徐思201771010132《面向物件程式設計(Java)》第十三週學習總結
一、理論知識部分
事件源(event source):能夠產生事件的物件都可以成為事件源,如文字框、按鈕等。一個事件源是一個能夠註冊監聽器並向監聽器傳送事件物件的物件。
事件監聽器(event listener):事件監聽器物件接收事件源傳送的通告(事件物件),並對發生的事件作出響應。一個監聽器物件就是一個實現了專門監聽器介面的類例項,該類必須實現介面中的方法,這些方法當事件發生時,被自動執行。
事件物件(event object):Java將事件的相關資訊封裝在一個事件物件中,所有的事件物件都最終派生於 java.util.EventObject類。不同的事件源可以產生不同類別的事件。
監聽器物件:是一個實現了特定監聽器介面( listener interface)的類例項。
事件源:是一個能夠註冊監聽器物件併發送事件物件的物件。
當事件發生時,事件源將事件物件自動傳遞給所有註冊的監聽器。
監聽器物件利用事件物件中的資訊決定如何對事件做出響應。
GUI設計中,程式設計師需要對元件的某種事件進行響應和處理時,必須完成兩個步驟: 1) 定義實現某事件監聽器介面的事件監聽器類,並具體化介面中宣告的事件處理抽象方法。 2) 為元件註冊實現了規定介面的事件監聽器物件;
動作事件(ActionEvent):當特定元件動作(點選按鈕)發生時,該元件生成此動作事件。 該 事件被傳遞給元件註冊的每一個ActionListener 物件,並呼叫監聽器物件的 actionPerformed方法以接收這類事件物件。
能夠觸發動作事件的動作,主要包括: (1) 點選按鈕 (2) 雙擊一個列表中的選項;(3) 選擇選單項;(4) 在文字框中輸入回車。
監聽器類必須實現與事件源相對應的介面,即必須提供介面中方法的實現。
建立按鈕物件 JButton類常用的一組構造方法: (1) JButton(String text):建立一個帶文字的按鈕。 (2) JButton(Icon icon) :建立一個帶圖示的按鈕。 (3)JButton(String text, Icon icon) :建立一個帶文字和圖示的按鈕。
按鈕物件的常用方法:①getLabel( ):返回按鈕的標籤字串;②setLabel(String s):設定按鈕的標籤為字串s。
Swing程式預設使用Metal觀感,採用兩種方式改變觀感。第一種:在Java安裝的子目錄jre/lib下的檔案 swing.properties中,將屬性swing.defaultlaf設定為所希望的觀感類名。 swing.defaultlaf = com.sun.java.swing.plaf.motif.MotifLookAndFeel – 第二種:呼叫靜態的UIManager.setLookAndFeel方法,動態地改變觀感,提供所想要的觀感類名,再呼叫靜態方法SwingUtilities.updateComponentTreeUI來重新整理全部的元件集。
當程式使用者試圖關閉一個框架視窗時,Jframe 物件就是WindowEvent的事件源。捕獲視窗事件的監聽器: WindowListener listener=…..; frame.addWindowListener(listener); 視窗監聽器必須是實現WindowListener介面的類的一個物件,WindowListener介面中有七個方法,它們的名字是自解釋的。
鑑於程式碼簡化的要求,對於有不止一個方法的AWT 監聽器介面都有一個實現了它的所有方法,但卻不做任何工作的介面卡類。介面卡類動態地滿足了Java中實現監視器類的技術要求。通過擴充套件介面卡類來實現視窗事件需要的動作。
Swing包提供了非常實用的機制來封裝命令,並將它們連線到多個事件源,這就是Action介面。動作物件是一個封裝下列內容的物件:命令的說明:一個文字字串和一個可選圖示; 執行命令所需要的引數。
Action是一個介面,而不是一個類,實現這個介面的類必須要實現它的7個方法。AbstractAction 類實現了Action 介面中除 actionPerformed方法之外的所有方法,這個類存 儲了所有名/值對,並管理著屬性變更監聽器。在動作事件處理應用中,可以直接擴充套件 AbstractAction 類,並在擴充套件類中實現actionPerformed方法。
使用者點選滑鼠按鈕時,會呼叫三個監聽器方法:滑鼠第一次被按下時呼叫mousePressed方法;滑鼠被釋放時呼叫mouseReleased方法;兩個動作完成之後,呼叫mouseClicked方法。滑鼠在元件上移動時,會呼叫mouseMoved方法。如果滑鼠在移動的時候還按下了滑鼠,則會呼叫 mouseDragged方法
滑鼠事件返回值:滑鼠事件的型別是MouseEvent,當發生滑鼠事件時: MouseEvent類自動建立一個事件物件,以及事件發生位置的x和y座標,作為事件返回值。
圖形編輯器應用程式,其允許使用者在畫布上放置、移動和擦除方塊 1. 當滑鼠點選在所有小方塊的畫素之外時,會繪製一個新的小方塊; 2. 當雙擊一個小方塊內部時,會擦除該小方塊; 3. 當滑鼠在窗體上移動時,如果滑鼠經過一個小方塊的內部,游標會變成一個十字形; 4. 實現用滑鼠拖動小方塊。
監聽滑鼠點選事件,實現MouseListener介面:實現mousePressed方法:判斷滑鼠點選的地方是否在小方塊內;如果不在小方塊內,在點選的地方畫一個小方塊。實現mouseClicked方法 :判斷滑鼠點選的地方是否在小方塊內;如果在小方塊內,判斷點選了幾次,如果大於兩次將該方塊移除。
監聽滑鼠移動事件,實現MouseMotionListener介面:實現mouseMoved方法:判斷滑鼠點選的地方是否在小方塊內;如果在小方塊內,改變游標為十字形;如果不在小方塊內,游標為預設效果。實現mouseDragged方法:用變數記錄使用者滑鼠最近點選點所在的小方塊;(有可能為空);在小方塊不為空的情況下,以當前點為中心重新畫 一個方塊。
所有的事件都是由java.util包中的EventObject 類擴充套件而來。AWTEevent 是所有 AWT 事件類的父類 ,也是 EventObject的直接子類。有些Swing元件生成其他型別的事件物件,一般直接擴充套件於EventObject, 而不是 AWTEvent, 位於javax.swing.event.*。事件物件封裝了事件源與監聽器彼此通訊的事件資訊。在必要的時候,可以對傳遞給監聽器物件的事件物件進行分析。
AWT將事件分為低階(low-level)事件和語義 (semantic)事件。語義事件:表達使用者動作的事件。 例:點選按鈕(ActionEvent)。低階事件:形成語義事件的事件。
AWT事件中常用的語義事件:ActionEvent(對應按鈕點選、選單選擇、選擇列 表項或在文字域中鍵入ENTER);AdjustmentEvent(使用者調節滾動條);ItemEvent(使用者從複選框或列表項中選擇一項)。
AWT事件中常用的5個低階事件類:KeyEvent(一個鍵被按下或釋放);MouseEvent(滑鼠被按下、釋放、移動或拖動);MouseWheelEvent(滑鼠滾輪被轉動);FocusEvent(某個元件獲得或失去焦點); WindowEvent(視窗狀態改變)。
二、實驗部分
1、實驗目的與要求
(1) 掌握事件處理的基本原理,理解其用途;
(2) 掌握AWT事件模型的工作機制;
(3) 掌握事件處理的基本程式設計模型;
(4) 瞭解GUI介面元件觀感設定方法;
(5) 掌握WindowAdapter類、AbstractAction類的用法;
(6) 掌握GUI程式中滑鼠事件處理技術。
2、實驗內容和步驟
實驗1: 匯入第11章示例程式,測試程式並進行程式碼註釋。
測試程式1:
l 在elipse IDE中除錯執行教材443頁-444頁程式11-1,結合程式執行結果理解程式;
l 在事件處理相關程式碼處添加註釋;
l 用lambda表示式簡化程式;
l 掌握JButton元件的基本API;
l 掌握Java中事件處理的基本程式設計模型。
package button; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class ButtonTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ButtonFrame(); frame.setTitle("ButtonTest");// 將窗體的標題設定為指定的字串。 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// 設定使用者在窗體上發起 "close" 時預設執行的操作。 frame.setVisible(true);// 設定視窗可見 }); } }
package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);// 調整元件的大小. // 建立按鈕 JButton yellowButton = new JButton("Yellow"); JButton blueButton = new JButton("Blue"); JButton redButton = new JButton("Red"); buttonPanel = new JPanel(); // 將按鈕新增到面板中 buttonPanel.add(yellowButton); buttonPanel.add(blueButton); buttonPanel.add(redButton); add(buttonPanel); // 為每種顏色建立一個物件 ColorAction yellowAction = new ColorAction(Color.YELLOW); ColorAction blueAction = new ColorAction(Color.BLUE); ColorAction redAction = new ColorAction(Color.RED); // 將這些物件設定為按鈕監聽器 yellowButton.addActionListener(yellowAction); blueButton.addActionListener(blueAction); redButton.addActionListener(redAction); } /** * An action listener that sets the panel's background color. */ private class ColorAction implements ActionListener { private Color backgroundColor; public ColorAction(Color c) { backgroundColor = c; } public void actionPerformed(ActionEvent event) { buttonPanel.setBackground(backgroundColor); } } }
匿名類簡化:
package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); add(buttonPanel); makeButton("Yellow", Color.yellow); makeButton("blue", Color.blue); makeButton("red", Color.red); } public void makeButton(String name, Color backgroundColor) { JButton button = new JButton(name); buttonPanel.add(button); button.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent event) { buttonPanel.setBackground(backgroundColor); } }); } }
lambda表示式簡化:
package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); add(buttonPanel); makeButton("黃色", Color.yellow); makeButton("藍色", Color.blue); makeButton("紅色", Color.red); } public void makeButton(String name, Color backgroundColor) { JButton button = new JButton(name); buttonPanel.add(button); button.addActionListener((e) -> { buttonPanel.setBackground(backgroundColor); }); } }

