繼百度天工物可視之後,阿里雲Link Develop提供WEB視覺化搭建服務(手機瀏覽請橫向)
小邁閘道器最近對接了阿里的Link Develop平臺,並在實際專案中得到應用,阿里雲在平臺側推出了快速web應用,進一步降低了WEB應用的門檻。簡介如下:
Web 應用即完整的基於瀏覽器展示的網頁程式:
-
在Web端體現為獨立部署的一整套頁面。
-
在不同的場景可擴充套件為不同的形態,如可以是某類資料監控程式,也可以是某個領域的控制檯,或者是以上二者兼備。
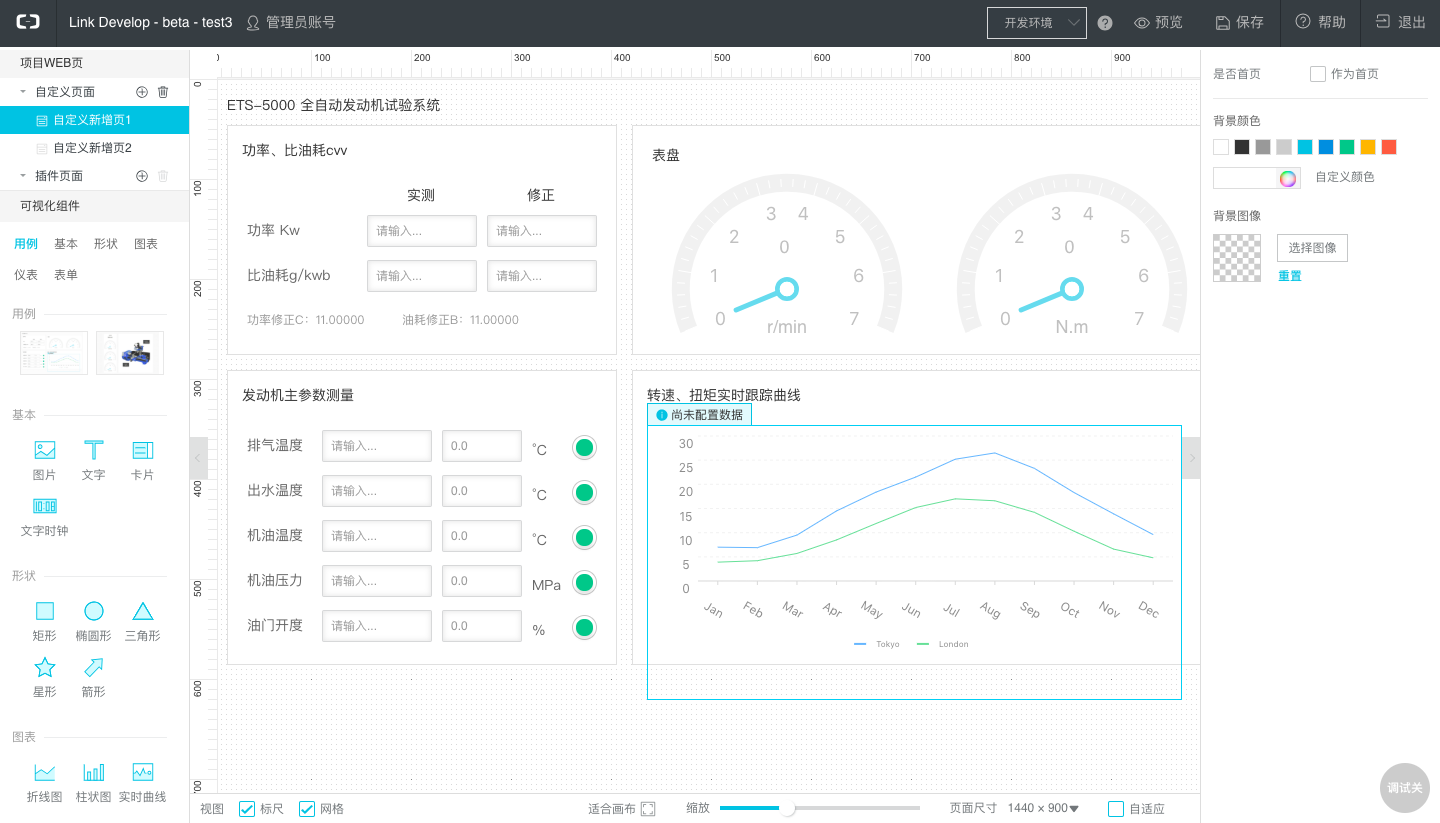
作為一個完整物聯網Web應用的開始,頁面承載了資料視覺化展現,業務互動邏輯等多方面的功能,往往是一個應用開始開發的第一步。在Link Develop平臺中,為使用者提供了視覺化搭建Web頁面的開發方式,通過元件的拖拽配置的開發方式,