Axios傳參的兩種方式,表單資料和json字串(Form Data和Request Payload)
阿新 • • 發佈:2018-11-28
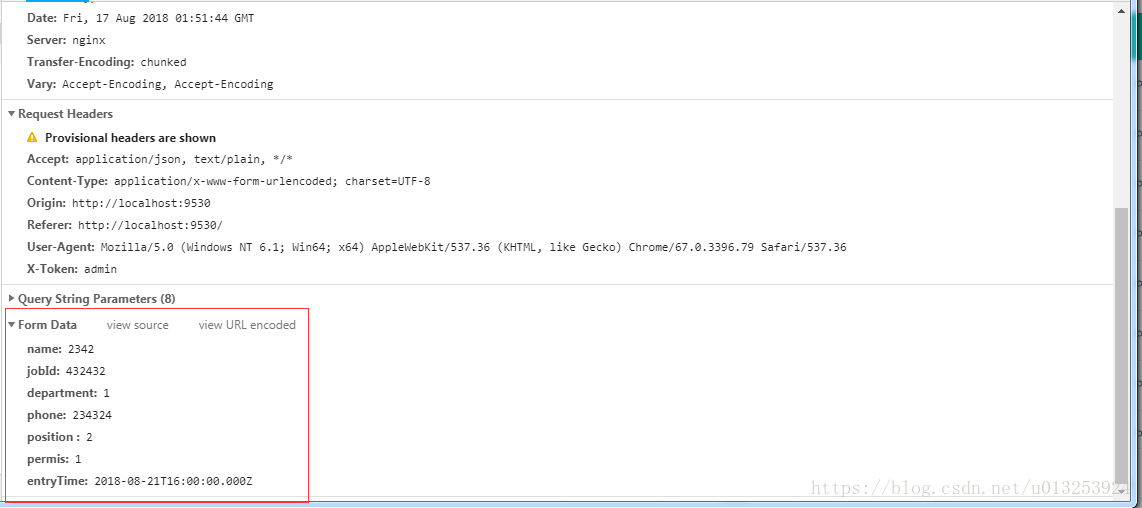
第一種方式:Form Data
Axios引數配置:
1、引入
import Qs from 'qs'
2、
return request({ headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8' }, transformRequest: [function(data) { //在請求之前對data傳參進行格式轉換 data = Qs.stringify(data) return data }], url: '/test/add', //介面地址 method: 'post', //請求型別 params: {}, data: { 'name': params.name, //傳的引數 'jobId': params.jobId, 'department': params.department, 'phone': params.phone, 'position ': params.position, 'permis': params.permis, 'entryTime': params.entryTime } })
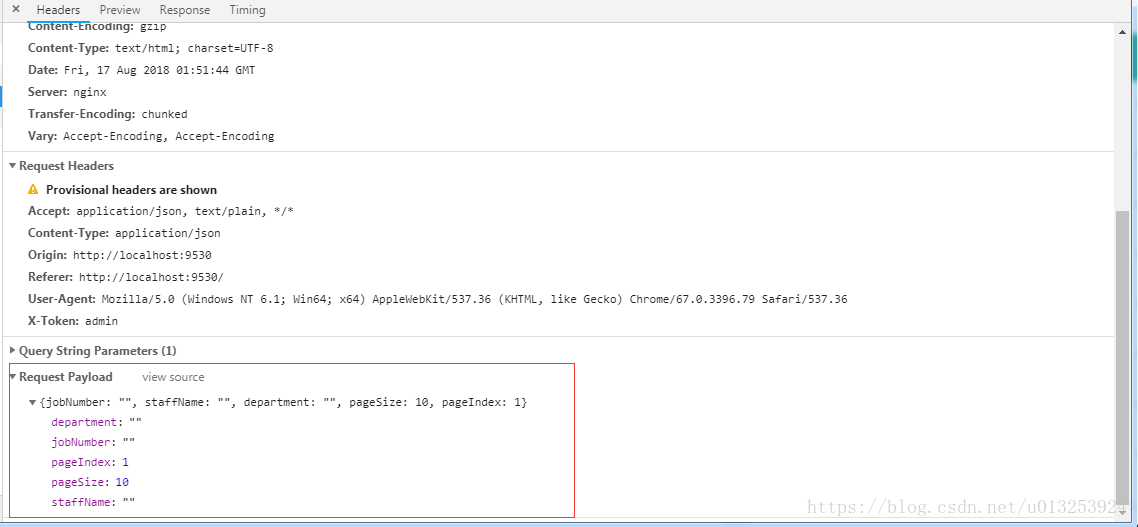
第二種方式:Json字串
return request({ headers: { 'Content-Type': 'application/json' }, transformRequest: [function(data) { data = JSON.stringify(data) return data }], url: '/test/add', method: 'post', params: {}, data: { 'name': params.name, //傳的引數 'jobId': params.jobId, 'department': params.department, 'phone': params.phone, 'position ': params.position, 'permis': params.permis, 'entryTime': params.entryTime } })