測試程式2:
l 在elipse IDE中除錯執行教材449頁程式11-2,結合程式執行結果理解程式;
l 在元件觀感設定程式碼處添加註釋;
l 瞭解GUI程式中觀感的設定方法。
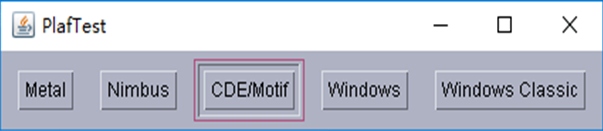
package plaf; import java.awt.*; import javax.swing.*; /** * @version 1.32 2015-06-12 * @author Cay Horstmann */ public class PlafTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new PlafFrame(); frame.setTitle("PlafTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package plaf; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities; import javax.swing.UIManager; /** * A frame with a button panel for changing look-and-feel */ public class PlafFrame extends JFrame { private JPanel buttonPanel; public PlafFrame() { buttonPanel = new JPanel(); UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels(); for (UIManager.LookAndFeelInfo info : infos) makeButton(info.getName(), info.getClassName()); add(buttonPanel); pack(); } /** * Makes a button to change the pluggable look-and-feel. * * @param name the button name * @param className the name of the look-and-feel class */ private void makeButton(String name, String className) { // 將按鈕新增到面板 JButton button = new JButton(name); buttonPanel.add(button); // 設定按鈕操作 button.addActionListener(event -> { // 按鈕操作:切換新外觀 try { UIManager.setLookAndFeel(className); SwingUtilities.updateComponentTreeUI(this); pack(); } catch (Exception e) { e.printStackTrace(); } }); } }

