微信開發學習總結(三)——訊息管理(2)-接受普通訊息和被動回覆使用者訊息
上一節內容:
微信開發學習總結(三)——訊息管理(1)
https://blog.csdn.net/qq_29914837/article/details/82903594
訊息管理具有的各個子模組功能,現在我們將一個詳細介紹如何使用
一、接受普通訊息介面介紹
1.1、接受普通訊息
接收到的普通訊息的訊息型別目前有以下幾種:
①文字訊息
②圖片訊息
③語音訊息
④視訊訊息
⑤小視訊訊息
⑥地理位置訊息
⑦連結訊息
每一種訊息型別都有其指定的XML資料格式,在官方文件上都有具體的格式定義和屬性說明。
當普通微信使用者向公眾賬號發訊息時,微信伺服器會先接收到使用者傳送的訊息,然後將使用者訊息按照指定的XML格式組裝好資料,最後POST訊息的XML資料包到開發者填寫的URL上。
接收訊息的整個過程
二、被動回覆使用者訊息介面介紹
2.1、被動回覆使用者訊息
被動回覆使用者訊息的訊息型別目前有以下幾種:
①回覆文字訊息
②回覆圖片訊息
③回覆語音訊息
④回覆視訊訊息
⑤回覆音樂訊息
⑥回覆圖文訊息
微信伺服器在將使用者的訊息發給公眾號的開發者伺服器地址後,會等待開發者伺服器回覆響應訊息。微信伺服器在五秒內收不到響應會斷掉連線,並且重新發起請求,總共重試三次。
假如伺服器無法保證在五秒內處理並回復,必須做出下述回覆
1、(推薦方式)直接回復success
2、直接回復空串(指位元組長度為0的空字串,而不是XML結構體中content欄位的內容為空)
一旦遇到以下情況,微信都會在公眾號會話中,向用戶下發系統提示“該公眾號暫時無法提供服務,請稍後再試”:
1、開發者在5秒內未回覆任何內容
2、開發者回覆了異常資料,比如JSON資料等
另外,請注意,回覆圖片等多媒體訊息時需要預先通過素材管理介面上傳臨時素材到微信伺服器,可以使用素材管理中的臨時素材,也可以使用永久素材。
訊息回覆目前支援回覆文字、圖片、圖文、語音、視訊、音樂,每一種型別的訊息都有特定的XML資料格式。
三、微信公眾號的普通訊息的接收和回覆的實現
接收訊息和被動回覆訊息這兩個動作是不分家的,這本來就是一個互動場景,一般情況就是公眾號通過分析接收到的訊息,會給出對應的回覆。
3.1、微信公眾號的普通訊息的接收和回覆的實現的開發流程思路
(1)微信伺服器傳送post請求的xml資料到微信公眾號伺服器
(2)微信公眾號伺服器需要解析xml格式的資料
(3)根據微信公眾號被動回覆使用者訊息介面中回覆訊息的xml格式,構建回覆訊息的格式內容
(4)返回構建的訊息xml格式的訊息內容到微信伺服器,由微信伺服器轉發到微信公眾號回覆
3.2、現在我將一個個步驟進行模擬程式碼實現:
(1)當普通微信使用者向公眾賬號發訊息時,微信伺服器將POST訊息的XML資料包到開發者填寫的URL上。
/**
* 處理微信伺服器發post請求發來的xml格式訊息
*/
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
long startTime=System.currentTimeMillis(); //獲取開始時間
// TODO 接收、處理、響應由微信伺服器轉發的使用者傳送給公眾帳號的訊息
// 將請求、響應的編碼均設定為UTF-8(防止中文亂碼)
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
System.out.println("微信的post請求進入了本地伺服器了");
String result = "";
try {
Map<String,String> map = WeiXinCheck.parseXml(request);
System.out.println("微信公眾號要開始傳送訊息");
result = WeiXinCheck.buildResponseMessage(map);
if(result.equals("")){
result = "未正確響應";
}
} catch (Exception e) {
e.printStackTrace();
System.out.println("發生異常:"+ e.getMessage());
}
response.getWriter().println(result);
System.out.println( result) ;
long endTime=System.currentTimeMillis(); //獲取結束時間
System.out.println("程式執行時間: "+(endTime-startTime)+"ms");
}
(2)然後我們需要對這個xml資料進行解析處理,這樣才可以得知微信伺服器轉發的訊息內容。
/**
* 解析微信發來的請求(XML)並且轉換為Map
* @param request
* @return map
* @throws Exception
*/
public static Map<String,String> parseXml(HttpServletRequest request) throws Exception {
// 將解析結果儲存在HashMap中
Map<String,String> map = new HashMap();
// 從request中取得輸入流
InputStream inputStream = request.getInputStream();
// 讀取輸入流
SAXReader reader = new SAXReader();
