釋出基於Orchard Core的友浩達科技官網
2018.9.25 日深圳市友浩達科技有限公司釋出基於Orchard Core開發的官網 http://www.weyhd.com/。 本篇文章為你介紹如何基於Orchard Core開發一個公司網站。Orchard Core是一個免費和開源的社群交流專案,致力於在ASP.NET Core平臺開發應用程式和可重用性元件。它將建立用於ASP.Net Core應用和擴充套件的共享元件,以及修改這些元件以便使其應用於終端使用者,指令碼人員和開發者。如果您現在是.NET Core 跨平臺的愛好者,想找一個基於ASP.NET Core開發的開源框架,Orchard Core是一個很不錯的選擇,Orchard Core是一個基於ASP.NET Core構建的可擴充套件與模組化設計的開源CMS系統,全部程式碼在GitHub上已開源,其中使用了很多框架和最佳實戰,它的架構設計值學習 。
Orchard Core是全新一代的ASP.NET Core CMS。支援模組化和多租戶。整個Orchard Core就是通過一個個模組Module組成的,整個網站由主題和業務模組組成。基於Orchard Core開發網站主要分為2項任務:開發自定義主題和自定義模組。具體到友浩達的官方網站來說,我們需要自定義主題和自定義 微信公眾號和新聞管理模組。
首先需要安裝.NET Core SDK開發包,推薦微軟最新的穩定的.NET CORE 2.1 版本。同時推薦安裝Visual Studio 15.8,如果安裝了最新版本的Visual studio 也就安裝了最新的穩定版本.NET Core SDK。
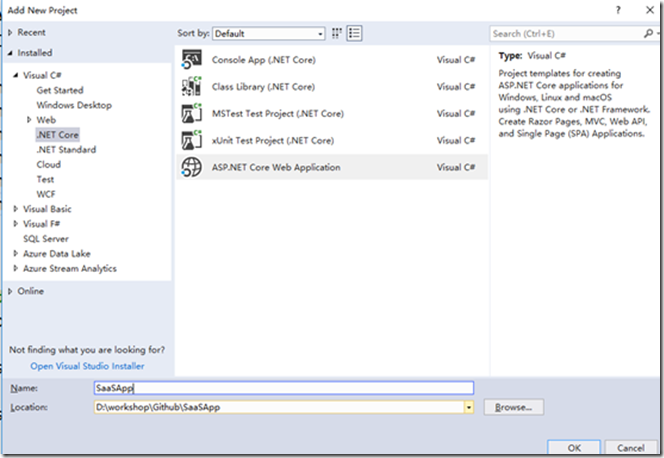
開啟VS2017 新建一個SaaSApp的ASP.NET Core Web應用程式,
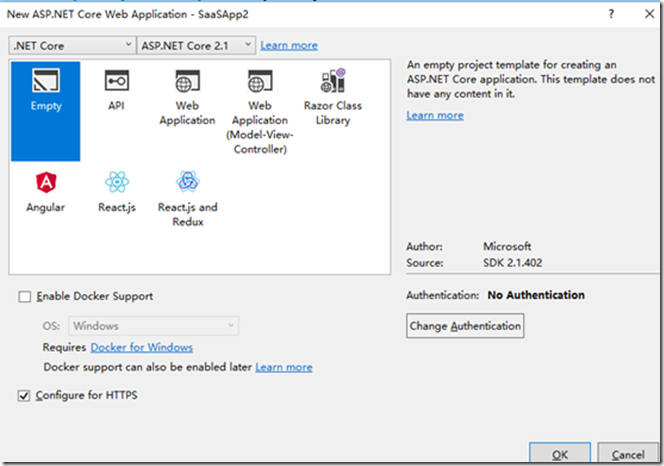
然後選擇空模板
安裝OrchardCore包
選擇諸如 .NET 這種成熟的生態系統,其最大的優勢之一,就是第三方軟體包和外掛的量非常龐大。正如其它的軟體包系統一樣,你可以下載並安裝 .NET 軟體包,以獲取協助,來完成幾乎任何能想到的任務和難題。
NuGet 即是包管理工具,也是官方的軟體包倉庫(https://www.nuget.org )。你可以在網頁上檢索 NuGet 軟體包,並在自己的機器上使用終端(或者 Visual Studio 裡的圖形介面)安裝它們
NuGet包命令 目前預覽版需加 -Pre
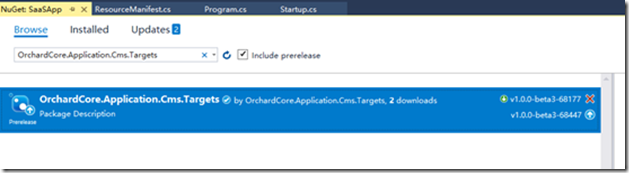
Install-Package OrchardCore.Application.Cms.Targets -Pre
或者在NuGet搜尋 OrchardCore.Application.Cms.Targets