測試程式3:
l 在elipse IDE中除錯執行教材457頁-458頁程式11-3,結合程式執行結果理解程式;
l 掌握AbstractAction類及其動作物件;
l 掌握GUI程式中按鈕、鍵盤動作對映到動作物件的方法。
package action; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class ActionTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ActionFrame(); frame.setTitle("ActionTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package action; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a panel that demonstrates color change actions. */ public class ActionFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ActionFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); // define actions Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"), Color.YELLOW); Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE); Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED); // add buttons for these actions buttonPanel.add(new JButton(yellowAction)); buttonPanel.add(new JButton(blueAction)); buttonPanel.add(new JButton(redAction)); // add panel to frame add(buttonPanel); // associate the Y, B, and R keys with names InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT); imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow"); imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue"); imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red"); // associate the names with actions ActionMap amap = buttonPanel.getActionMap(); amap.put("panel.yellow", yellowAction); amap.put("panel.blue", blueAction); amap.put("panel.red", redAction); } public class ColorAction extends AbstractAction { /** * Constructs a color action. * * @param name the name to show on the button * @param icon the icon to display on the button * @param c the background color */ public ColorAction(String name, Icon icon, Color c) { putValue(Action.NAME, name); putValue(Action.SMALL_ICON, icon); putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase()); putValue("color", c); } public void actionPerformed(ActionEvent event) { Color c = (Color) getValue("color"); buttonPanel.setBackground(c); } } }