Document document = reader.read(inputStream);
// 得到xml根元素
Element root = document.getRootElement();
// 得到根元素的所有子節點
List<Element> elementList = root.elements();
// 遍歷所有子節點
for (Element e : elementList) {
System.out.println(e.getName() + "|" + e.getText());
map.put(e.getName(), e.getText());
}
// 釋放資源
inputStream.close();
return map;
}
這樣我們就完成了post傳遞到URL的xml格式的訊息的接收。
(3)根據微信公眾號被動回覆使用者訊息介面中回覆訊息的xml格式,構建回覆訊息的格式內容
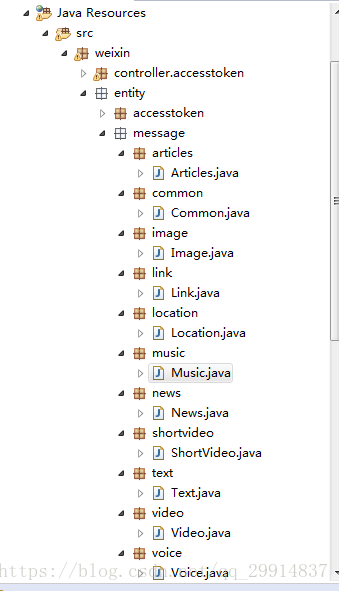
程式碼結構圖:
公共實體類
package weixin.entity.message.common;
/**
* @所屬類別:實體類
* @用途:微信公眾號開發中訊息管理-公用訊息實體類
* @author yilei
* @version:1.0
*/
public class Common {
private String toUserName;//訊息接收方
private String fromUserName;//訊息傳送方
private String createTime;//訊息建立時間 (整型)
private String msgType;//訊息型別
private String msgId;//訊息id,64位整型
public String getToUserName() {
return toUserName;
}
public void setToUserName(String toUserName) {
this.toUserName = toUserName;
}
public String getFromUserName() {
return fromUserName;
}
public void setFromUserName(String fromUserName) {
this.fromUserName = fromUserName;
}
public String getCreateTime() {
return createTime;
}
public void setCreateTime(String createTime) {
this.createTime = createTime;
}
public String getMsgType() {
return msgType;
}
public void setMsgType(String msgType) {
this.msgType = msgType;
}
public String getMsgId() {
return msgId;
}
public void setMsgId(String msgId) {
this.msgId = msgId;
}
public Common(String toUserName, String fromUserName, String createTime, String msgType, String msgId) {
this.toUserName = toUserName;
this.fromUserName = fromUserName;
this.createTime = createTime;
this.msgType = msgType;
this.msgId = msgId;
}
public Common(String toUserName, String fromUserName, String createTime ) {
this.toUserName = toUserName;
this.fromUserName = fromUserName;
this.createTime = createTime;
}
public Common(){
}
}
①構造文字訊息
package weixin.entity.message.text;
import weixin.entity.message.common.Common;
/**
* @所屬類別:實體類
* @用途:微信公眾號開發中訊息管理-文字訊息
* @author yilei
* @version:1.0
*/
public class Text {
private Common common;//公用訊息實體類
private String content;//文字訊息內容
public Common getCommon() {
return common;
}
public void setCommon(Common common) {
this.common = common;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public Text(){
}
/**
* @param common
* @param content
*/
public Text(Common common, String content) {
this.common = common;
this.content = content;