專案開發
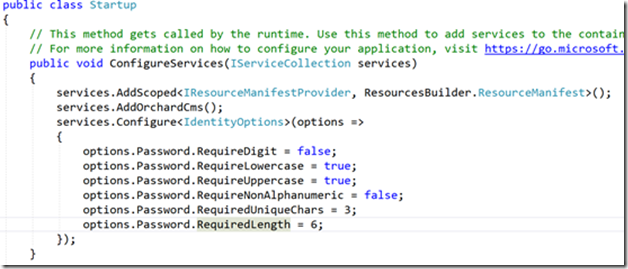
開啟Startup.cs ,在ConfigureServices加入
然後刪除Configure 中的
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
加入
app. UseOrchardCore();
最終如下:
namespace SaaSApp
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddScoped<IResourceManifestProvider, ResourcesBuilder.ResourceManifest>();
services.AddOrchardCms();
services.Configure<IdentityOptions>(options =>
{
options.Password.RequireDigit = false;
options.Password.RequireLowercase = true;
options.Password.RequireUppercase = true;
options.Password.RequireNonAlphanumeric = false;
options.Password.RequiredUniqueChars = 3;
options.Password.RequiredLength = 6;
});
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseOrchardCore();
}
}
這裡要和大家說一下的ResourcesBuilder.ResourceManifest,我們用我們Bootstrap中文網的CDN資源替換了內建的Google CDN資源,解決我們偉大的那堵牆所阻止的jquery庫,如果不替換,進入到Orchard Core 的管理後臺,你就會發現無法點開管理選單。
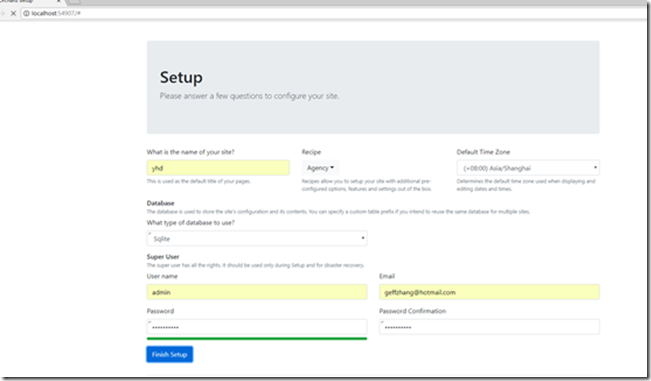
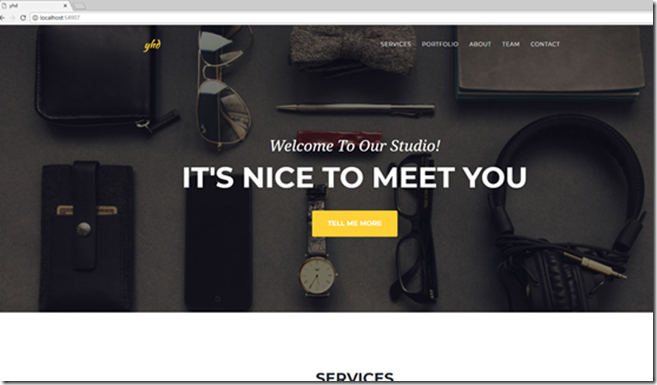
然後執行程式,開啟瀏覽會看到初始化安裝介面。輸入對應資訊,然後完成安裝。
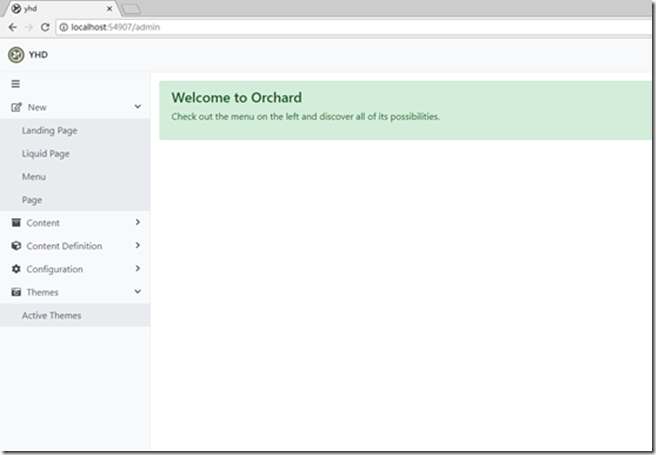
注意密碼必須包含大小寫數字和字元才能成功提交。如上圖中出現紅色是不行的。安裝好後配置一下,最終如下:
後臺為/Admin ,可以進入檢視相關設定
為Orchard Core建立自定義模組
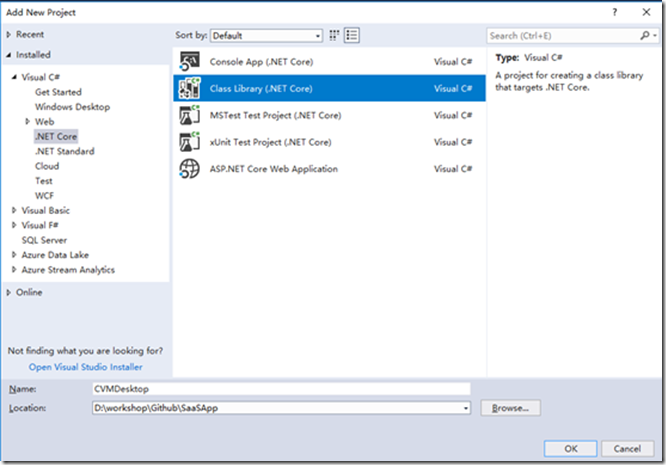