測試程式4:
l 在elipse IDE中除錯執行教材462頁程式11-4、11-5,結合程式執行結果理解程式;
l 掌握GUI程式中滑鼠事件處理技術。
package mouse; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class MouseTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new MouseFrame(); frame.setTitle("MouseTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package mouse; import javax.swing.*; /** * A frame containing a panel for testing mouse operations */ public class MouseFrame extends JFrame { public MouseFrame() { add(new MouseComponent()); pack(); } }
package mouse; import java.awt.*; import java.awt.event.*; import java.awt.geom.*; import java.util.*; import javax.swing.*; /** * A component with mouse operations for adding and removing squares. */ public class MouseComponent extends JComponent { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; private static final int SIDELENGTH = 10; private ArrayList<Rectangle2D> squares; private Rectangle2D current; // the square containing the mouse cursor public MouseComponent() { squares = new ArrayList<>(); current = null; addMouseListener(new MouseHandler()); addMouseMotionListener(new MouseMotionHandler()); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; // draw all squares for (Rectangle2D r : squares) g2.draw(r); } /** * Finds the first square containing a point. * * @param p a point * @return the first square that contains p */ public Rectangle2D find(Point2D p) { for (Rectangle2D r : squares) { if (r.contains(p)) return r; } return null; } /** * Adds a square to the collection. * * @param p the center of the square */ public void add(Point2D p) { double x = p.getX(); double y = p.getY(); current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); squares.add(current); repaint(); } /** * Removes a square from the collection. * * @param s the square to remove */ public void remove(Rectangle2D s) { if (s == null) return; if (s == current) current = null; squares.remove(s); repaint(); } private class MouseHandler extends MouseAdapter { public void mousePressed(MouseEvent event) { // add a new square if the cursor isn't inside a square current = find(event.getPoint()); if (current == null) add(event.getPoint()); } public void mouseClicked(MouseEvent event) { // remove the current square if double clicked current = find(event.getPoint()); if (current != null && event.getClickCount() >= 2) remove(current); } } private class MouseMotionHandler implements MouseMotionListener { public void mouseMoved(MouseEvent event) { // set the mouse cursor to cross hairs if it is inside // a rectangle if (find(event.getPoint()) == null) setCursor(Cursor.getDefaultCursor()); else setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR)); } public void mouseDragged(MouseEvent event) { if (current != null) { int x = event.getX(); int y = event.getY(); // drag the current rectangle to center it at (x, y) current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); repaint(); } } } }

實驗2:結對程式設計練習
利用班級名單檔案、文字框和按鈕元件,設計一個有如下介面(圖1)的點名器,要求使用者點選開始按鈕後在文字輸入框隨機顯示2017級網路與資訊安全班同學姓名,如圖2所示,點選停止按鈕後,文字輸入框不再變換同學姓名,此同學則是被點到的同學姓名。

圖1 點名器啟動介面

圖2 點名器點名介面
package 點名器; import java.awt.EventQueue; import javax.swing.JFrame; public class test { public static void main(String[] args) { EventQueue.invokeLater(() -> { ButtonFrame frame = new ButtonFrame(); frame.setTitle("點名器"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); frame.setResizable(false); }); } }
package 點名器; import java.awt.Color; import java.awt.event.*; import java.io.*; import java.util.*; import java.util.Timer; import javax.swing.*; public class ButtonFrame extends JFrame { JButton pausecontBtn; private ArrayList arrayList; { arrayList = new ArrayList<>(); File file = new File("studentnamelist.txt"); FileInputStream fis; try { fis = new FileInputStream(file); InputStreamReader in = new InputStreamReader(fis); BufferedReader bf = new BufferedReader(in); String readLine; while ((readLine = bf.readLine()) != null) { arrayList.add(readLine); } } catch (FileNotFoundException e1) { // TODO Auto-generated catch block e1.printStackTrace(); } catch (IOException e1) { // TODO Auto-generated catch block e1.printStackTrace(); } } private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 500; private static final int DEFAULT_HEIGHT = 300; protected static final String ture = null; public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); buttonPanel.setLayout(null); JLabel jLabel = new JLabel("隨機點名器"); JButton jButton = new JButton("開始"); jLabel.setBounds(200, 40, 65, 40); jButton.setBounds(200, 90, 65, 40); jButton.addActionListener(new ActionListener() { Timer timer; public void actionPerformed(ActionEvent e) { if (jButton.getText().equals("開始")) { timer = new Timer(); TimerTask timerTask = new TimerTask() { public void run() { jButton.setText("停止"); jButton.setBackground(Color.yellow); jLabel.setText((String) arrayList.get((int) (Math.random() * 42))); } }; timer.schedule(timerTask, 0, 5); } if (jButton.getText().equals("停止")) { timer.cancel(); jButton.setText("開始"); jButton.setBackground(Color.red); } } }); buttonPanel.add(jLabel); buttonPanel.add(jButton); add(buttonPanel); } }

三:實驗總結:
通過這次試驗,我瞭解了事件處理的基本原理,用lambda表示式簡化程式,GUI程式中觀感的設定方法,GUI程式中滑鼠事件處理技術。通過結對程式設計,互相學習,對學習Java有很大的幫助。
