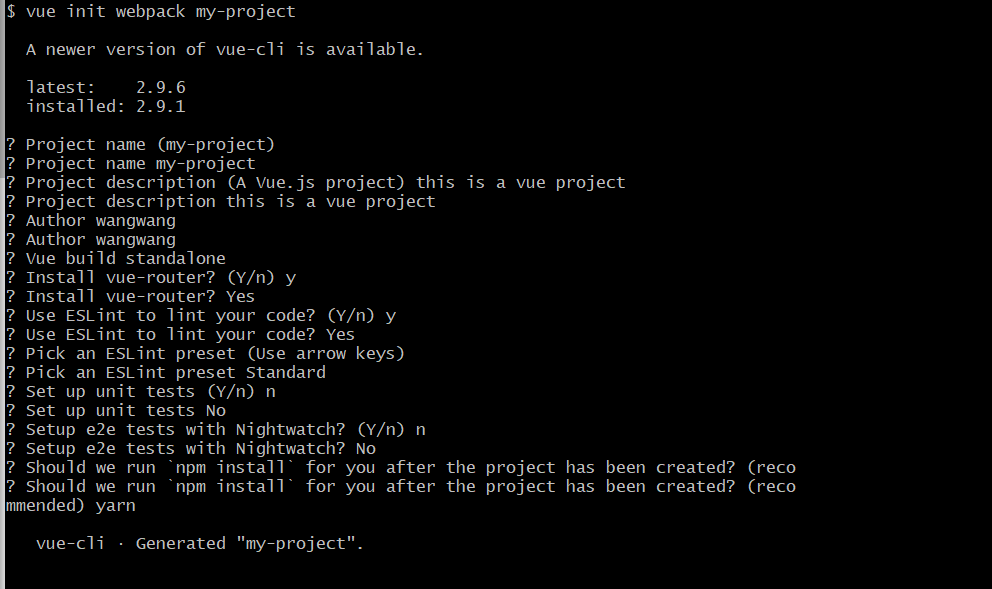
vue init webpack my-project 基於webpack來構建一個名稱為my-project的專案
接下來我們需要填寫一些專案資訊

Project name : 專案的名字
Project description :專案的描述
Author:作者
install vue-router : 是否需要vue-router,如果選擇是的話,專案中就會有相關的路由配置檔案
use ESLint to lint your code :是否使用ESLint檢驗程式碼格式,預設使用
Setup unit tests with Karma+Moch? : 是否安裝單元測試,選擇N
Setup e2e tests width Nightwatch :是否安裝e2e測試,選擇N
3、進入建立的工程目錄 cd my-project
4、執行 npm install 安裝相關的依賴
這時,我們專案基本搭建完成,生成這樣目錄

build:構建指令碼目錄
config:構建配置目錄
node_modules:依賴的node工具包目錄
src:原始碼目錄
assets:資源目錄
components:元件目錄
app.vue:頁面級vue元件
main.js :頁面入口js檔案
static:靜態檔案目錄
test:測試檔案目錄
index.html:入口頁面
package.json:專案描述檔案
6、npm run dev