我們將建立一個自定義模組來擴充套件Orchard Core。你需要一個已經安裝了Orchard Core的web專案,上一章我們已經完成了這個工作。我們使用Visual Studio 2017開啟專案。我們將新增一個新的.NET Core Class Library專案來包含我們的模組:
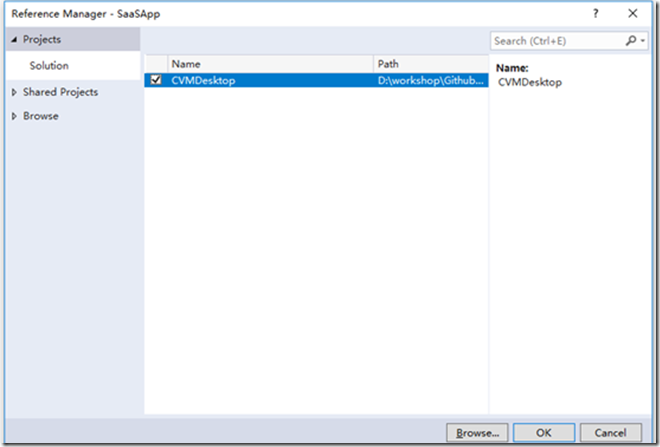
Orchard Core需要從Web專案到每個模組或主題的引用。所以讓我們繼續現在新增引用,這樣我們就不會忘記了。單擊Web專案上的“新增引用”,然後將Web專案中的引用新增到新模組:
安裝模組要求
一旦我們有了一個專案,我們就需要為專案新增一些東西,以便Orchard Core將其識別為一個模組。開啟NuGet包管理器,並安裝 OrchardCore.Module.Targets包。這個包包括(除其他外)我們需要能夠新增擴充套件點的抽象。如果您要建立主題,請安裝OrchardCore.Theme.Targets
我們要新增的第一件事是我們的Startup 類。這個類允許我們掛鉤Orchard Core的啟動管道; 這是我們做註冊依賴項或路由等事情的地方。最基本的啟動類看起來像這樣:
using Microsoft.Extensions.DependencyInjection;
using OrchardCore.Modules;
namespace CVMDesktop
{
public class Startup : StartupBase
{
public override void ConfigureServices(IServiceCollection services)
{
}
}
}
再新增一個清單檔案Manifest.cs
每個模組和主題都需要有一個清單,它是一Assembly:Module 標籤。清單儲存Orchard用於描述系統模組和主題的元資料,例如名稱,版本,描述,作者和標籤。下面是我們的清單樣例:
using OrchardCore.Modules.Manifest;
[assembly: Module(
Name = "CVMDesktop",
Author = "Weyhd",
Website = "http://Weyhd.com",
Version = "0.0.1",
Description = "CVM Manage",
Category = "Infrastructure"
)]
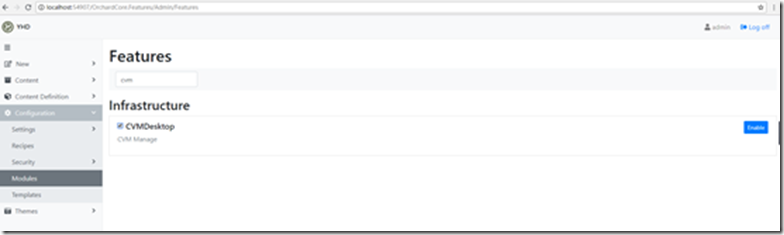
此時,我們可以構建並執行。登入站點的管理面板,您將看到模組顯示在“模組”頁面中:
自定義模組新增Admin選單以及配置permission
1.在自定義模組專案中安裝Nuget包 OrchardCore.Environment.Navigation
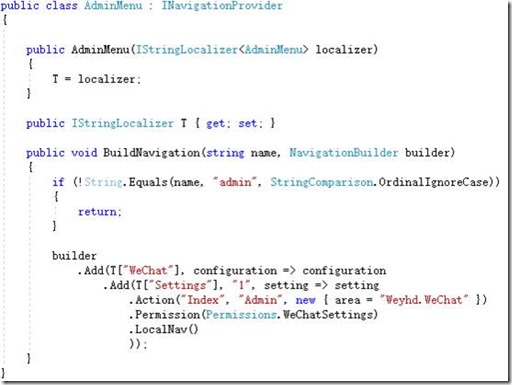
2.新建AdminMenu.cs類
繼承INavigationProvider並實現BuildNavigation方法。
在builder中可設定多級選單,在最後一級可以設定選單請求路徑以及許可權。
3.新建Permission.cs類
繼承IPermissionProvider並實現GetDefaultStereotypes以及GetPermissions方法。
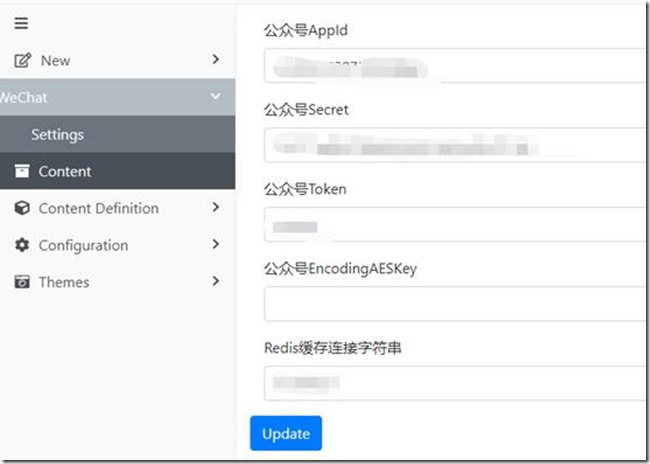
4.啟動專案,進入後臺啟用模組
在左側選單即可看到新增的選單
自定義模組中新增資料庫CURD操作
1.新建Index類引用YesSql.Indexes名稱空間,繼承MapIndex類
此Index包含實體中部分欄位,亦可全部一致。
2.新建IndexProvider類,繼承IndexProvider<T>
T表示資料操作實體類
3.重寫Describe方法
4.在Map()中對映Index類與實體類相關欄位。
5.新建Migrations類
繼承DataMigration,需要引用OrchardCore.Data.Migration名稱空間。需要安裝nuget包OrchardCore.Data.Abstractions。
6.新增Create方法
注意名稱必須是Create,返回型別為Int
在Create方法中建立表
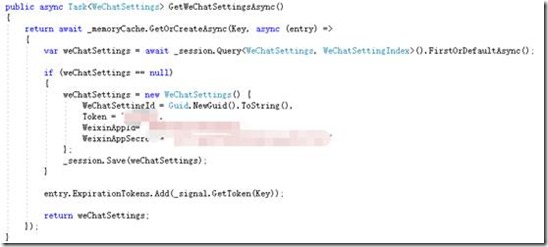
7.在想實現CURD操作的地方注入YesSql.ISession,使用yessql中的Isession進行相關curd操作即可
8.可使用IMemoryCache配合Isession進行相關操作,如















![clip_image002[5] clip_image002[5]](https://img2018.cnblogs.com/blog/510/201809/510-20180925165303181-830867375.jpg)
![clip_image004[5] clip_image004[5]](https://img2018.cnblogs.com/blog/510/201809/510-20180925165303811-1454839175.jpg)
![clip_image006[5] clip_image006[5]](https://img2018.cnblogs.com/blog/510/201809/510-20180925165304778-1348681099.jpg)
![clip_image008[5] clip_image008[5]](https://img2018.cnblogs.com/blog/510/201809/510-20180925165306001-542707120.jpg)