微信小程式開發---各程式碼檔案簡介
根據上一文,已建立QuickStart 專案,該專案系本人畢設部分內容,所以記錄以便以後查閱
開發小程式就必須瞭解小程式專案目錄結構和檔案作用,接下來就根據我現在自學得到的知識把這些記錄下來。
一、目錄介紹
首先這是該專案目錄

小程式包含一個描述整體程式的app和對個描述各自頁面的page,小程式的主體部分由三個檔案組成----app.js、app.json、app.wxss,他們的作用如下

一個小程式頁面由四個檔案組成---js、wxml、wxss、json

二、配置介紹
全域性配置
小程式根目錄下的 app.json 檔案用來對微信小程式進行全域性配置,決定頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab 等。
這是Quickstrat自動生成的app.json
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首頁"
}, {
"pagePath": "pages/logs/logs",
"text": "日誌"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
} 
Pages
用於指定小程式由哪些頁面組成,每一項都對應一個頁面的 路徑+檔名 資訊。檔名不需要寫檔案字尾,框架會自動去尋找對於位置的 .json, .js, .wxml, .wxss 四個檔案進行處理。
陣列的第一項代表小程式的初始頁面(首頁)。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。
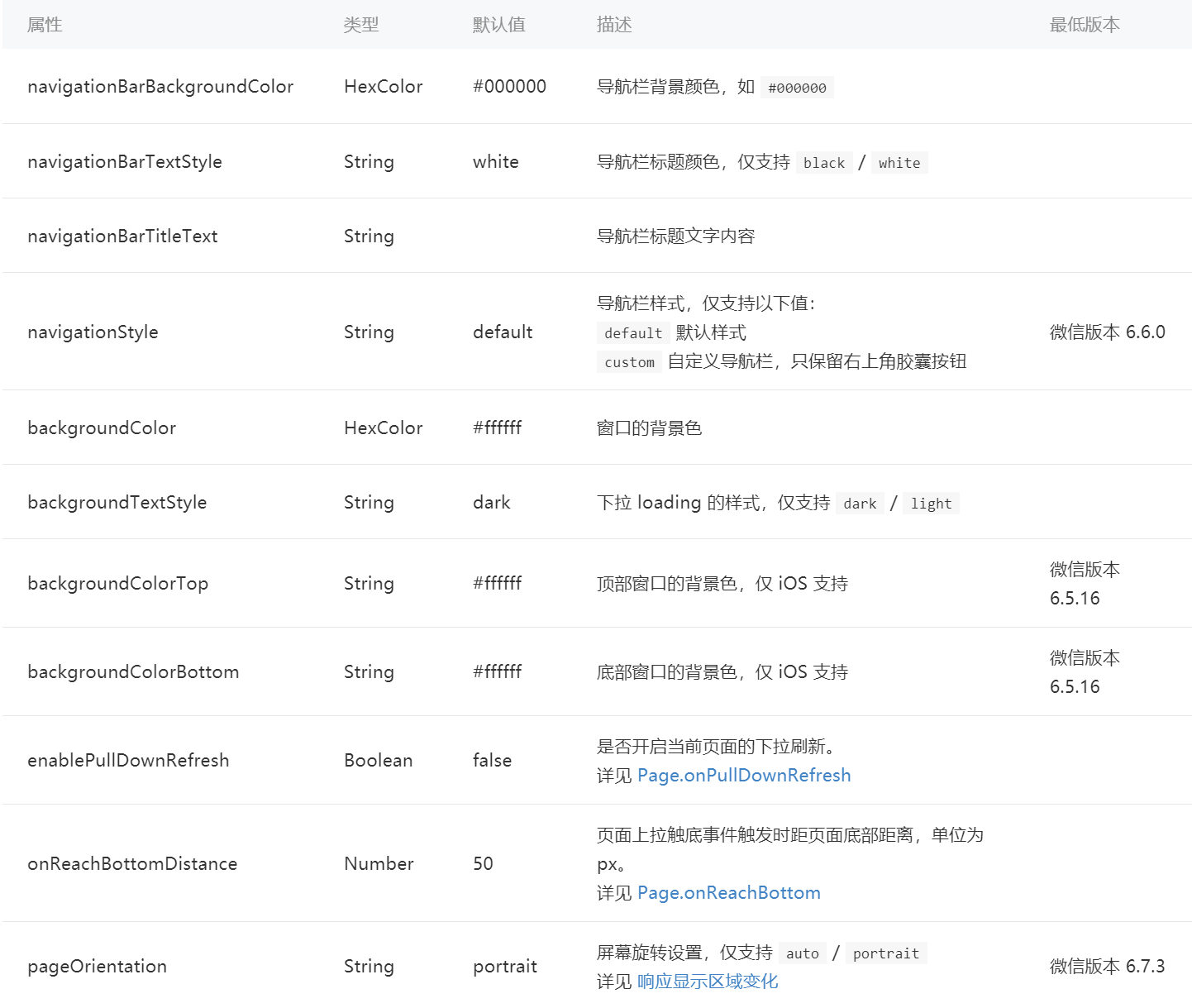
window
用於設定小程式的狀態列、導航條、標題、視窗背景色。

舉個例子如app.json
{"window":{
:"#ffffff",
"navigationBarTextStyle":"black",
"navigationBarTitleText":"微信介面功能演示",
"backgroundColor":"#eeeeee",
"backgroundTextStyle":"light"
}} 
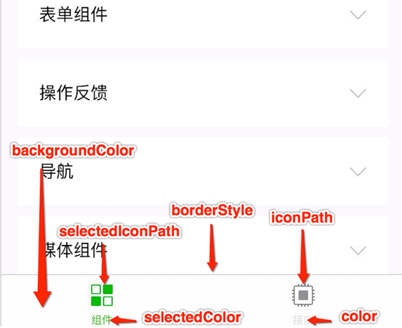
tabBar
如果小程式是一個多 tab 應用(客戶端視窗的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。

tab 按陣列的順序排序,每個項都是一個物件,其屬性值如下:


頁面配置
每一個小程式頁面也可以使用.json檔案來對本頁面的視窗表現進行配置。
頁面的配置只能設定 app.json 中部分 window 配置項的內容,頁面中配置項會覆蓋 app.json 的 window 中相同的配置項。
工具配置
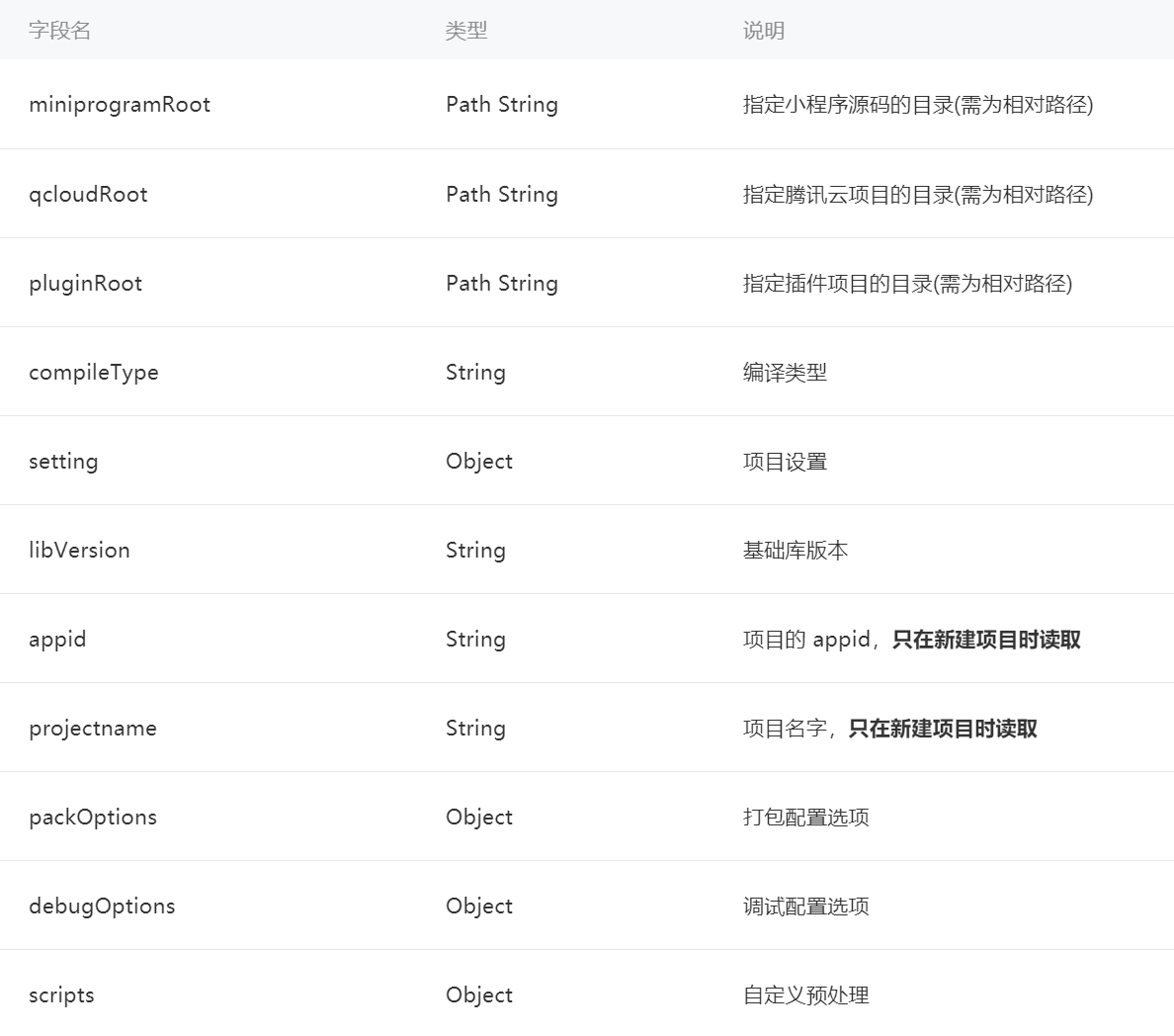
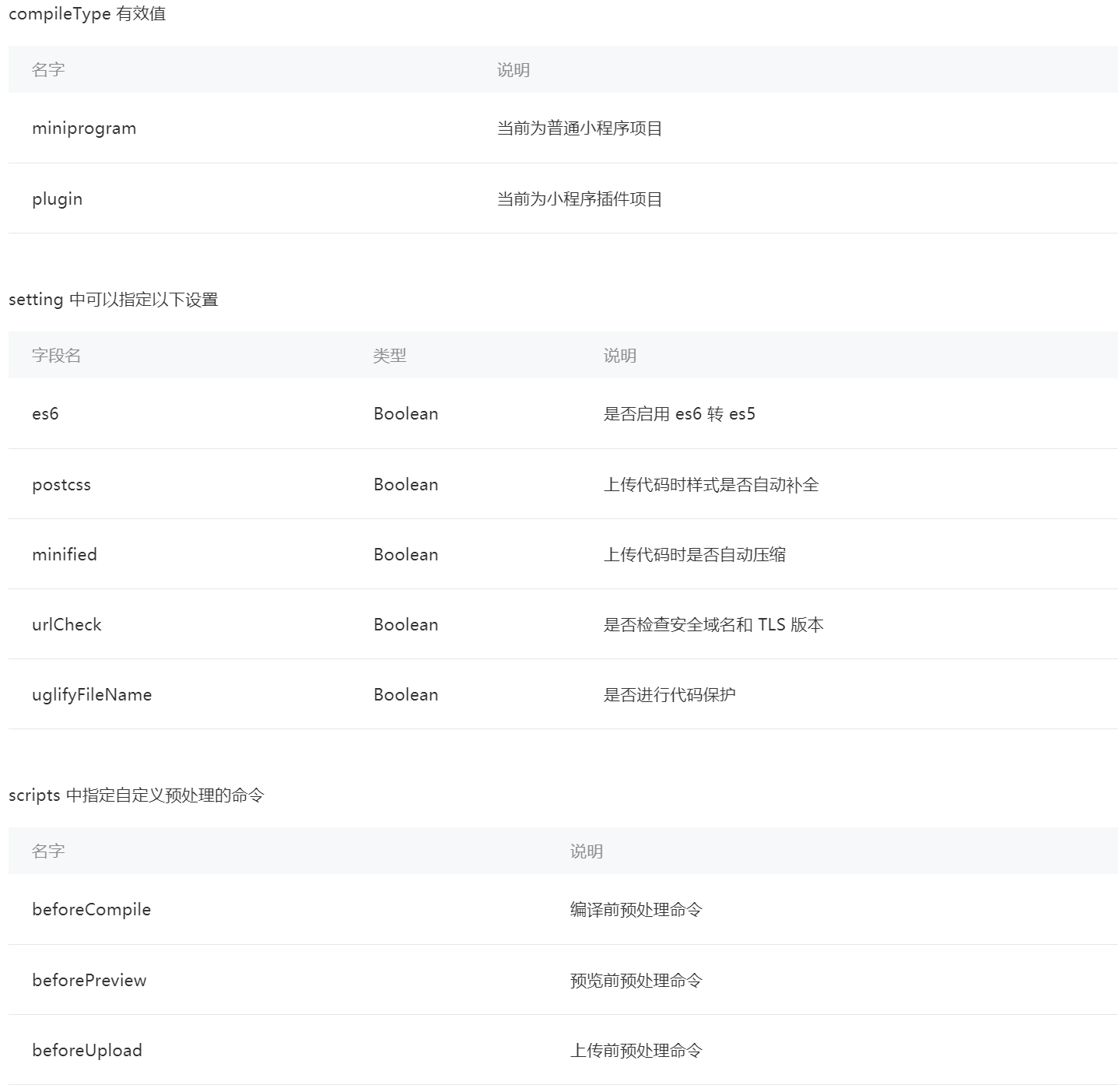
專案配置檔案
可以在專案根目錄使用 project.config.json 檔案對專案進行配置。


packOptions
packOptions 用以配置專案在打包過程中的選項。打包是預覽、上傳時對專案進行的必須步驟。
目前可以指定 packOptions.ignore 欄位,用以配置打包時對符合指定規則的檔案或資料夾進行忽略,以跳過打包的過程,這些檔案或資料夾將不會出現在預覽或上傳的結果內。

示例配置如下
{
"packOptions": {
"ignore": [{
"type": "file",
"value": "test/test.js"
}, {
"type": "folder",
"value": "test"
}, {
"type": "suffix",
"value": ".webp"
}, {
"type": "prefix",
"value": "test-"
}, {
"type": "glob",
"value": "test/**/*.js"
}, {
"type": "regexp",
"value": "\\.jsx$"
}]
}
}
Utils
utils是放通用工具類方法的一個資料夾,可以看做一個工具的封裝,將一些公共的程式碼抽離成為一個單獨的 js (utils.js)檔案,作為一個模組; 模組只有通過 module.exports 或者 exports 才能對外暴露介面。 所以當你在util.js裡封裝的方法想要在外部使用的話,必須通過 module.exports 或者 exports 對外暴露
例如:
module.exports = {
formatTime: formatTime,
'對外方法名':'本地方法名'
}
如何在需要使用這些模組的檔案中使用:使用 require(path) 將公共程式碼引入
//util.js
function sayHello(name) {
console.log(`Hello ${name} !`)
}
module.exports = {
sayHello: sayHello
}