}
}
/**
* 構造文字訊息
* @param text 封裝瞭解析結果的Text物件
* @return 文字訊息XML字串
*/
private static String buildTextMessage(Text text) {
String result = "";
if(text!=null){
result=String.format(
"<xml>" +
"<ToUserName><![CDATA[%s]]></ToUserName>" +
"<FromUserName><![CDATA[%s]]></FromUserName>" +
"<CreateTime>%s</CreateTime>" +
"<MsgType><![CDATA[text]]></MsgType>" +
"<Content><![CDATA[%s]]></Content>" + "</xml>",
text.getCommon().getFromUserName(), text.getCommon().getToUserName(), text.getCommon().getCreateTime(), text.getContent());
}
return result;
}
②構建圖片訊息
package weixin.entity.message.image;
import weixin.entity.message.common.Common;
/**
* @所屬類別:實體類
* @用途:微信公眾號開發中訊息管理-圖片訊息
* @author yilei
* @version:1.0
*/
public class Image {
private Common common;//公用訊息實體類
private String mediaId;//圖片訊息媒體id,可以呼叫多媒體檔案下載介面拉取資料。
public Common getCommon() {
return common;
}
public void setCommon(Common common) {
this.common = common;
}
public String getMediaId() {
return mediaId;
}
public void setMediaId(String mediaId) {
this.mediaId = mediaId;
}
/**
* @param common
* @param mediaId
*/
public Image(Common common, String mediaId) {
this.common = common;
this.mediaId = mediaId;
}
public Image(){
}
}
/**
* 構造圖片訊息
* @param image 封裝瞭解析結果的Image物件
* @return 圖片訊息XML字串
*/
public static String buildImageMessage(Image image) {
String result = "";
if(image!=null){
result= String.format(
"<xml>" +
"<ToUserName><![CDATA[%s]]></ToUserName>" +
"<FromUserName><![CDATA[%s]]></FromUserName>" +
"<CreateTime>%s</CreateTime>" +
"<MsgType><![CDATA[image]]></MsgType>" +
"<Image>"+
" <MediaId><![CDATA[%s]]></MediaId>" +
"</Image>"+
"</xml>",
image.getCommon().getFromUserName(), image.getCommon().getToUserName(),image.getCommon().getCreateTime(),image.getMediaId());
}
return result;
}
③構建語言訊息
package weixin.entity.message.voice;
import weixin.entity.message.common.Common;
/**
* @所屬類別:實體類
* @用途:微信公眾號開發中訊息管理-語音訊息
* @author yilei
* @version:1.0
*/
public class Voice {
private Common common;//公用訊息實體類
private String mediaId;//語音訊息媒體id,可以呼叫多媒體檔案下載介面拉取資料。
public Common getCommon() {
return common;
}
public void setCommon(Common common) {
this.common = common;
}
public String getMediaId() {
return mediaId;
}
public void setMediaId(String mediaId) {
this.mediaId = mediaId;
}
/**
* @param common
* @param mediaId
*/
public Voice(Common common, String mediaId) {
this.common = common;
this.mediaId = mediaId;
}
public Voice(){
}
}
/**
* 構造語音訊息
* @param voice 封裝瞭解析結果的Voice物件
* @return 視訊訊息XML字串
*/
public static String buildVoiceMessage(Voice voice) {
String result = "";
if(voice!=null){
result= String.format(
"<xml>" +
"<ToUserName><![CDATA[%s]]></ToUserName>" +
"<FromUserName><![CDATA[%s]]></FromUserName>" +
"<CreateTime>%s</CreateTime>" +
"<MsgType><![CDATA[voice]]></MsgType>" +
"<Voice>"+
" <MediaId><![CDATA[%s]]></MediaId>" +
"</Voice>"+
"</xml>",
voice.getCommon().getFromUserName(), voice.getCommon().getToUserName(), voice.getCommon().getCreateTime(),voice.getMediaId());
}
return result;
}
④構建視訊訊息
package weixin.entity.message.video;
import weixin.entity.message.common.Common;
/**
* @所屬類別:實體類
* @用途:微信公眾號開發中訊息管理-視訊訊息
* @author yilei
* @version:1.0
*/
public class Video {
private Common common;//公用訊息實體類
private String mediaId;//通過素材管理中的介面上傳多媒體檔案,得到的id
private String title;//視訊訊息的標題
private String description;//視訊訊息的描述
/**
* @param common
* @param mediaId
* @param title
* @param description
*/
public Video(Common common, String mediaId, String title, String description) {
this.common = common;
this.mediaId = mediaId;
this.title = title;
this.description = description;
}
public Common getCommon() {
return common;
}
public void setCommon(Common common) {
this.common = common;
}
public String getMediaId() {
return mediaId;
}
public void setMediaId(String mediaId) {
this.mediaId = mediaId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public Video(){
}
}
/**
* 構造視訊訊息
* @param video 封裝瞭解析結果的Video物件
* @return 視訊訊息XML字串
*/
public static String buildVideoMessage(Video video) {
String result = "";
if(video!=null){
result= String.format(
"<xml>" +
"<ToUserName><![CDATA[%s]]></ToUserName>" +
"<FromUserName><![CDATA[%s]]></FromUserName>" +
"<CreateTime>%s</CreateTime>" +
"<MsgType><![CDATA[video]]></MsgType>" +
"<Video>" +
" <MediaId><![CDATA[%s]]></MediaId>" +
" <Title><![CDATA[%s]]></Title>" +
" <Description><![CDATA[%s]]></Description>" +
"</Video>" +
"</xml>",
video.getCommon().getFromUserName(), video.getCommon().getToUserName(), video.getCommon().getCreateTime(),video.getMediaId(),video.getTitle(),video.getDescription());
}
return result;
}
⑤構建音樂訊息
package weixin.entity.message.music;
import weixin.entity.message.common.Common;
/**
* @所屬類別:實體類
* @用途:微信公眾號開發中訊息管理-音樂訊息
* @author yilei
* @version:1.0
*/
public class Music {
private Common common;//公用訊息實體類
