Ajax(Js原生的Ajax和Jquery的Ajax)
阿新 • • 發佈:2018-12-09
Jquery是JS封裝的框架,所以Jquery中也維護著Ajax的內容;
即Jquery內部也對Js原生的Ajax進行了封裝

無刷新技術(非同步):
非同步查詢:輸入使用者名稱介面沒有重新整理但是可以判斷該使用者是否存在
站內查詢:網站內部輸入資訊沒有重新整理就會在輸入框下面智慧顯示提示資訊
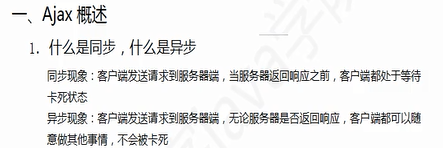
同步現象:
網頁卡住:當網頁卡住後點擊別的東西都不會有任何響應,無法點選,因為在等卡住的那個響應
(tomcat:請求與響應是同時出現的,當請求到達服務端,服務端還沒返回響應時,若是在同步的情況下,不能做其他的事情)
Ajax的作用:可以避免同步卡死的現象,通過Ajax引擎實現的


原始碼沒有變,使用的是開發者工具,是用js動態改變的

![]()
瞭解即可:

![]()



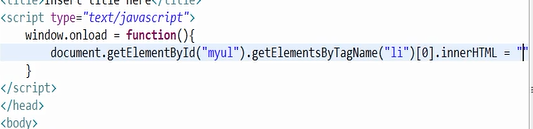
例項:

![]()
![]()
![]()
例項:
1:

2:

3:

4:

5:



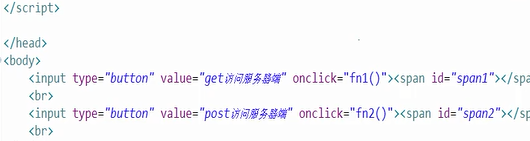
1:get

例項:
![]()




例項:


2:post


(之前是傳統同步提交方式:get與post的區別 1:get提交引數顯示在地址上,post提交在請求體中
2:get提交相對安全,post提交相對不安全、
3:get提交限制大小,post提交不限制大小 )
而現在是通過引擎提交的,所以get、post提交地址都不變,引數都看不見,大小也多沒限制,區別:post不需要管中文亂碼,
自動解決了,get編碼解碼按原先的方式
返回資料亂碼解決辦法:

3:

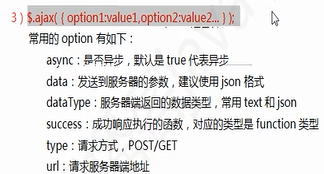
例項: 優點:可以自己配置屬性,上面兩種預設只能是非同步

![]()
例項:非同步校驗使用者名稱是否存在
說明:onblur 事件屬性 例項 當用戶離開輸入欄位時對其進行驗證