CSS-基礎知識(核)
CSS核心基礎知識
一,CSS簡介
層疊樣式表,使HTML搭建好的框架更加美化
二,CSS簡單語法
建議寫在head標籤中
三,CSS選擇器
概念:引導指向需要修飾的標籤或者元素
a.ID選擇器
概念:ID選擇器可以為標有特定ID的HTML元素指定特定的樣式。HTML元素以ID屬性來設定ID選擇器,CSS中ID選擇器以 “#” 來定義。
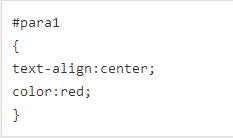
格式:
#ID的名稱{
屬性名稱:屬性值;
屬性名稱:屬性值;
}

1,ID屬性不要以數字開頭
2,ID屬性只能在每個HTML文件中出現一次
b.class選擇器
概念:Class選擇器用於描述一組元素的樣式,Class選擇器有別於ID選擇器,Class可以在多個元素中使用。
Class選擇器在HTML中以Class屬性表示, 在CSS中類選擇器以一個點"."號顯示。
格式:
.類的名稱{
屬性名稱:屬性值;
屬性名稱:屬性值;
}


注類名的第一個字元不能使用數字
c.選擇器優先順序
按照選擇器搜尋精度進行編寫
行內樣式 > ID選擇器 > 類選擇器 > 元素選擇器
四,CSS引入方式
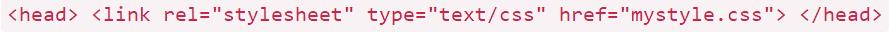
a.外部樣式:當樣式需要應用於很多頁面時,通過Link標籤引入一個外部的CSS檔案

b.內部樣式:當單個文件需要特殊的樣式時,通過直接在style標籤內編寫CSS程式碼。

c.行內樣式:直接在標籤中新增一個style屬性,編寫CSS程式碼。

五,CSS浮動
概念:CSS的Float(浮動),Float屬性建立浮動框,將其移動到一邊,直到左邊緣或右邊緣觸及包含塊或另一個浮動框的邊緣。
浮動屬性:

六、盒子模型
概念:萬物皆盒子,
所有HTML元素可以看作盒子,在CSS中"box model"這一術語是用來設計和佈局時使用。CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。

Margin(外邊距) - 清除邊框區域。Margin沒有背景顏色,它是完全透明
Border(邊框) -邊框周圍的填充和內容。邊框是受到盒子的背景顏色影響
Padding(內邊距) - 清除內容周圍的區域。會受到框中填充的背景顏色影響
Content(內容) - 盒子的內容,顯示文字和影象
計算公式:
最終元素的總寬度計算公式:
總元素的寬度=寬度+左填充+右填充+左邊框+右邊框+左邊距+右邊距
最終元素的總高度計算公式:
總元素的高度=高度+頂部填充+底部填充+上邊框+下邊框+上邊距+下邊距
宣告:小部分內容借鑑於 W3C網站