private String title;//音樂標題
private String description;//音樂描述
private String musicURL;//音樂連結
private String hQMusicUrl;//高質量音樂連結,WIFI環境優先使用該連結播放音樂
private String thumbMediaId;//縮圖的媒體id,通過素材管理中的介面上傳多媒體檔案,得到的id
public Common getCommon() {
return common;
}
public void setCommon(Common common) {
this.common = common;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getMusicURL() {
return musicURL;
}
public void setMusicURL(String musicURL) {
this.musicURL = musicURL;
}
public String gethQMusicUrl() {
return hQMusicUrl;
}
public void sethQMusicUrl(String hQMusicUrl) {
this.hQMusicUrl = hQMusicUrl;
}
public String getThumbMediaId() {
return thumbMediaId;
}
public void setThumbMediaId(String thumbMediaId) {
this.thumbMediaId = thumbMediaId;
}
/**
* @param common
* @param title
* @param description
* @param musicURL
* @param hQMusicUrl
* @param thumbMediaId
*/
public Music(Common common, String title, String description, String musicURL, String hQMusicUrl,
String thumbMediaId) {
this.common = common;
this.title = title;
this.description = description;
this.musicURL = musicURL;
this.hQMusicUrl = hQMusicUrl;
this.thumbMediaId = thumbMediaId;
}
public Music(){
}
}
/**
* 構造音樂訊息
* @param music 封裝瞭解析結果的Music物件
* @return 音樂訊息XML字串
*/
public static String buildMusicMessage(Music music) {
String result = "";
if(music!=null){
result= String.format(
"<xml>" +
"<ToUserName><![CDATA[%s]]></ToUserName>" +
"<FromUserName><![CDATA[%s]]></FromUserName>" +
"<CreateTime>%s</CreateTime>" +
"<MsgType><![CDATA[music]]></MsgType>" +
"<Music>"+
" <Title><![CDATA[%s]]></Title>"+
" <Description><![CDATA[%s]]></Description>"+
" <MusicUrl><![CDATA[%s]]></MusicUrl>"+
" <HQMusicUrl><![CDATA[%s]]></HQMusicUrl>" +
" <ThumbMediaId><![CDATA[%s]]></ThumbMediaId>" +
"</Music>"+
"</xml>",
music.getCommon().getFromUserName(), music.getCommon().getToUserName(), music.getCommon().getCreateTime(),music.getTitle(),music.getDescription(),music.getMusicURL(),music.gethQMusicUrl(),music.getThumbMediaId());
}
return result;
}
⑥構建圖文訊息
package weixin.entity.message.news;
import weixin.entity.message.articles.Articles;
import weixin.entity.message.common.Common;
/**
* @所屬類別:實體類
* @用途:微信公眾號開發中訊息管理-圖文訊息
* @author yilei
* @version:1.0
*/
public class News {
private Common common;//公用訊息實體類
private String articleCount;//圖文訊息個數,限制為1條以內
private Articles articles;//圖文訊息資訊,注意,如果圖文數超過1,則將只發第1條
private String articlesXml;//圖文訊息資訊,注意,如果圖文數超過1,則將只發第1條(xml格式)
public String getArticlesXml() {
return articlesXml;
}
public void setArticlesXml(String articlesXml) {
this.articlesXml = articlesXml;
}
public Common getCommon() {
return common;
}
public void setCommon(Common common) {
this.common = common;
}
public String getArticleCount() {
return articleCount;
}
public void setArticleCount(String articleCount) {
this.articleCount = articleCount;
}
public Articles getArticles() {
return articles;
}
public void setArticles(Articles articles) {
this.articles = articles;
}
/**
* @param common
* @param articleCount
* @param articles
*/
public News(Common common, String articleCount, Articles articles,String articlesXml) {
this.common = common;
this.articleCount = articleCount;
this.articles = articles;
this.articlesXml = articlesXml;
}
/**
* @param common
* @param articleCount
* @param articlesXml
*/
public News(Common common, String articleCount,String articlesXml) {
this.common = common;
this.articleCount = articleCount;
this.articlesXml = articlesXml;
}
public News(){
}
}
package weixin.entity.message.articles;
/**
* @所屬類別:實體類
* @用途:微信公眾號開發中訊息管理-圖文訊息-文章試題類
* @author yilei
* @version:1.0
*/
public class Articles {
private String title;//圖文訊息標題
private String description;//圖文訊息描述
private String picUrl;//圖片連結,支援JPG、PNG格式,較好的效果為大圖360*200,小圖200*200
private String url;//點選圖文訊息跳轉連結
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getPicUrl() {
return picUrl;
}
public void setPicUrl(String picUrl) {
this.picUrl = picUrl;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
/**
* @param title
* @param description
* @param picUrl
* @param url
*/
public Articles(String title, String description, String picUrl, String url) {
this.title = title;
this.description = description;
this.picUrl = picUrl;
this.url = url;
}
public Articles(){
}
}
/**
* 構造圖文訊息
* @param news 封裝瞭解析結果的News物件
* @return 圖文訊息XML字串
*/
public static String buildNewsMessage(News news) {
String result = "";
if(news!=null){
result= String.format(
"<xml>" +
"<ToUserName><![CDATA[%s]]></ToUserName>" +
"<FromUserName><![CDATA[%s]]></FromUserName>" +
"<CreateTime>%s</CreateTime>" +
"<MsgType><![CDATA[news]]></MsgType>" +
"<ArticleCount>%s</ArticleCount>" +
"<Articles>%s</Articles>" +
"</xml>",
news.getCommon().getFromUserName(), news.getCommon().getToUserName(), news.getCommon().getCreateTime(),news.getArticleCount(),news.getArticlesXml());
}
return result;
}
/**
* 構造圖文訊息-一條訊息記錄
* @param news 封裝瞭解析結果的News物件
* @return 圖文訊息XML字串
*/
private static String buildArticlesMessage(Articles articles) {
String result = "";
if(articles!=null){
result= String.format("<item>\n" +
"<Title><![CDATA[%s]]></Title> \n" +
"<Description><![CDATA[%s]]></Description>\n" +
"<PicUrl><![CDATA[%s]]></PicUrl>\n" +
"<Url><![CDATA[%s]]></Url>\n" +
"</item>", articles.getTitle(), articles.getDescription(),articles.getPicUrl(),articles.getUrl());
}
return result;
}
(4)返回構建的訊息xml格式的訊息內容到微信伺服器,由微信伺服器轉發到微信公眾號回覆
/**
* Token可由開發者可以任意填寫,用作生成簽名(該Token會和介面URL中包含的Token進行比對,從而驗證安全性)
* 這裡和你伺服器配置-令牌(token)一致
*/
public static final String TOKEN ="yilei";
/**
* 第三方使用者唯一憑證
*/
public static final String APPID="wxc931e30eb7da614b";
/**
* 第三方使用者唯一憑證金鑰,即appsecret
*/
public static final String APPSECRET="ae68f7583fda08460e116fc02780aab8";
/**
* 獲取access_token的呼叫介面
*/
public static final String ACCESS_TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET";
/**
* 接收到的訊息型別-文字訊息
*/
public static final String TEXT="TEXT";
/**
* 接收到的訊息型別-圖片訊息
*/
public static final String IMAGE="IMAGE";
/**
* 接收到的訊息型別-語音訊息
*/
public static final String VOICE="VOICE";
/**
* 接收到的訊息型別-視訊訊息
*/
public static final String VIDEO="VIDEO";
/**
* 接收到的訊息型別-小視訊訊息
*/
public static final String SHORTVIDEO="SHORTVIDEO";
/**
* 接收到的訊息型別-地理位置訊息
*/
public static final String LOCATION="LOCATION";
/**
* 接收到的訊息型別-連結訊息
*/
public static final String LINK="LINK";
/**
* 事件型別-事件訊息
*/
public static final String EVENT="EVENT";
/**
* 素材你管理-新增臨時素材介面
*/
public static final String New_Temporary_Material_Interface = "https://api.weixin.qq.com/cgi-bin/media/upload?access_token=ACCESS_TOKEN&type=TYPE";
/**
* 根據訊息內容構造返回訊息
* @param map 封裝瞭解析結果的Map
* @return responseMessage(響應訊息)
*/
public static String buildResponseMessage(Map map) {
//響應訊息
String responseMessage="";
//得到訊息型別
String msgType = map.get("MsgType").toString().toUpperCase();
Common common = new Common(map.get("ToUserName").toString(), map.get("FromUserName").toString(), WeiXinCheck.getCreateTime());
if("TEXT".equals(msgType)){
// 訊息內容
String content = map.get("Content").toString();
switch (content) {
case "文字":
//處理文字訊息
Text text = new Text(common, "歡迎豬牧狼馬蜂!");
responseMessage = WeiXinCheck.buildTextMessage(text);
break;
case "圖片":
//處理圖片訊息
Image image = new Image(common, "f8nhXwittsvHHMxjRjLyIh969fQbsfIsNLhamifwxVqoZTyuEgMg8Il7WG0-1vZ_");
