微信小程式搭建、開發工具、快捷鍵介紹
阿新 • • 發佈:2018-12-11
什麼是小程式
小程式是一種不需要下載、安裝即可使用的應用,它實現了觸手可及的夢想,使用者掃一掃或搜一下就能開啟應用,實現了用完即走的理念,使用者不需要安裝太多應用,應用隨處可用,但無須安裝解除安裝1
開發工具連結:
開發工具也需要需要登入,而登入的身份可以是您的微訊號(支援掃碼)
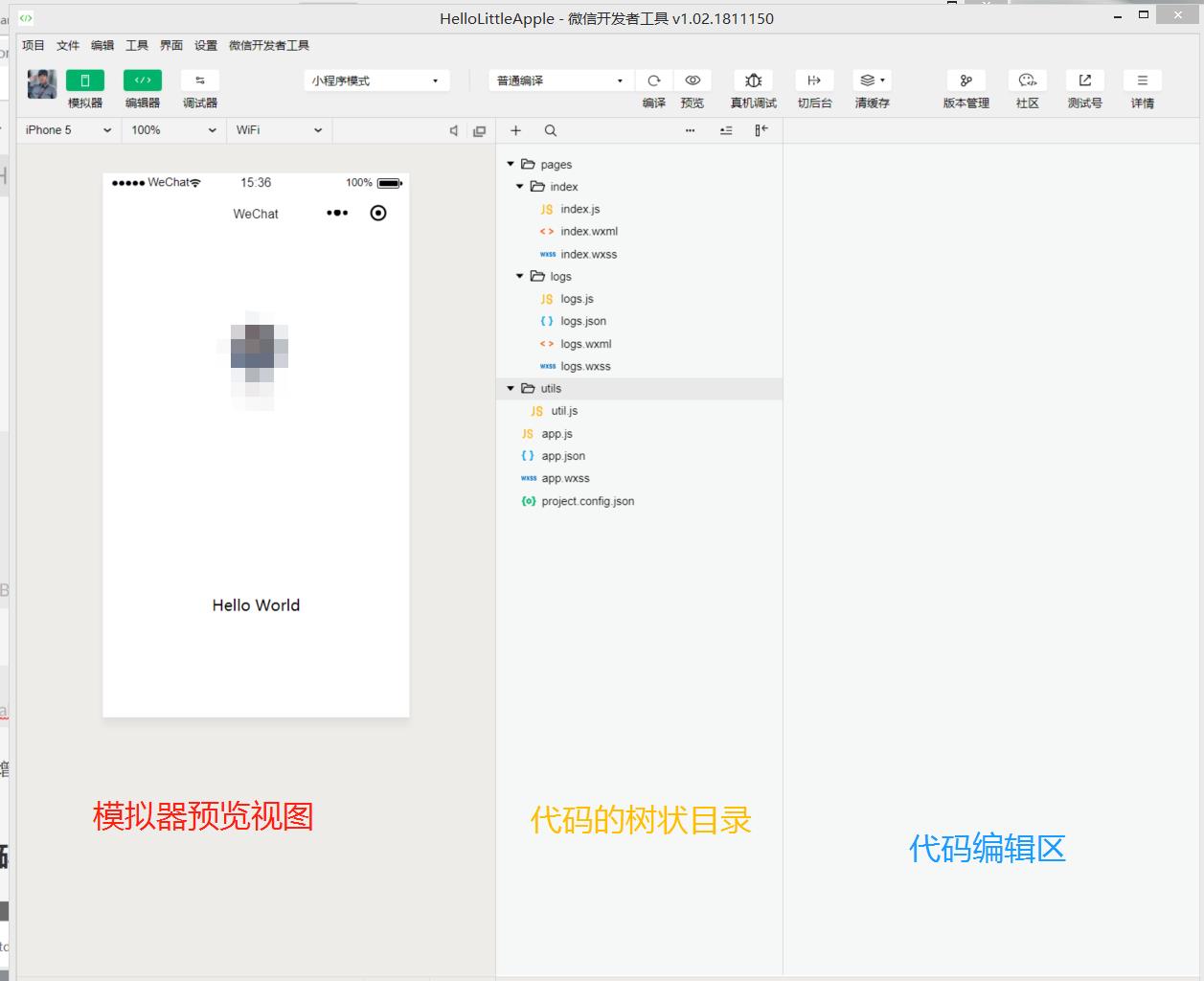
登入成功後,點選【小程式專案】
目前支援個人開發,註冊AppID 也可以使用測試號,生產預設的AppID,優點是無須配置可信任訪問域名,不會校驗TLS版本

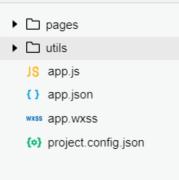
根目錄下的3個檔案(應用程式級別檔案,必須放在根目錄下)

| 檔案 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | 小程式邏輯檔案 |
| app.json | 是 | 小程式配置檔案 |
| app.wxss | 是 | 全域性公共樣式檔案 |
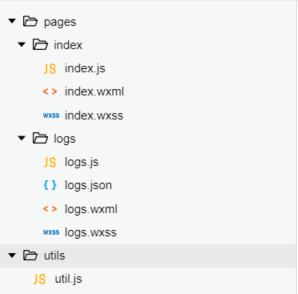
4個頁面檔案

| 檔案型別 | 必填 | 作用 |
|---|---|---|
| .js | 是 | 頁面邏輯 類似於前端程式設計中的JavaScript檔案,用來編寫小程式的頁面邏輯 |
| .wxml | 是 | 網頁結構 類似HTML檔案,用來編寫頁面的標籤和骨架,但不同於HTML |
| .wxss | 否 | 網頁樣式表 類似CSS檔案,用於編寫小程式的樣式, 編寫語言就是CSS |
| .json | 否 | 網頁配置 用來配置頁面的樣式與行為 |
utils 該資料夾用來存放一些公共的 .js 檔案

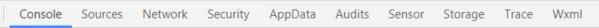
| Panel名 | 功能 |
|---|---|
| Console | 用於除錯和輸出資訊,開發者也可以在這裡輸入程式碼 |
| Sources | 是預設的panel,用於顯示當前專案的指令碼檔案 |
| Network | 主要用來觀察和顯示網路連線的相關情況 |
| Storage | 用於顯示當前專案的資料快取情況 |
| AppData | 用於顯示專案中被啟用的所有網頁的資料情況,這些資料主要是用來做資料繫結的 |
| Wxml | 很重要的一個功能, 類似Chrome除錯工具下的Elements模組,主要用來除錯Wxml標籤 和相關CSS樣式 |
開啟官方API文件 幫助文件參考連結
版本更新細節
【工具】>【下載】>【歷史更新日誌】
【微信開發者工具】>【關於】
【F1】檢視命令面板
【F10】單步執行
【F11】進入方法
【F8】繼續執行到下一個斷點
【Ctrl+S】儲存檔案
【Ctrl+[】減少程式碼行縮排
【Ctrl+]】增加程式碼行縮排
【Shift+Alt+F】程式碼格式化
【Alt+Up】程式碼行上移一行
【Alt+Down】程式碼行下移一行
【Ctrl+Shift+UP】在當前行的上方複製當前行的內容
【Ctrl+Shift+Down】在當前行的下方複製當前行的內容
【Ctrl+Shift+Enter】在當前行的上方插入一行
【Ctrl+Shift+F】全域性搜尋
【Ctrl+End】游標移動到檔案結尾
【Ctrl+Home】游標移動到檔案開頭
【Ctrl+i】選中當前行
【Shift+End】選擇從游標到行尾
【Shift+Home】選擇從行首到游標處
【Ctrl+D】選中匹配
【Ctrl+Shift+L】選中所有匹配
【Ctrl+U】游標回退
【Ctrl+/】註釋程式碼快捷鍵
微信之父張小龍 ↩︎
