瀏覽器核心控制meta name="renderer"說明文件
瀏覽器核心控制Meta標籤說明文件
背景介紹
由於眾所周知的情況,國內的主流瀏覽器都是雙核瀏覽器:
1、基於Webkit核心用於常用網站的高速瀏覽。
2、基於IE的核心用於相容網銀、舊版網站。
以360的幾款瀏覽器為例,我們優先通過Webkit核心渲染主流的網站,只有小量的網站通過IE核心渲染,以保證頁面相容。在過去很長一段時間裡,我們主要的控制手段是一個幾百k大小網址庫,一個通過長期人工運營收集的網址庫。
儘管我們努力通過使用者反饋、程式碼標籤智慧判斷技術提高瀏覽器的自動切核准確率。但是在很多情況下,我們仍然無法達到百份百正確。
因此,我們新增加了一個控制手段:核心控制Meta標籤
只要你在自己的網站裡增加一個Meta標籤,告訴360瀏覽器這個網址應該用哪個核心渲染,哪麼360瀏覽器就會在讀取到這個標籤後,立即切換對應的核心。並將這個行為應用於這個二級域名下所有網址。
目前該功能已經在所有的360安全瀏覽器實現。我們也建議其它瀏覽器廠商一起支援這個實現。讓這個控制標籤成為行業標準。
程式碼示例
在head標籤中新增一行程式碼:
<html>
<head>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
</head>
<body content的取值為webkit,ie-comp,ie-stand之一,區分大小寫,分別代表用webkit核心,IE相容核心,IE標準核心。
若頁面需預設用極速核,增加標籤:<meta name="renderer" content="webkit">
若頁面需預設用ie相容核心,增加標籤:<meta name="renderer" content="ie-comp">
若頁面需預設用ie標準核心,增加標籤:<meta name="renderer" content="ie-stand">
各渲染核心的技術細節
核心 —– Webkit —– IE相容 —– IE標準
文件模式 —– Chrome 21 —– IE6/7 —– IE9/IE10/IE11(取決於使用者的IE)
HTML5支援 —– YES —– NO —– YES
ActiveX控制元件支援 —– NO —– YES —– YES
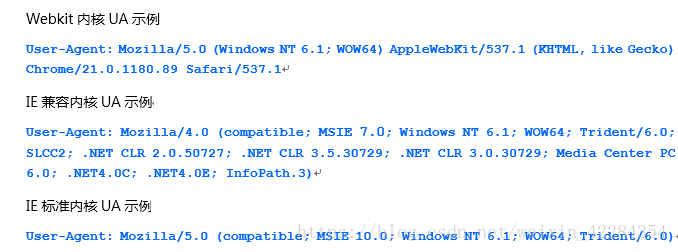
各核心UA示例