responseMessage = WeiXinCheck.buildImageMessage(image);
break;
case "語音":
//處理語音訊息
Voice voice = new Voice(common, "zzefkVeuF0ZSGZ39B3rzbo9243uyksewR682A3leU9jNSoMrQG0ErkvO2qtptNnr");
responseMessage = WeiXinCheck.buildVoiceMessage(voice);
break;
case "視訊":
//處理視訊訊息
Video video = new Video(common, "mQr8c5NqywVyLhwMT1j5mhi03jSvK19MvLTcqFRej_PoW8Uai5H-7lHMk8XL14B5", "《微信公眾號開發學習視訊》","本視訊詳細的介紹了微信公眾號開發流程和步驟,可以更好幫助你快速的學會開發微信公眾號。");
responseMessage = WeiXinCheck.buildVideoMessage(video);
break;
case "音樂":
//處理音樂訊息
Music music = new Music(common, "音樂標題", "音樂描述", "http://www.ytmp3.cn/down/53421.mp3","http://www.ytmp3.cn/down/53420.mp3","f8nhXwittsvHHMxjRjLyIh969fQbsfIsNLhamifwxVqoZTyuEgMg8Il7WG0-1vZ_");
responseMessage = WeiXinCheck.buildMusicMessage(music);
break;
case "圖文":
//處理音樂訊息
Articles articles1 = new Articles("圖文訊息標題1", "圖文訊息描述","http://e5cd1621.ngrok.io/weixin/media/image/image.JPG", "https://www.baidu.com");
Articles articles2 = new Articles("圖文訊息標題1", "圖文訊息描述","http://e5cd1621.ngrok.io/weixin/media/image/image.JPG", "https://www.baidu.com");
Articles articles3 = new Articles("圖文訊息標題1", "圖文訊息描述","http://e5cd1621.ngrok.io/weixin/media/image/image.JPG", "https://www.baidu.com");
List<Articles> list = new ArrayList<Articles>();
list.add(articles1);list.add(articles2);list.add(articles3);
StringBuffer articlesXml= new StringBuffer( );
for (Articles articles : list) {
articlesXml.append(WeiXinCheck.buildArticlesMessage(articles));
}
News news = new News(common,String.valueOf(list.size()),articlesXml.toString());
responseMessage = WeiXinCheck.buildNewsMessage(news);
break;
default:
//處理文字訊息
Text text1 = new Text(common, "請回復如下關鍵詞:\n文字\n圖片\n語音\n視訊\n音樂\n圖文");
responseMessage = WeiXinCheck.buildTextMessage(text1);
break;
}
}
//返回響應訊息
return responseMessage;
}
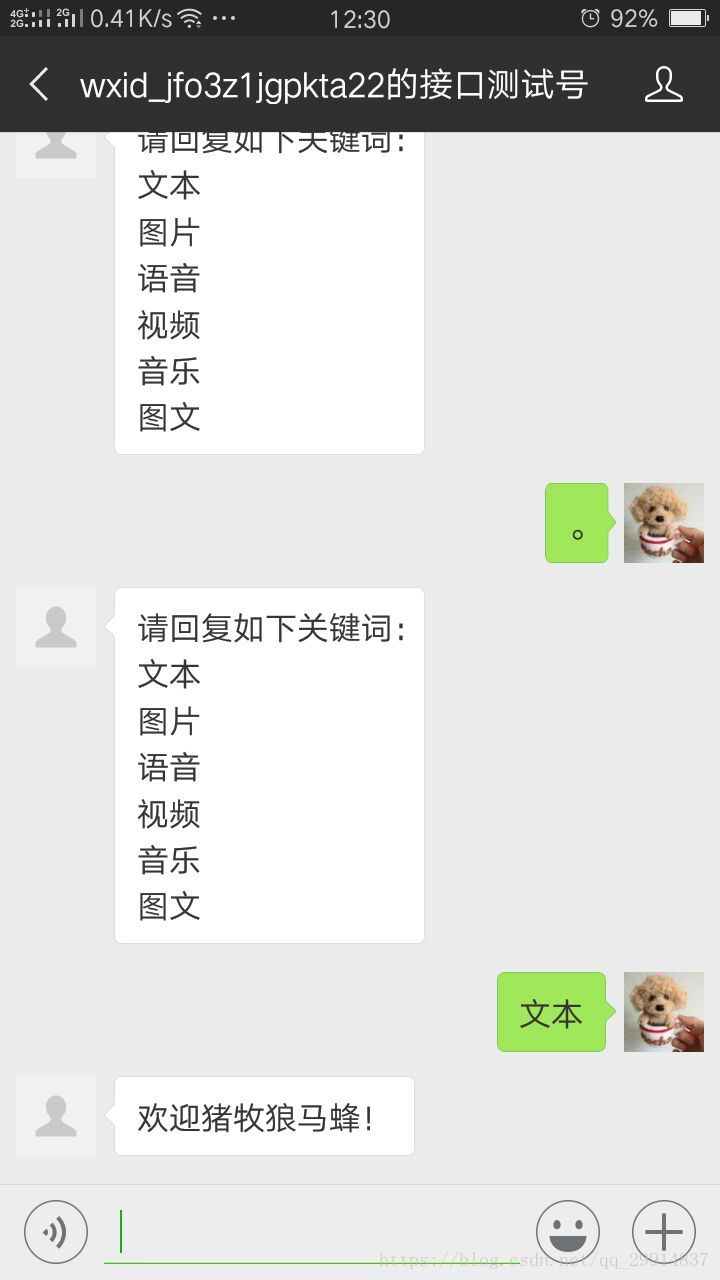
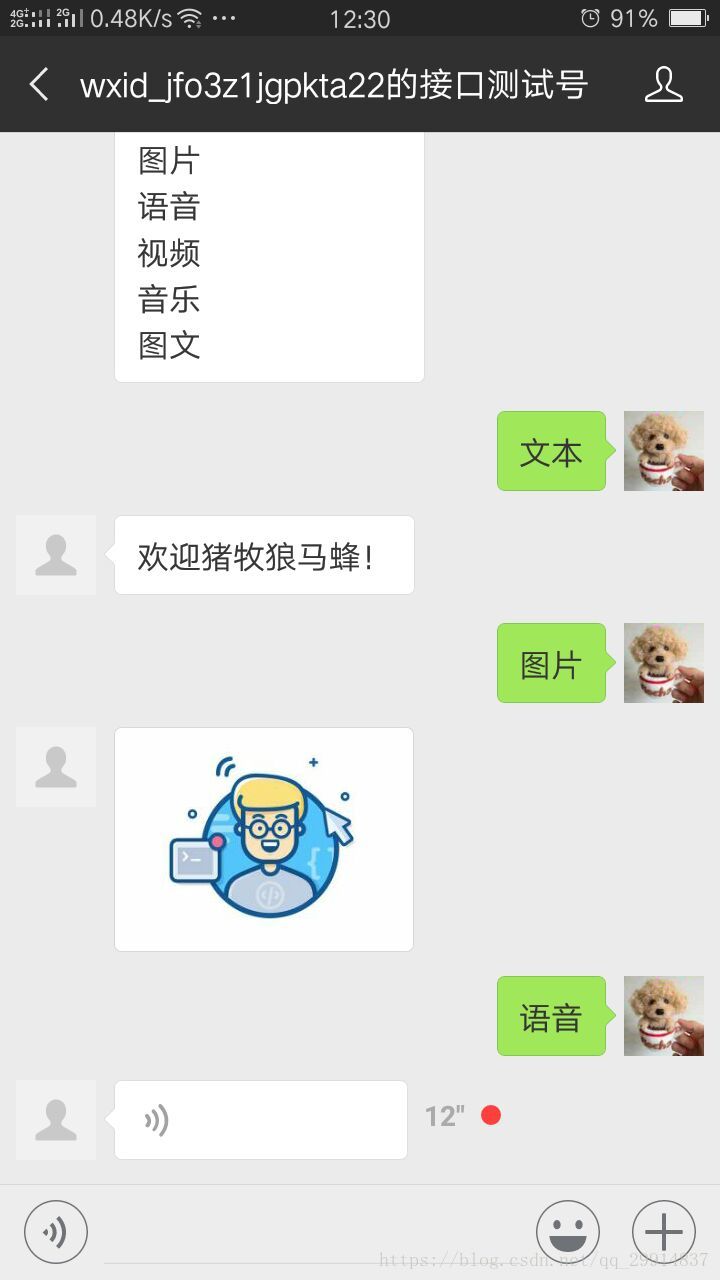
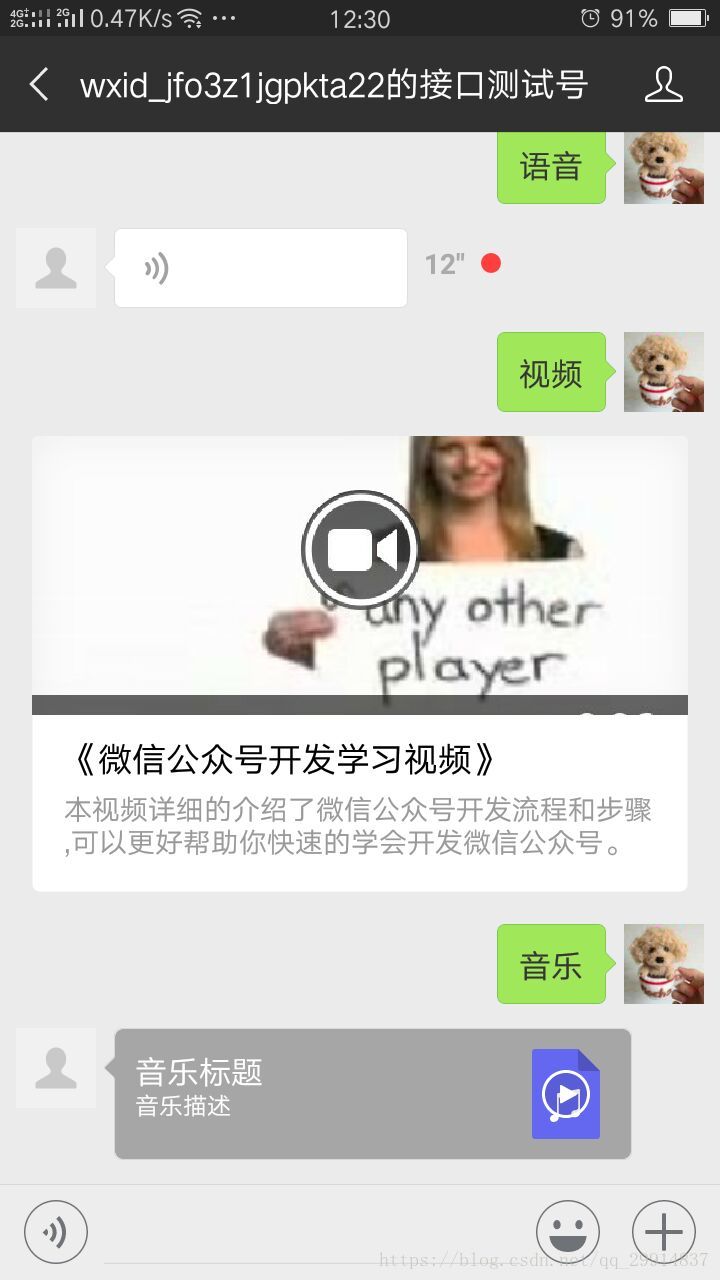
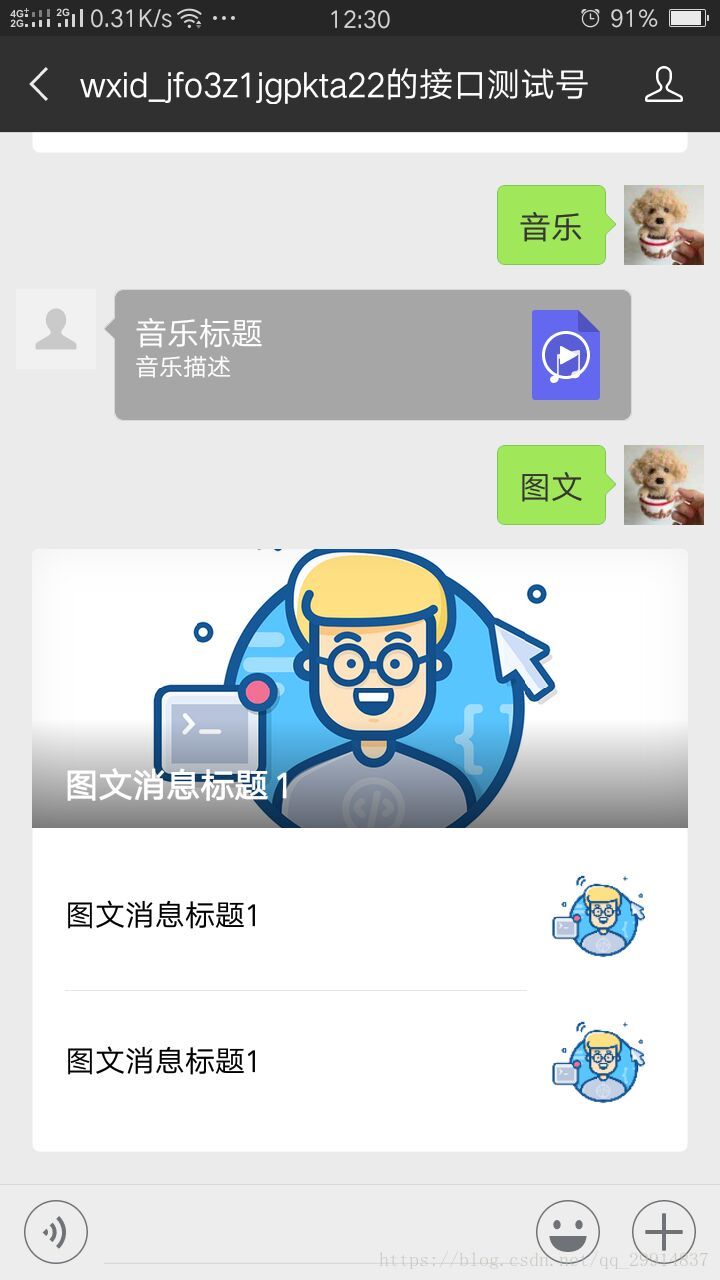
四、專案執行結果
五、素材管理-新增臨時素材
上述中回覆的圖片、視訊、語言等多媒體訊息都需要media_id,而media_id可以呼叫素材管理介面來獲取,本例中我使用的時新增臨時素材介面
具體呼叫方式請參考
微信開發學習總結(五)——素材管理(1)—獲取臨時素材和新增永久素材
https://blog.csdn.net/qq_29914837/article/details/82923132
本節程式碼:
微信開發學習總結(三)——訊息管理(2)-接受普通訊息和被動回覆使用者訊息——專案原始碼
下載地址:
https://download.csdn.net/download/qq_29914837/10699782
下一節內容:
微信開發學習總結(三)——訊息管理(3)-接收事件推送
https://blog.csdn.net/qq_29914837/article/details/82925451