ionic2中ThemeableBrowser外掛的使用——App內嵌瀏覽器
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
參考:ThemeableBrowser 需要注意的是低版本的ionic2專案可能無法使用該外掛,儘管可以根據官方給出的成功下載好外掛,在使用的過程中也會發現不可用的情況:ThemeableBrowser不存在,引入不了專案。<span style="font-size:18px;"><ion-header> <ion-navbar> <ion-title home.ts
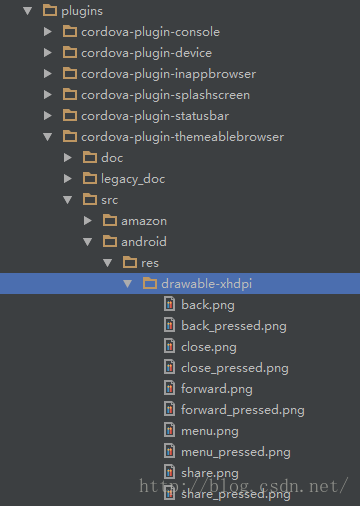
<span style="font-size:18px;">import { Component } from '@angular/core';import { NavController, Platform } from 'ionic-angular';import {ThemeableBrowser} from "ionic-native";@Component({ selector: 'page-home', templateUrl: 'home.html'})export class HomePage { url: string = 'http://www.baidu.com'; constructor(private navCtrl: NavController, private platform: Platform) { } // can add options from the original InAppBrowser in a JavaScript object form (not string) // This options object also takes additional parameters introduced by the ThemeableBrowser plugin // This example only shows the additional parameters for ThemeableBrowser // Note that that `image` and `imagePressed` values refer to resources that are stored in your app /*private options = { statusbar: { color: '#2eb3fe' }, toolbar: { height: 44, color: '#2eb3fe' }, title: { color: '#ffffffff', showPageTitle: true }, backButton: { image: 'back', imagePressed: 'back_pressed', align: 'left', event: 'backPressed' }, forwardButton: { image: 'forward', imagePressed: 'forward_pressed', align: 'left', event: 'forwardPressed' }, closeButton: { image: 'close', imagePressed: 'close_pressed', align: 'left', event: 'closePressed' }, customButtons: [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], menu: { image: 'menu', imagePressed: 'menu_pressed', title: 'Test', cancel: 'Cancel', align: 'right', items: [ { event: 'helloPressed', label: 'Hello World!' }, { event: 'testPressed', label: 'Test!' } ] }, backButtonCanClose: true };*/ private options = { statusbar: { color: '#ffffffff' }, toolbar: { height: 44, color: '#f0f0f0ff' }, title: { color: '#003264ff', showPageTitle: true }, backButton: { image: 'back', imagePressed: 'back_pressed', align: 'left', event: 'backPressed' }, forwardButton: { image: 'forward', imagePressed: 'forward_pressed', align: 'left', event: 'forwardPressed' }, closeButton: { image: 'close', imagePressed: 'close_pressed', align: 'left', event: 'closePressed' }, customButtons: [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], menu: { image: 'menu', imagePressed: 'menu_pressed', title: 'Test', cancel: 'Cancel', align: 'right', items: [ { event: 'helloPressed', label: 'Hello World!' }, { event: 'testPressed', label: 'Test!' } ] }, backButtonCanClose: true }; launchFromThemeableBrowser() { let browser = new ThemeableBrowser(this.url, '_self', this.options); //browser.show(); //console.log(browser.show()); /*this.platform.ready().then(() => { });*/ }}</span>打包執行後,你可能看到了不是自己想要的效果,至少跟官方提供的例子不太像。因為官方的例子還含有 關閉按鈕、後退等按鈕。這裡可以試試同位置的點選效果。發現事件可以被響應,如點選關閉按鈕處的地方發現“真的”會關閉。那麼說明只是圖片沒有被顯示而已。 既然如此,並且外掛又是原生外掛,找找案例中的圖片,會發現在:

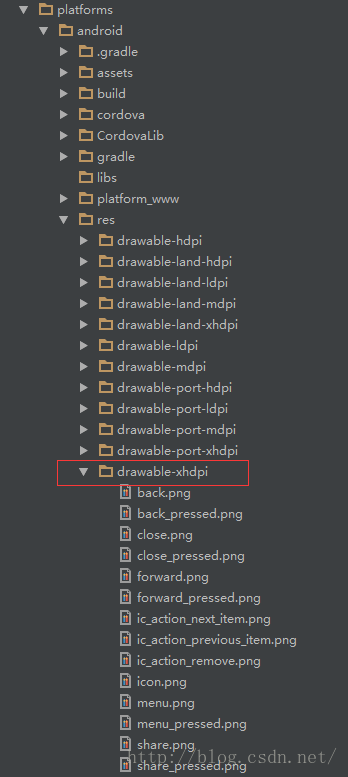
