JavaScript製作網頁動畫
阿新 • • 發佈:2018-11-19

程式碼如下
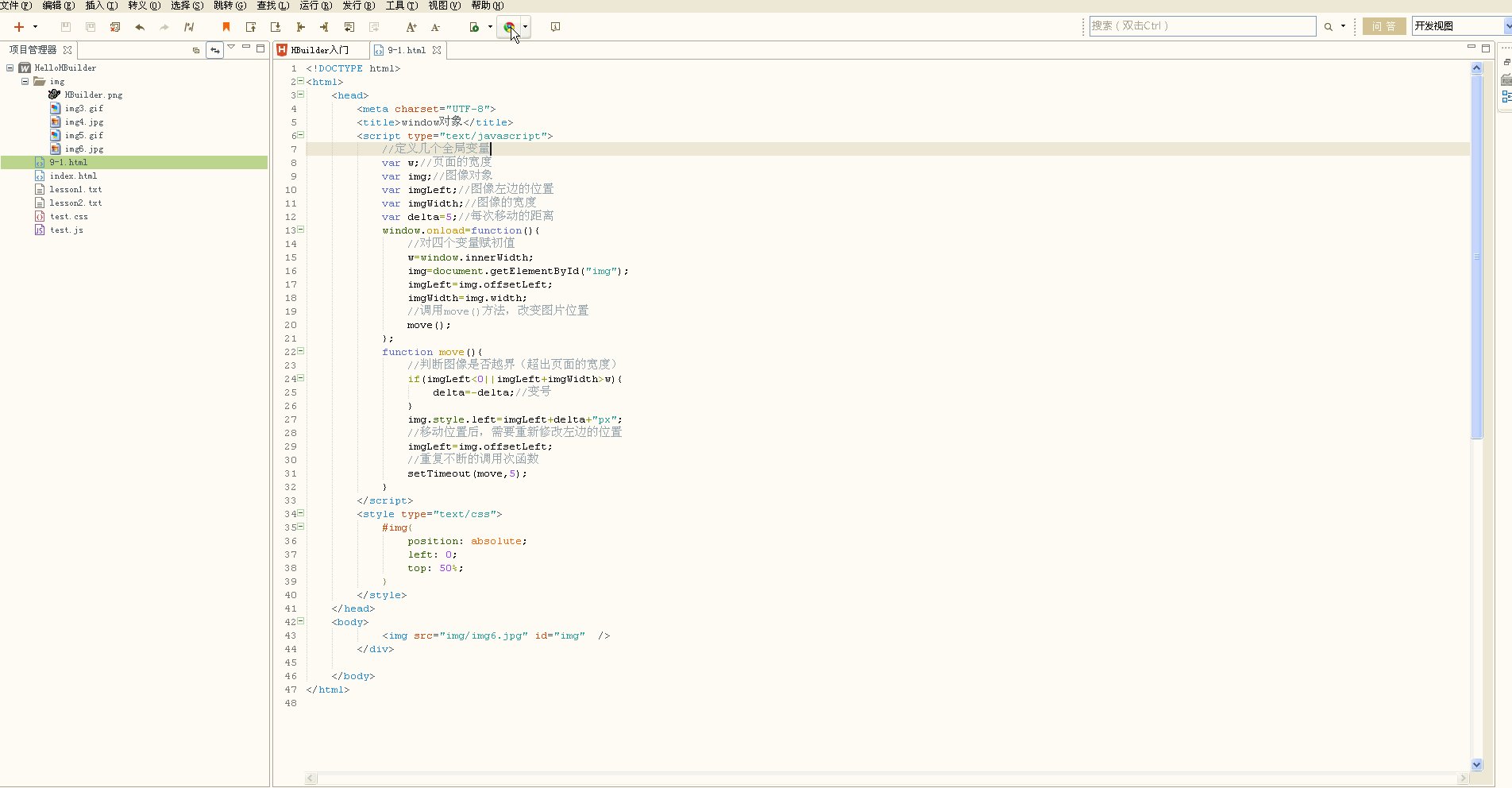
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>window物件</title> <script type="text/javascript"> //定義幾個全域性變數 var w;//頁面的寬度 var img;//影象物件 var imgLeft;//影象左邊的位置 var imgWidth;//影象的寬度 var delta=5;//每次移動的距離 window.onload=function(){ //對四個變數賦初值 w=window.innerWidth; img=document.getElementById("img"); imgLeft=img.offsetLeft; imgWidth=img.width; //呼叫move()方法,改變圖片位置 move(); }; function move(){ //判斷影象是否越界(超出頁面的寬度) if(imgLeft<0||imgLeft+imgWidth>w){ delta=-delta;//變號 } img.style.left=imgLeft+delta+"px"; //移動位置後,需要重新修改左邊的位置 imgLeft=img.offsetLeft; //重複不斷的呼叫次函式 setTimeout(move,5); } </script> <style type="text/css"> #img{ position: absolute; left: 0; top: 50%; } </style> </head> <body> <img src="img/img6.jpg" id="img" /> </div> </body> </html>
素材: