第6章 征服CSS3選擇器(上)
屬性選擇器
在HTML中,通過各種各樣的屬性可以給元素增加很多附加的資訊。例如,通過id屬性可以將不同div元素進行區分。
在CSS2中引入了一些屬性選擇器,而CSS3在CSS2的基礎上對屬性選擇器進行了擴充套件,新增了3個屬性選擇器,使得屬性選擇器有了萬用字元的概念,這三個屬性選擇器與CSS2的屬性選擇器共同構成了CSS功能強大的屬性選擇器。如下表所示:

例項展示:
html程式碼:
<a href="xxx.pdf">我連結的是PDF檔案</a> <a href="#" class="icon">我類名是icon</a> <a href="#" title="我的title是more">我的title是more</a> css程式碼 a[class^=icon]{ background: green; color:#fff; } a[href$=pdf]{ background: orange; color: #fff; } a[title*=more]{ background: blue; color: #fff; }
結果顯示:

結構性偽類選擇器—root
:root選擇器,從字面上我們就可以很清楚的理解是根選擇器,他的意思就是匹配元素E所在文件的根元素。在HTML文件中,根元素始終是。
示例演示:
通過“:root”選擇器設定背景顏色
HTML程式碼:
<div>:root選擇器的演示</div>CSS程式碼:
:root {
background:orange;
}演示結果:

“:root”選擇器等同於元素,簡單點說:
:root{background:orange}
html {background:orange;}
得到的效果等同。
建議使用:root方法。
另外在IE9以下還可以藉助“:root”實現hack功能。
結構性偽類選擇器—not
:not選擇器稱為否定選擇器,和jQuery中的:not選擇器一模一樣,可以選擇除某個元素之外的所有元素。就拿form元素來說,比如說你想給表單中除submit按鈕之外的input元素新增紅色邊框,CSS程式碼可以寫成:
form {
width: 200px;
margin: 20px auto;
}
div {
margin-bottom: 20px;
}
input:not([type="submit"]){
border:1px solid red;
}相關HTML程式碼:
<form action="#"> <div> <label for="name">Text Input:</label> <input type="text" name="name" id="name" placeholder="John Smith" /> </div> <div> <label for="name">Password Input:</label> <input type="text" name="name" id="name" placeholder="John Smith" /> </div> <div> <input type="submit" value="Submit" /> </div> </form>
演示結果:

結構性偽類選擇器—empty
:empty選擇器表示的就是空。用來選擇沒有任何內容的元素,這裡沒有內容指的是一點內容都沒有,哪怕是一個空格。
示例顯示:
比如說,你的文件中有三個段落p元素,你想把沒有任何內容的P元素隱藏起來。我們就可以使用“:empty”選擇器來控制。
HTML程式碼:
<p>我是一個段落</p>
<p> </p>
<p></p>
CSS程式碼:
p{
background: orange;
min-height: 30px;
}
p:empty {
display: none;
}演示結果:

結構性偽類選擇器—target
:target選擇器稱為目標選擇器,用來匹配文件(頁面)的url的某個標誌符的目標元素。我們先來上個例子,然後再做分析。
示例展示
點選連結顯示隱藏的段落。
HTML程式碼:
<h2><a href="#brand">Brand</a></h2>
<div class="menuSection" id="brand">
content for Brand
</div>
CSS程式碼:
.menuSection{
display: none;
}
:target{/*這裡的:target就是指id="brand"的div物件*/
display:block;
}演示結果:

分析:
1、具體來說,觸發元素的URL中的標誌符通常會包含一個#號,後面帶有一個標誌符名稱,上面程式碼中是:#brand
2、:target就是用來匹配id為“brand”的元素(id="brand"的元素),上面程式碼中是那個div元素。
多個url(多個target)處理:
就像上面的例子,#brand與後面的id="brand"是對應的,當同一個頁面上有很多的url的時候你可以取不同的名字,只要#號後對的名稱與id=""中的名稱對應就可以了。
如下面例子:
html程式碼:
<h2><a href="#brand">Brand</a></h2>
<div class="menuSection" id="brand">
content for Brand
</div>
<h2><a href="#jake">Brand</a></h2>
<div class="menuSection" id="jake">
content for jake
</div>
<h2><a href="#aron">Brand</a></h2>
<div class="menuSection" id="aron">
content for aron
</div>css程式碼:
#brand:target {
background: orange;
color: #fff;
}
#jake:target {
background: blue;
color: #fff;
}
#aron:target {
background: red;
color: #fff;
}上面的程式碼可以對不同的target物件分別設定不的樣式。
結構性偽類選擇器—first-child
“:first-child”選擇器表示的是選擇父元素的第一個子元素的元素E。簡單點理解就是選擇元素中的第一個子元素,記住是子元素,而不是後代元素。
示例演示
通過“:first-child”選擇器定位列表中的第一個列表項,並將序列號顏色變為紅色。
HTML程式碼:
<ol>
<li><a href="##">Link1</a></li>
<li><a href="##">Link2</a></li>
<li><a href="##">link3</a></li>
</ol>CSS程式碼:
ol > li{
font-size:20px;
font-weight: bold;
margin-bottom: 10px;
}
ol a {
font-size: 16px;
font-weight: normal;
}
ol > li:first-child{
color: red;
}演示結果:

結構性偽類選擇器—last-child
“:last-child”選擇器與“:first-child”選擇器作用類似,不同的是“:last-child”選擇器選擇的是元素的最後一個子元素。例如,需要改變的是列表中的最後一個“li”的背景色,就可以使用這個選擇器,
ul>li:last-child{background:blue;}
示例演示
在部落格的排版中,每個段落都有15px的margin-bottom,假設不想讓部落格“post”中最後一個段落不需要底部的margin值,可以使用“:last-child”選擇器。
HTML程式碼:
<div class="post">
<p>第一段落</p>
<p>第二段落</p>
<p>第三段落</p>
<p>第四段落</p>
<p>第五段落</p>
</div>CSS程式碼:
.post {
padding: 10px;
border: 1px solid #ccc;
width: 200px;
margin: 20px auto;
}
.post p {
margin:0 0 15px 0;
}
.post p:last-child {
margin-bottom:0;
}演示結果:

結構性偽類選擇器—nth-child(n)
“:nth-child(n)”選擇器用來定位某個父元素的一個或多個特定的子元素。其中“n”是其引數,而且可以是整數值(1,2,3,4),也可以是表示式(2n+1、-n+5)和關鍵詞(odd、even),但引數n的起始值始終是1,而不是0。也就是說,引數n的值為0時,選擇器將選擇不到任何匹配的元素。
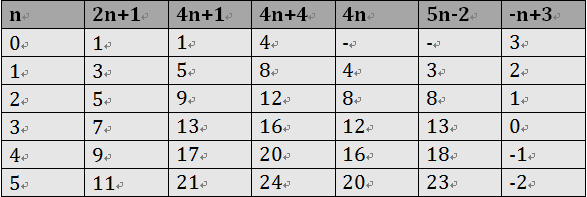
經驗與技巧:當“:nth-child(n)”選擇器中的n為一個表示式時,其中n是從0開始計算,當表示式的值為0或小於0的時候,不選擇任何匹配的元素。如下表所示:

案例演示
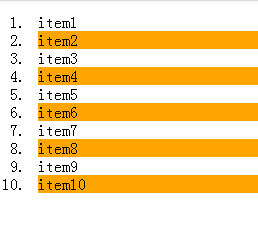
通過“:nth-child(n)”選擇器,並且引數使用表示式“2n”,將偶數行列表背景色設定為橙色。
HTML程式碼:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
</ol>CSS程式碼:
ol > li:nth-child(2n){
background: orange;
}演示結果:

結構性偽類選擇器—nth-last-child(n)
“:nth-last-child(n)”選擇器和前面的“:nth-child(n)”選擇器非常的相似,只是這裡多了一個“last”,所起的作用和“:nth-child(n)”選擇器有所區別,從某父元素的最後一個子元素開始計算,來選擇特定的元素。
案例演示
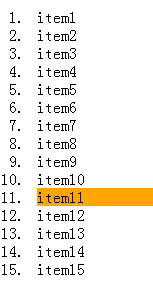
選擇列表中倒數第五個列表項,將其背景設定為橙色。
HTML程式碼:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
<li>item10</li>
<li>item11</li>
<li>item12</li>
<li>item13</li>
<li>item14</li>
<li>item15</li>
</ol>CSS程式碼:
ol > li:nth-last-child(5){
background: orange;
}演示結果:

first-of-type選擇器
“:first-of-type”選擇器類似於“:first-child”選擇器,不同之處就是指定了元素的型別,其主要用來定位一個父元素下的某個型別的第一個子元素。
示例演示:
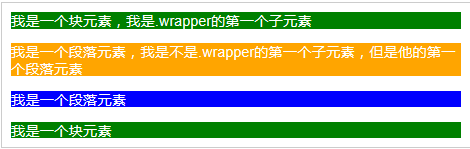
通過“:first-of-type”選擇器,定位div容器中的第一個p元素(p不一定是容器中的第一個子元素),並設定其背景色為橙色。
HTML程式碼:
<div class="wrapper">
<div>我是一個塊元素,我是.wrapper的第一個子元素</div>
<p>我是一個段落元素,我是不是.wrapper的第一個子元素,但是他的第一個段落元素</p>
<p>我是一個段落元素</p>
<div>我是一個塊元素</div>
</div>CSS程式碼:
.wrapper {
width: 500px;
margin: 20px auto;
padding: 10px;
border: 1px solid #ccc;
color: #fff;
}
.wrapper > div {
background: green;
}
.wrapper > p {
background: blue;
}
/*我要改變第一個段落的背景為橙色*/
.wrapper > p:first-of-type {
background: orange;
}演示結果:

nth-of-type(n)選擇器
“:nth-of-type(n)”選擇器和“:nth-child(n)”選擇器非常類似,不同的是它只計算父元素中指定的某種型別的子元素。當某個元素中的子元素不單單是同一種類型的子元素時,使用“:nth-of-type(n)”選擇器來定位於父元素中某種型別的子元素是非常方便和有用的。在“:nth-of-type(n)”選擇器中的“n”和“:nth-child(n)”選擇器中的“n”引數也一樣,可以是具體的整數,也可以是表示式,還可以是關鍵詞。
示例演示
通過“:nth-of-type(2n)”選擇器,將容器“div.wrapper”中偶數段數的背景設定為橙色。
HTML程式碼:
<div class="wrapper">
<div>我是一個Div元素</div>
<p>我是一個段落元素</p>
<div>我是一個Div元素</div>
<p>我是一個段落</p>
<div>我是一個Div元素</div>
<p>我是一個段落</p>
<div>我是一個Div元素</div>
<p>我是一個段落</p>
<div>我是一個Div元素</div>
<p>我是一個段落</p>
<div>我是一個Div元素</div>
<p>我是一個段落</p>
<div>我是一個Div元素</div>
<p>我是一個段落</p>
<div>我是一個Div元素</div>
<p>我是一個段落</p>
</div>CSS程式碼:
.wrapper > p:nth-of-type(2n){
background: orange;
}演示結果:

last-of-type選擇器
“:last-of-type”選擇器和“:first-of-type”選擇器功能是一樣的,不同的是他選擇是父元素下的某個型別的最後一個子元素。
示例演示
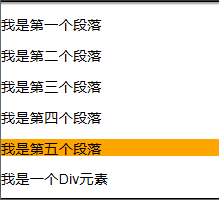
通過“:last-of-type”選擇器,將容器“div.wrapper”中最後一個段落元素背景設定為橙色
(提示:這個段落不是“div.wrapper”容器的最後一個子元素)。
HTML程式碼:
<div class="wrapper">
<p>我是第一個段落</p>
<p>我是第二個段落</p>
<p>我是第三個段落</p>
<div>我是第一個Div元素</div>
<div>我是第二個Div元素</div>
<div>我是第三個Div元素</div>
</div>CSS程式碼:
.wrapper > p:last-of-type{
background: orange;
}演示結果:

nth-last-of-type(n)選擇器
“:nth-last-of-type(n)”選擇器和“:nth-of-type(n)”選擇器是一樣的,選擇父元素中指定的某種子元素型別,但它的起始方向是從最後一個子元素開始,而且它的使用方法類似於上節中介紹的“:nth-last-child(n)”選擇器一樣。
示例演示
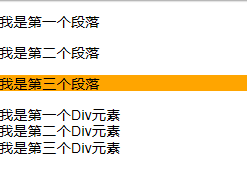
通過“:nth-last-of-type(n)”選擇器將容器“div.wrapper”中的倒數第三個段落背景設定為橙色。
HTML程式碼:
<div class="wrapper">
<p>我是第一個段落</p>
<p>我是第二個段落</p>
<p>我是第三個段落</p>
<p>我是第四個段落</p>
<p>我是第五個段落</p>
<div>我是一個Div元素</div>
<p>我是第六個段落</p>
<p>我是第七個段落</p>
</div>CSS程式碼:
.wrapper > p:nth-last-of-type(3){
background: orange;
}演示結果:

only-child選擇器
“:only-child”選擇器選擇的是父元素中只有一個子元素,而且只有唯一的一個子元素。也就是說,匹配的元素的父元素中僅有一個子元素,而且是一個唯一的子元素。
示例演示
通過“:only-child”選擇器,來控制僅有一個子元素的背景樣式,為了更好的理解,我們這個示例通過對比的方式來向大家演示。
HTML程式碼:
<div class="post">
<p>我是一個段落</p>
<p>我是一個段落</p>
</div>
<div class="post">
<p>我是一個段落</p>
</div>CSS程式碼:
.post p {
background: green;
color: #fff;
padding: 10px;
}
.post p:only-child {
background: orange;
}演示結果:

only-of-type選擇器
“:only-of-type”選擇器用來選擇一個元素是它的父元素的唯一一個相同型別的子元素。這樣說或許不太好理解,換一種說法。“:only-of-type”是表示一個元素他有很多個子元素,而其中只有一種型別的子元素是唯一的,使用“:only-of-type”選擇器就可以選中這個元素中的唯一一個型別子元素。
示例演示
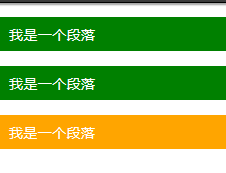
通過“:only-of-type”選擇器來修改容器中僅有一個div元素的背景色為橙色。
HTML程式碼:
<div class="wrapper">
<p>我是一個段落</p>
<p>我是一個段落</p>
<p>我是一個段落</p>
<div>我是一個Div元素</div>
</div>
<div class="wrapper">
<div>我是一個Div</div>
<ul>
<li>我是一個列表項</li>
</ul>
<p>我是一個段落</p>
</div>CSS程式碼:
.wrapper > div:only-of-type {
background: orange;
}演示結果: