css3單位使用vh擺脫父級元素高度
阿新 • • 發佈:2018-12-04
在給元素設定高度時,一般使用px,但是當父類元素沒有設定height時,子類設定height:*%,是沒有高度的。
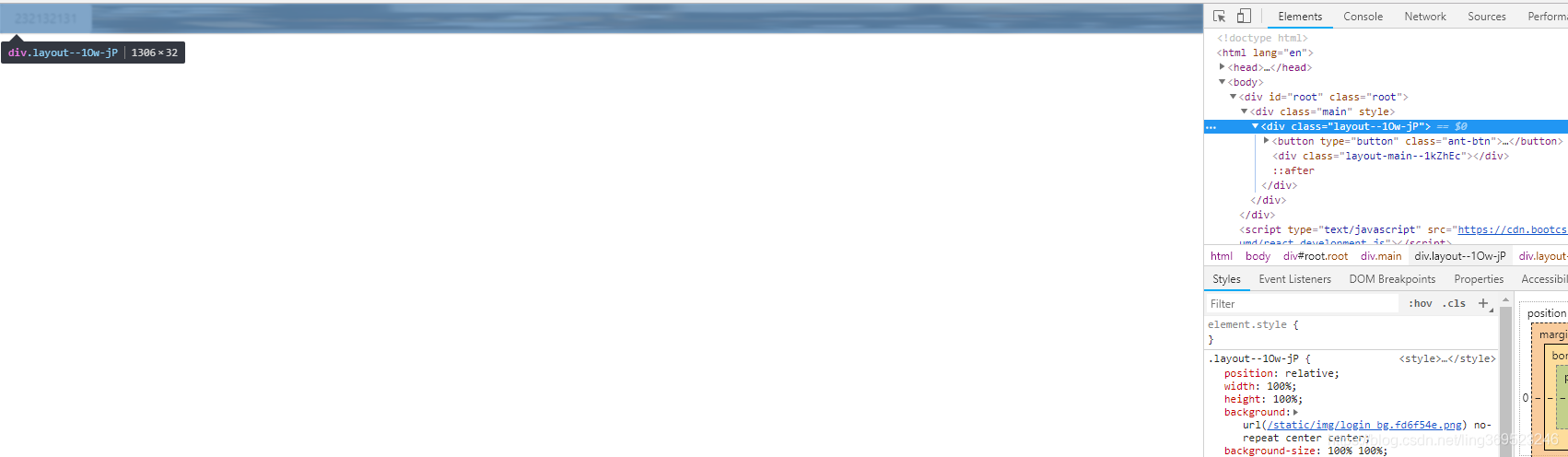
main元素沒有高度沒設定,導致layout–1Ow-jP元素設定了高度為100%,也沒有撐開,現有高度還是button元素的高度

遇到這樣的情況,只有從根元素開始
html,body,root, main, layout--1Ow-jP {
height: 100%
}
這樣累吧
理想的狀態還是
.layout--1Ow-jP {
height: 100%
}
那麼vh 剛好滿足需求,相對視窗的高度,視口被均分為100單位的vh
100vh就可以理解鋪滿全部視窗了

這樣就自動全屏,當然就不用寫那麼多css 或者js
var height = window.innerHeight
// 或者 .---之類了
var height1 = document.documentElement.clientHeight
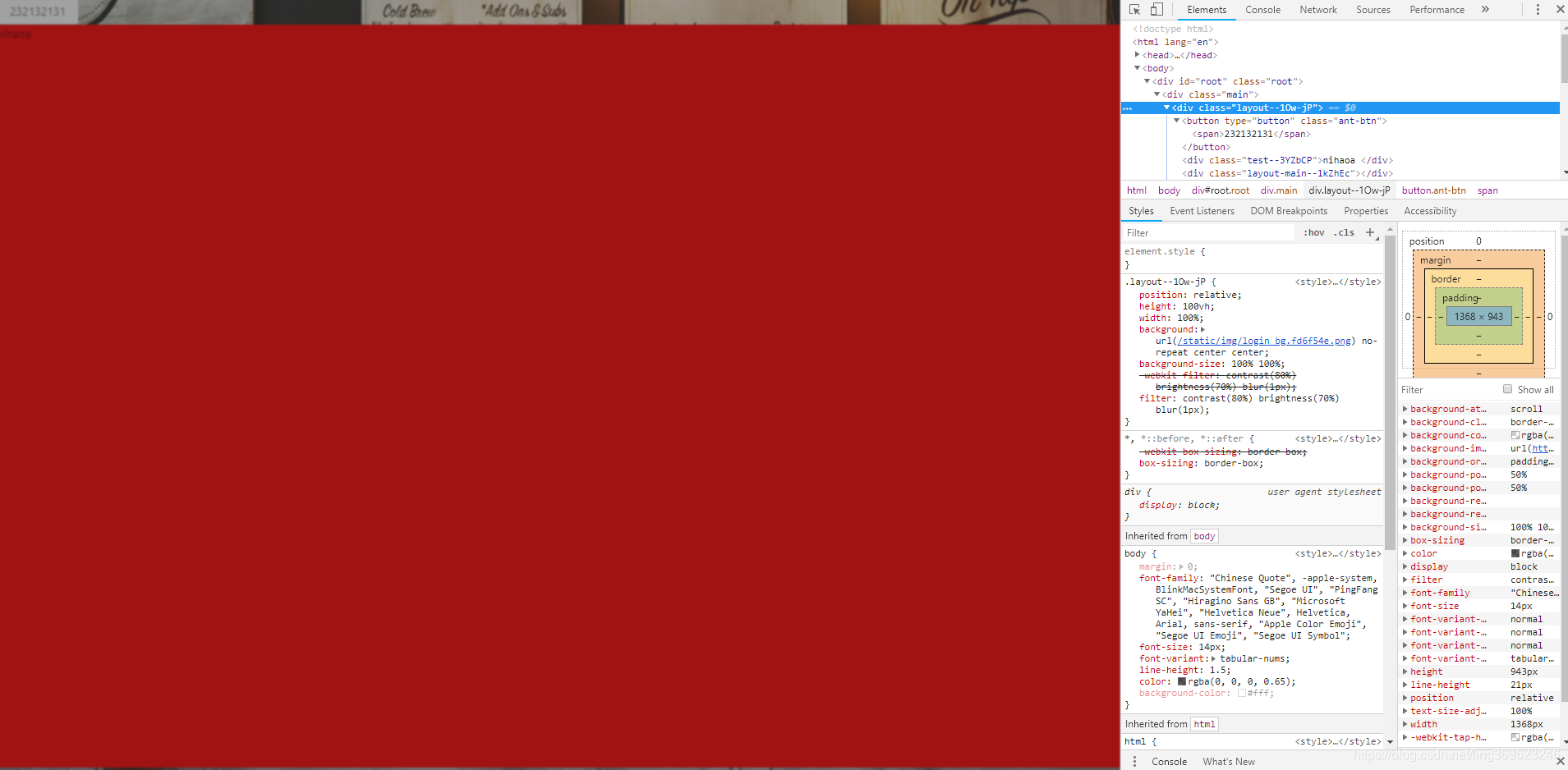
切忌的是相對視窗的高度即使父類元素設定固定高度,子元素單位用vh子元素也是鋪滿全屏, 紅色的為子元素

換一個角度,當父元素用vh時,子元素用百分比,高度計算同樣就相對父元素了
.layout { position: relative; height: 100vh; width: 100%; background: url('/login_bg.png') no-repeat center center; .test { height: 100%; background: red; } }

效果和之前的圖基本沒什麼變化