需要將這些圖片,移到如下目錄:(這裡以安卓為例)

將ThemeableBrowser封裝到服務中: browser.service.ts
/** * Created by admin on 2016/11/8. */import { Injectable } from "@angular/core";import { ThemeableBrowser } from "ionic-native";@Injectable()export class BrowserService { // can add options from the original InAppBrowser in a JavaScript object form (not string) // This options object also takes additional parameters introduced by the ThemeableBrowser plugin // This example only shows the additional parameters for ThemeableBrowser // Note that that `image` and `imagePressed` values refer to resources that are stored in your app // 開啟瀏覽器的配置 private options: any = { statusbar: { color: '#2eb3feff' }, toolbar: { height: 44, color: '#2eb3feff' }, title: { color: '#ffffffff', showPageTitle: true }, backButton: { image: 'back', imagePressed: 'back_pressed', align: 'left', event: 'backPressed' }, forwardButton: { image: 'forward', imagePressed: 'forward_pressed', align: 'left', event: 'forwardPressed' }, closeButton: { image: 'close', imagePressed: 'close_pressed', align: 'left', event: 'closePressed' }, /*customButtons: [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], menu: { image: 'menu', imagePressed: 'menu_pressed', title: 'Test', cancel: 'Cancel', align: 'right', items: [ { event: 'helloPressed', label: 'Hello World!' }, { event: 'testPressed', label: 'Test!' } ] },*/ backButtonCanClose: true }; constructor(private url: string, customButtons: any, menu: any) { this.options.customButtons = customButtons; this.options.menu = menu; } launch() { let browser = new ThemeableBrowser(this.url, '_self', this.options); return browser; }}let browser: ThemeableBrowser = new BrowserService('這裡放連結,如http://www.baidu.com', [], {}).launch();let browser: ThemeableBrowser = new BrowserService(AppHttpService.URL_HELP, [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], { image: 'menu', imagePressed: 'menu_pressed', title: 'Test', cancel: 'Cancel', align: 'right', items: [ { event: 'helloPressed', label: 'Hello World!' }, { event: 'testPressed', label: 'Test8!' } ] }).launch(); browser.on('sharePressed').subscribe((data) => { alert('share'); }, (err) => { alert('share:error'); console.error('onError'); });let browser: ThemeableBrowser = new BrowserService(url, [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], {}).launch(); browser.on('sharePressed').subscribe((data) => { SocialSharing.share(AppInfoService.SHARE_NOTICE_TITLE, '', '', url).then(() => { }, (err) => { // Error! alert('錯誤:分享失敗!' + err); }); }, (err) => { alert('錯誤:哇靠,居然分享失敗了~沒事,再來試下'); });給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow
 你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block var foo = 'bar'; 生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 現有任務
已完成 :done, des1, 2014-01-06,2014-01-08
進行中 :active, des2, 2014-01-09, 3d
計劃一 : des3, after des2, 5d
計劃二 : des4, after des3, 5d
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。
註腳的解釋 ↩︎