讓使用者在無需瞭解Web頁面開發技術的情況下,可以按需組建出符合業務邏輯和數字化呈現需求的web頁面,讓瞭解業務的人也可以快速開發出業務介面。

從上圖可以看出視覺化搭建,強調的是“搭”,實際上這是傳統組態軟體的精髓之處,阿里將本地組態功能搬到雲端,或許是考慮到大部分工業自動化技術人員偏向“硬”,偏向實際現場,大部分工業自動化企業本身並不具有開發雲端軟體的能力,阿里雲在提供訊息服務、時序資料產品基礎上,提供了快速搭建的WEB平臺。經過簡要培訓的技術工程師可以快速上手WEB應用。
讓我們來看看和傳統組態的差異。
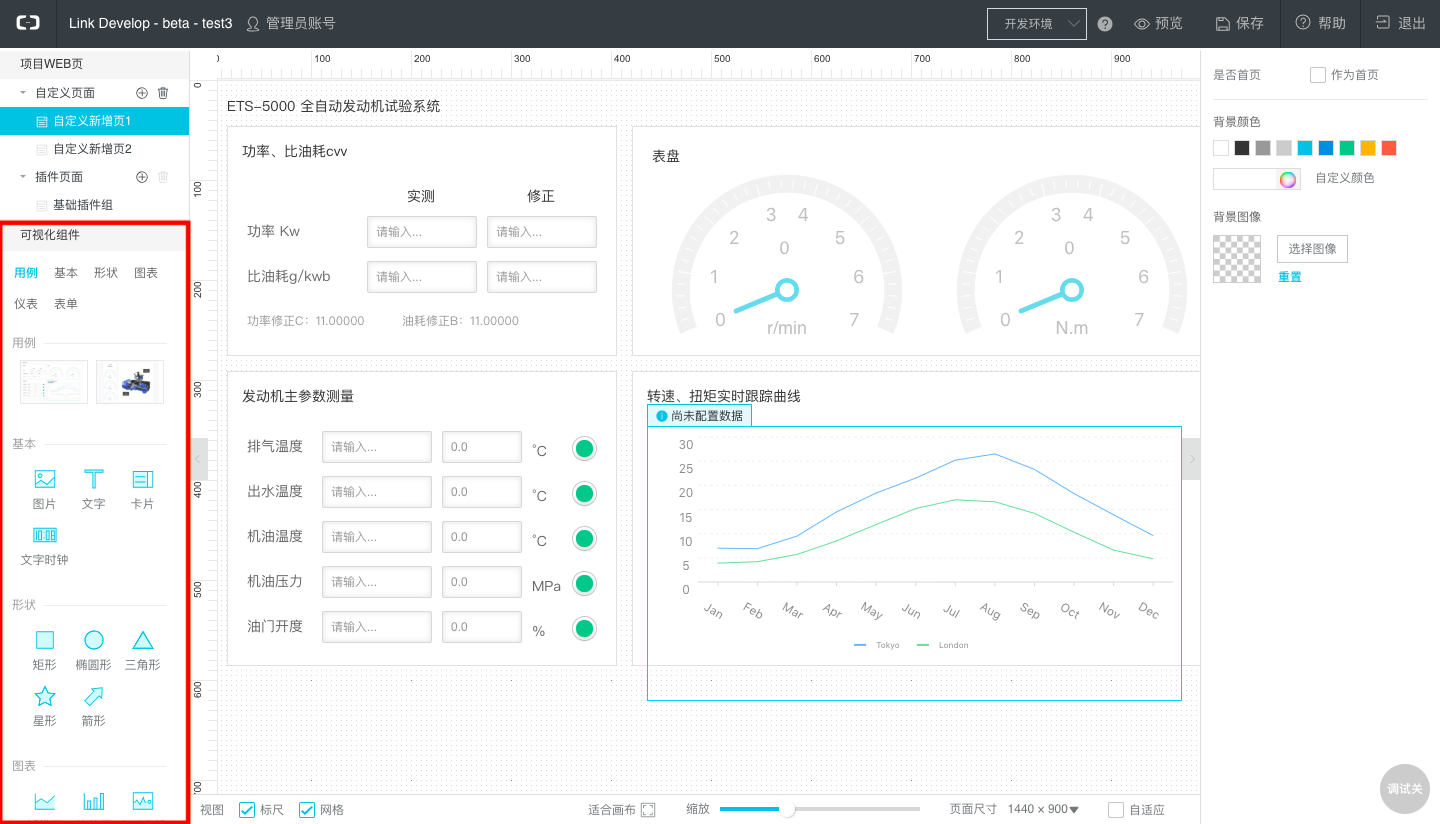
元件管理區(傳統組態軟體的畫面):
元件是編輯器工具的核心功能。它分門別類的提供了構成站點的基本要素,平臺使用者可以根據自身的需求選擇並使用他們;每個元件由其功能不同,對應的屬性配置也不一樣,有些元件需要服務支援,有些則需要直連裝置,有些則純粹是展示用途。
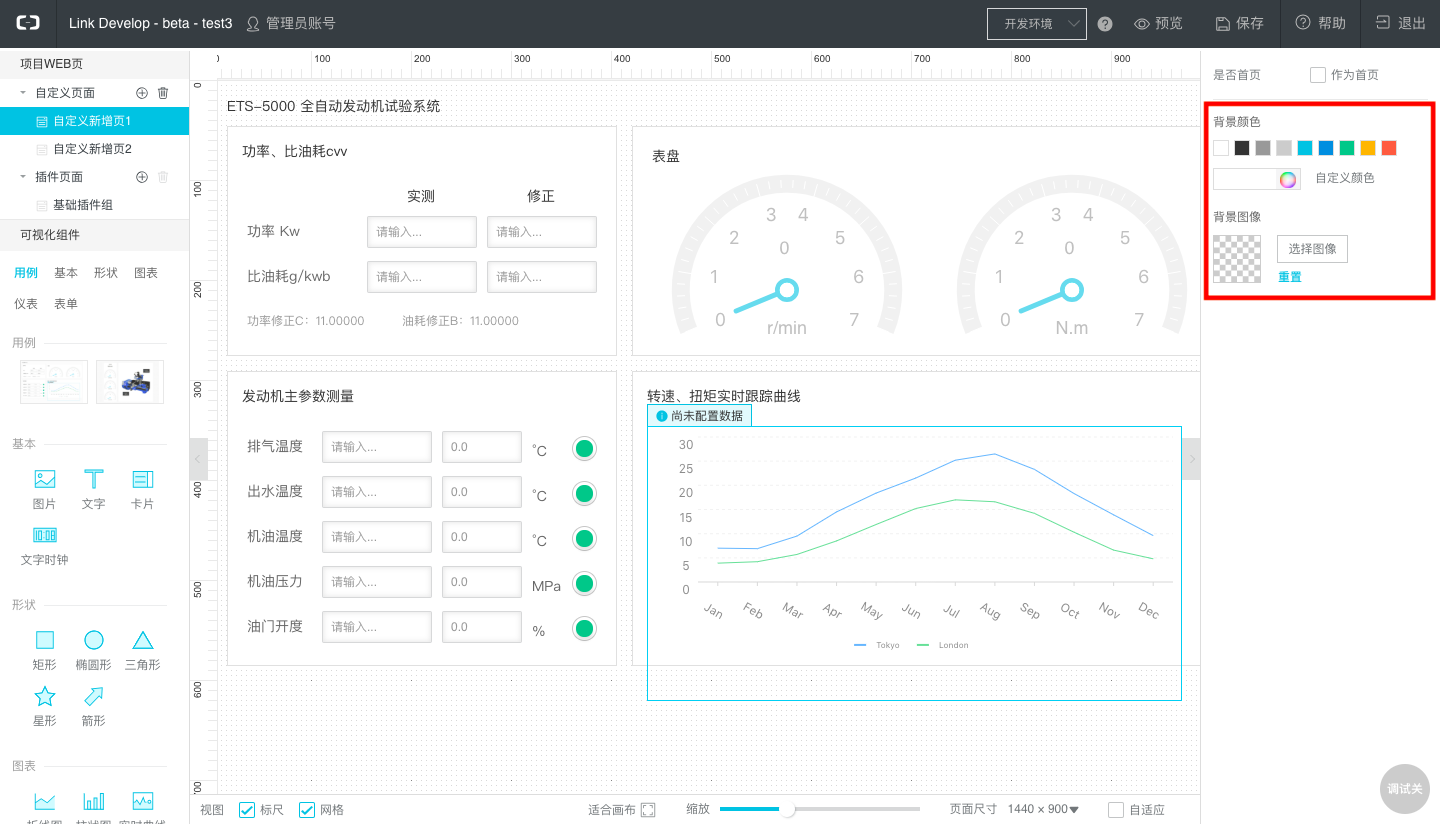
 提供了多種常用的元件。每個元件和頁面的屬性均可以在屬性配置中完成修改,如下圖所示。
提供了多種常用的元件。每個元件和頁面的屬性均可以在屬性配置中完成修改,如下圖所示。

支援各種常規操作:剪下、複製、刪除、圖層順序編輯、鎖定、成組、水平對齊、垂直對齊和分佈管理、多選、移動、旋轉、縮放、等比縮放、
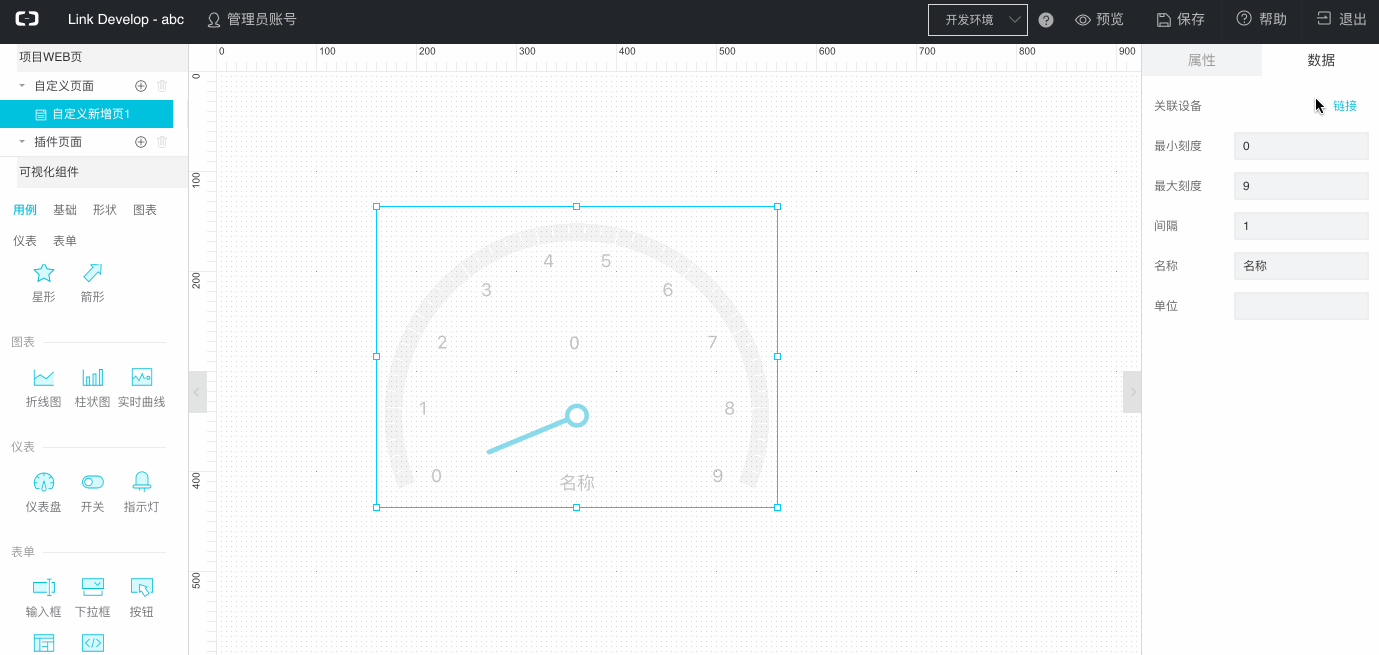
資料鏈接 (傳統組態的動畫連線):
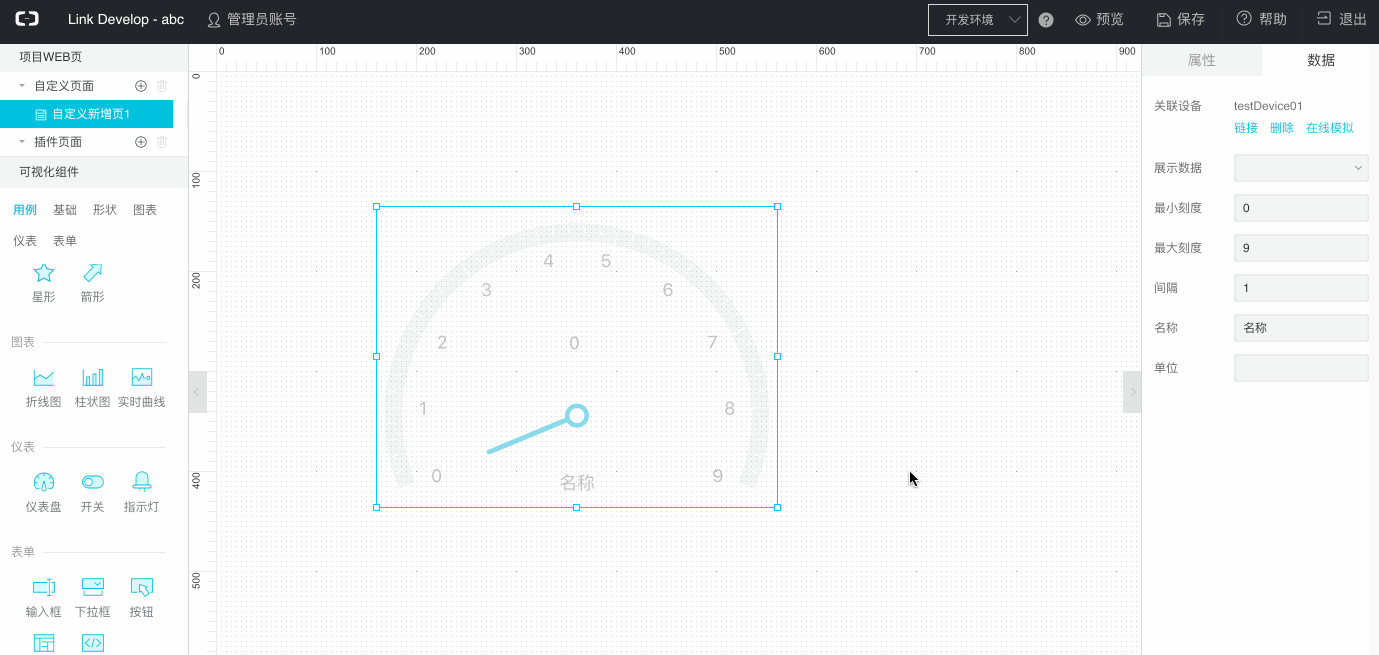
點選右側的資料;

點選“連結”;
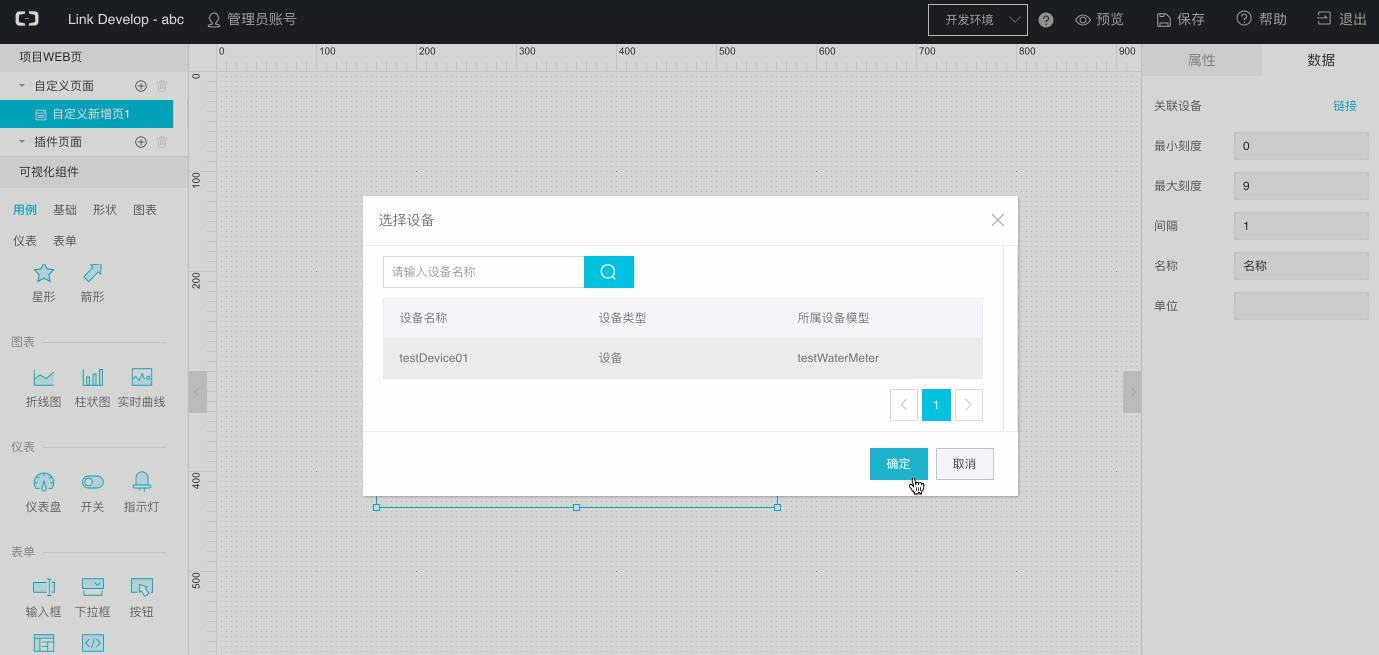
 選擇好關聯裝置;
選擇好關聯裝置;

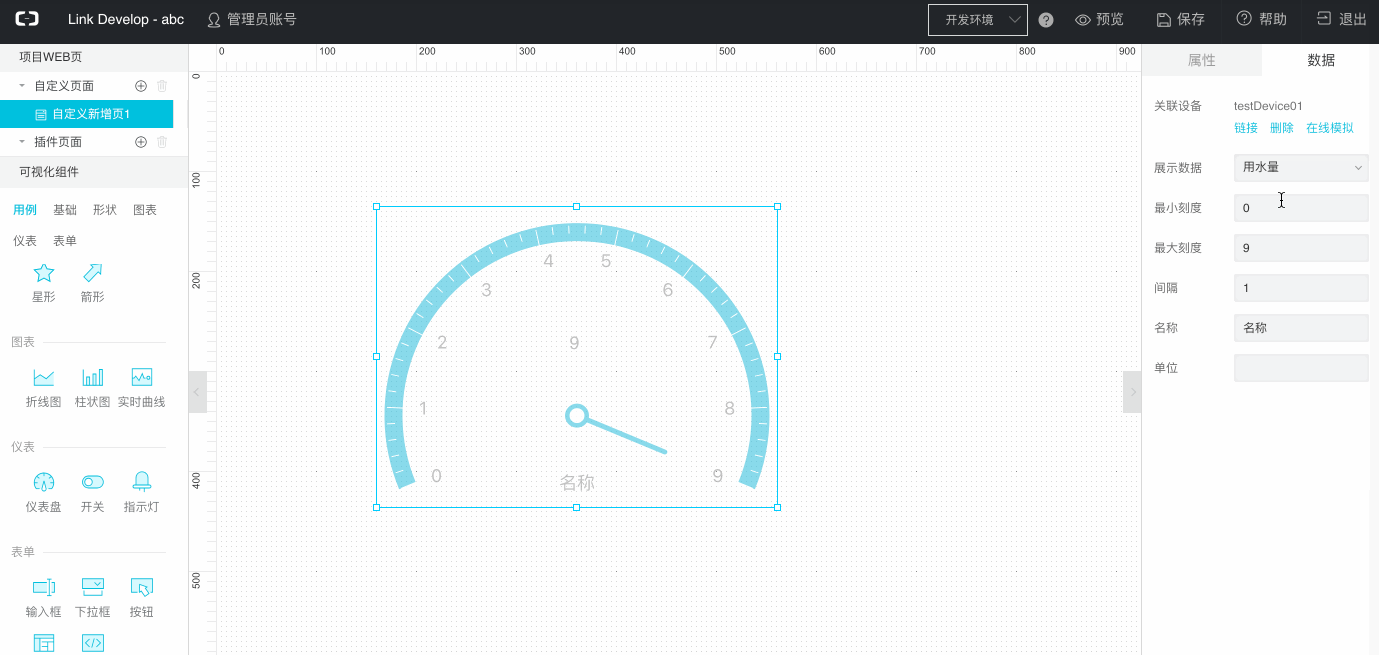
選擇展示資料;

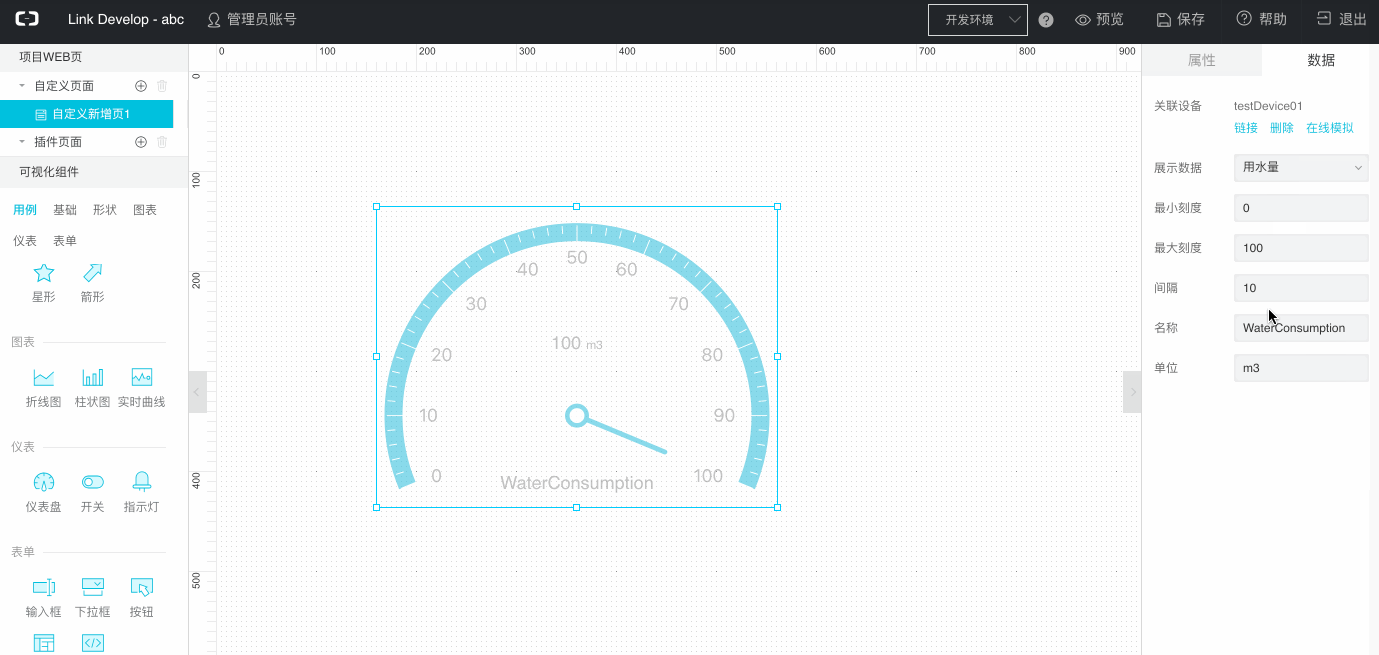
輸入儀表相關引數;

OK,資料鏈接完成,資料從何而來,資料從裝置而來,一個專案中,需要先建立裝置,然後建立屬性,流程和組態軟體差不多,可以檢視阿里雲相關文件
